Als u op zoek bent naar een veilig serverloos platform dat zowel rijk aan functies als kosteneffectief is, wilt u MongoDB Stitch misschien eens proberen. Naast het aanbieden van handige functies aan de serverzijde, zoals functies, service-webhooks en gebruikersauthenticatie, is het nauw geïntegreerd met MongoDB Atlas, een krachtige en volwassen cloudgebaseerde oplossing voor gegevensopslag.
In deze zelfstudie laat ik je zien hoe je MongoDB Stitch en een MongoDB Atlas-cluster gebruikt om helemaal opnieuw een notitie-app voor Android te maken. Ik laat je ook zien hoe je Google Sign-In, een authenticatieprovider die wordt ondersteund door Stitch, in de app integreert.
Vereisten
Om het meeste uit deze tutorial te halen, heb je het volgende nodig:
- Android Studio 3.1 of hoger
- een MongoDB Atlas-account
- een apparaat of emulator met Android 5.0 of hoger
Als je dit nog niet hebt gedaan, raad ik je ook aan eerst de vorige tutorial over het gebruik van Stitch in je Android-apps door te nemen.
1. Een steektoepassing maken
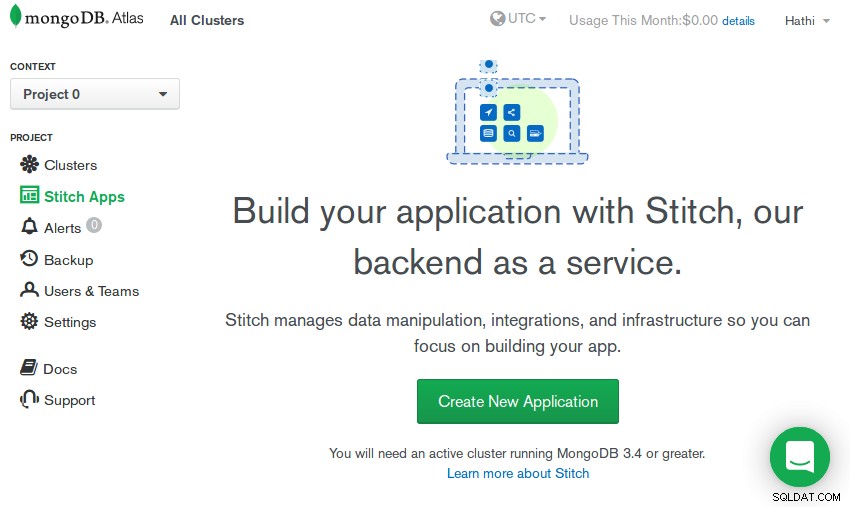
U hebt een Stitch-toepassing nodig om de services van het Stitch-platform in uw Android-project te kunnen gebruiken. Log dus in op uw MongoDB Atlas-account en navigeer naar de Stitch Apps sectie.



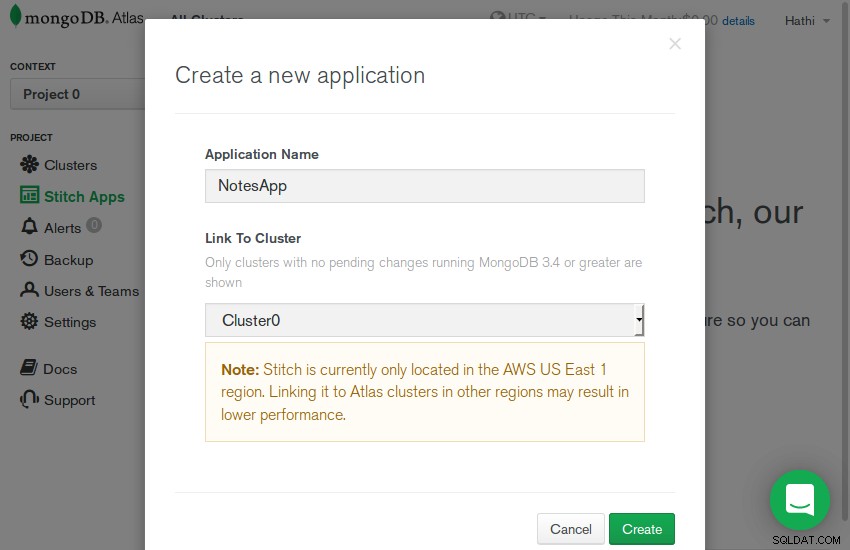
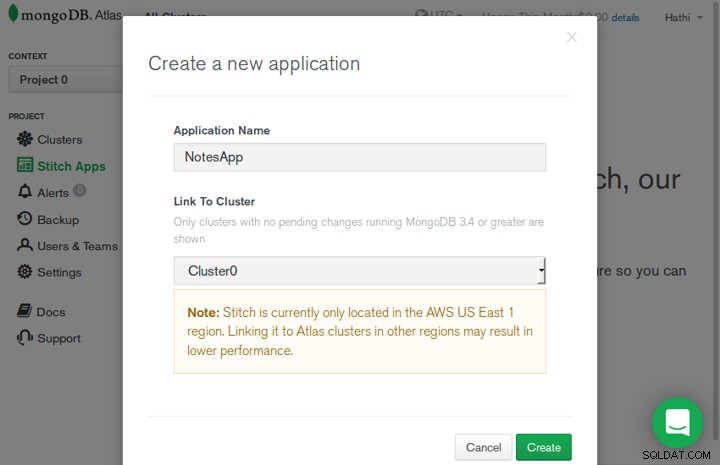
Druk op de Nieuwe applicatie maken knop. Geef in het dialoogvenster dat verschijnt een betekenisvolle naam aan de toepassing, selecteer een van uw MongoDB Atlas-clusters in de vervolgkeuzelijst en druk op Maken knop.



Als u momenteel geen clusters heeft, kunt u hier leren hoe u er een kunt maken en configureren:
-


 MongoDBCreëer een databasecluster in de cloud met MongoDB AtlasAshraff Hathibelagal
MongoDBCreëer een databasecluster in de cloud met MongoDB AtlasAshraff Hathibelagal
Zodra de applicatie gereed is, gaat u naar de Clients en schakel over naar de Java (Android) tabblad om te bepalen wat de app-ID is. Je hebt de ID later in deze tutorial nodig.
2. Verificatie instellen
U gebruikt Google als authenticatieprovider voor de app die u vandaag gaat maken. Met andere woorden, u staat uw eindgebruikers toe om in te loggen op de app met hun Google-accounts.
Vanuit de beheerdersconsole van Stitch duurt het instellen van een authenticatieprovider slechts een moment. Voordat u dat kunt doen, moet u echter een paar belangrijke details van de authenticatieprovider krijgen. Om de details van Google te krijgen, opent u een nieuw tabblad in uw browser, logt u in op uw Google-account en gaat u naar het Google Cloud Platform API-dashboard.
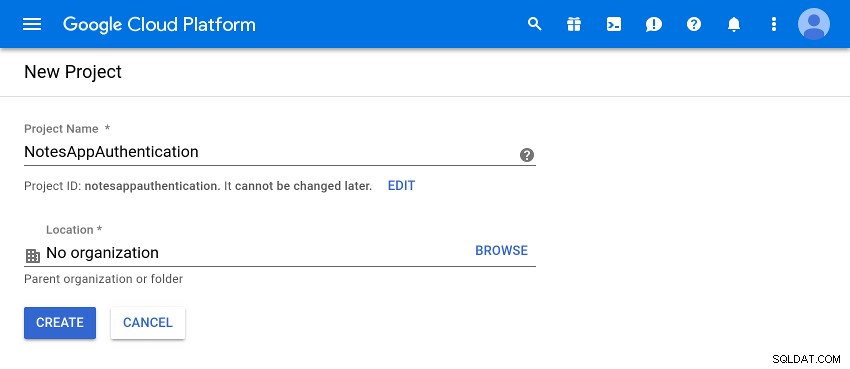
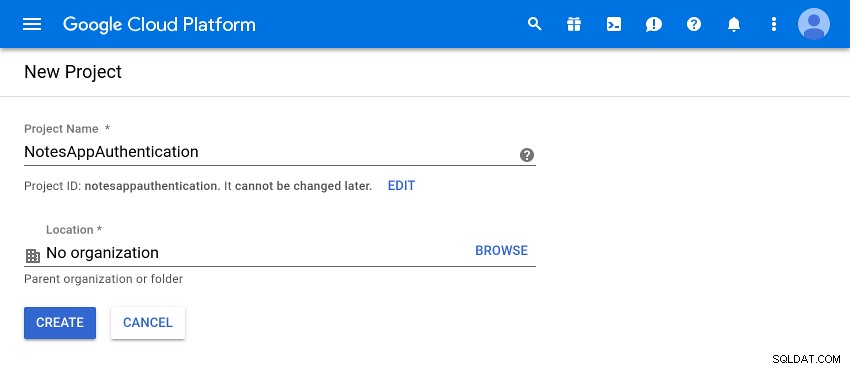
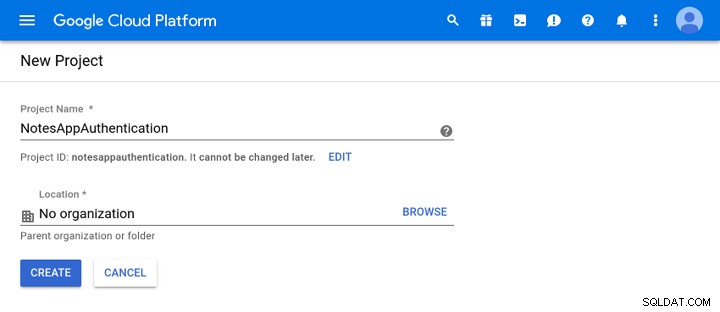
Druk op de knop Project maken om een nieuw Google Cloud-project te maken. Nadat u het project een naam heeft gegeven, drukt u op de Maken knop.



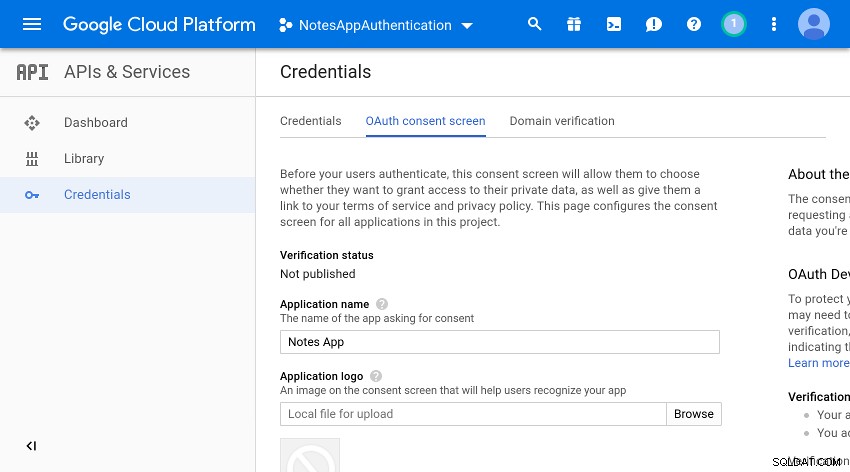
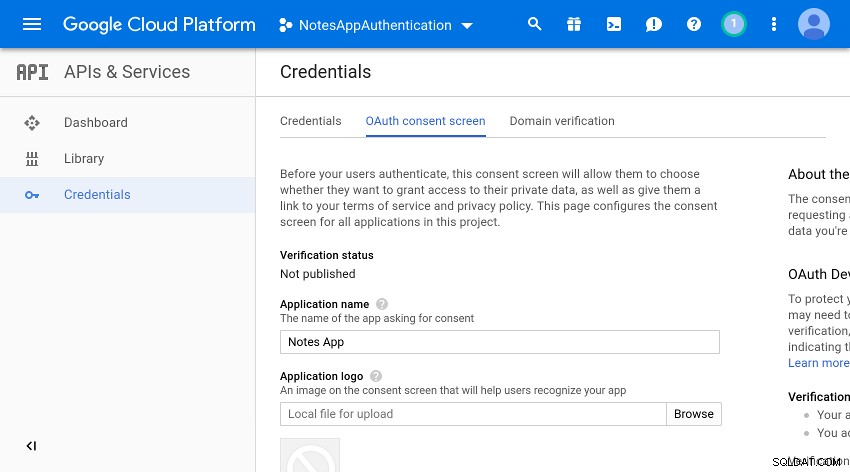
Zodra het project klaar is, gaat u naar de Inloggegevens sectie en open het OAuth-toestemmingsscherm tabblad. Hier kun je voorlopig alleen de Applicatienaam . invullen veld en druk op de Opslaan knop.



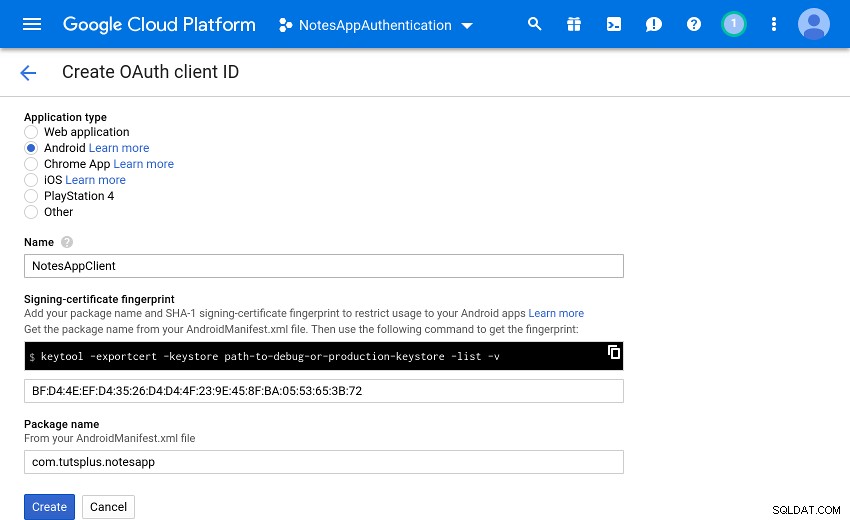
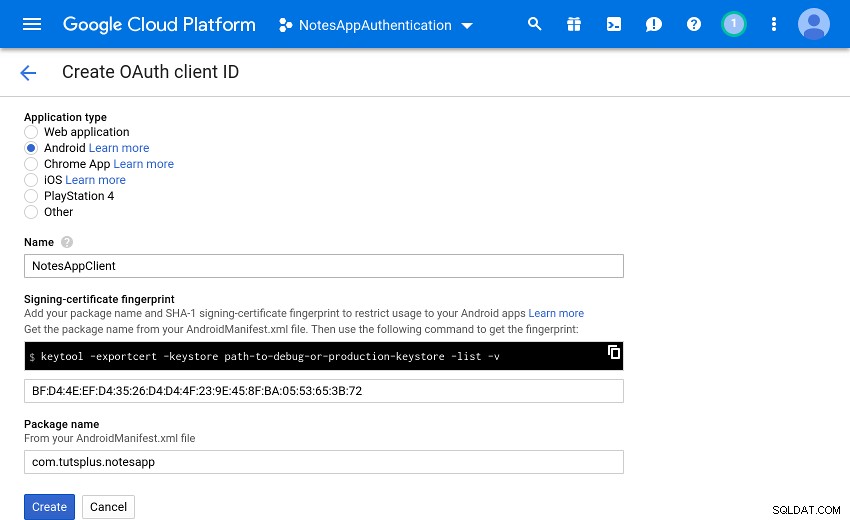
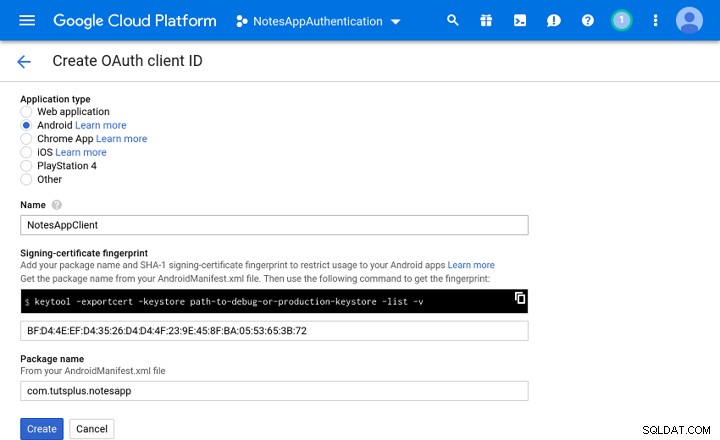
Druk vervolgens op de Inloggegevens maken knop, selecteer de OAuth-client-ID optie en kies Android als het toepassingstype.
U wordt nu gevraagd de pakketnaam in te voeren die u wilt gebruiken voor uw Android-app en een SHA-1-vingerafdruk. Voor deze zelfstudie raad ik u aan de vingerafdruk van uw foutopsporingscertificaat te gebruiken. Om het te krijgen, opent u een terminal en voert u de volgende opdracht uit:
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
Nadat u de vingerafdruk heeft gekopieerd en in het formulier heeft geplakt, drukt u op Maken knop.



Op dit moment kan uw Android-app Google Sign-In gebruiken. U moet uw Stitch-toepassing echter ook toestaan deze te gebruiken. Druk daarom op de Inloggegevens maken knop opnieuw. Kies deze keer voor Webapplicatie als het type applicatie.
Wanneer u wordt gevraagd om een geautoriseerde omleidings-URI in te voeren, gebruikt u Stitch's callback-URL:https://stitch.mongodb.com/api/client/v2.0/auth/callback
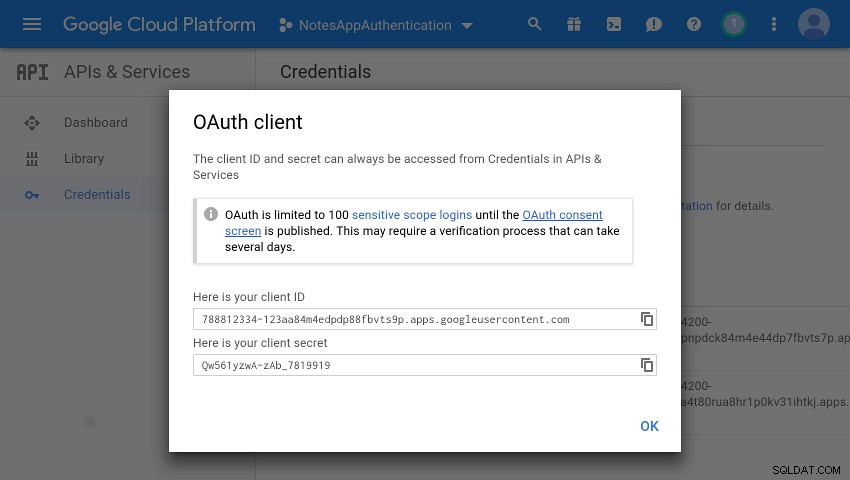
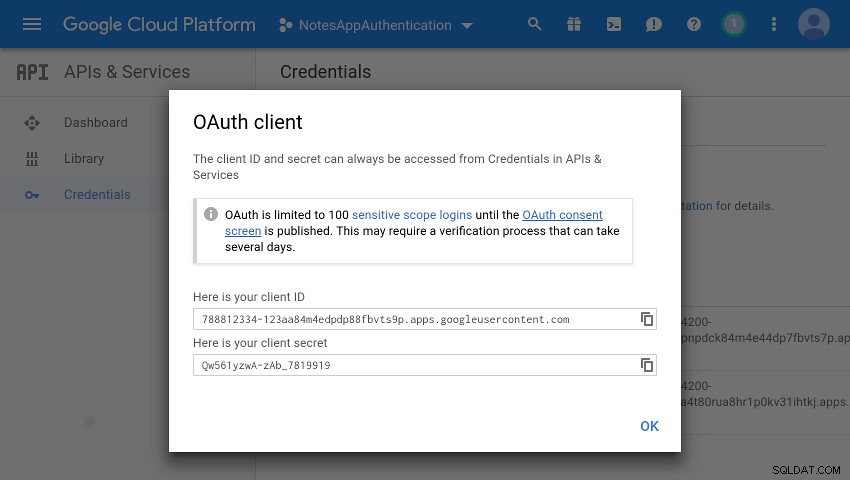
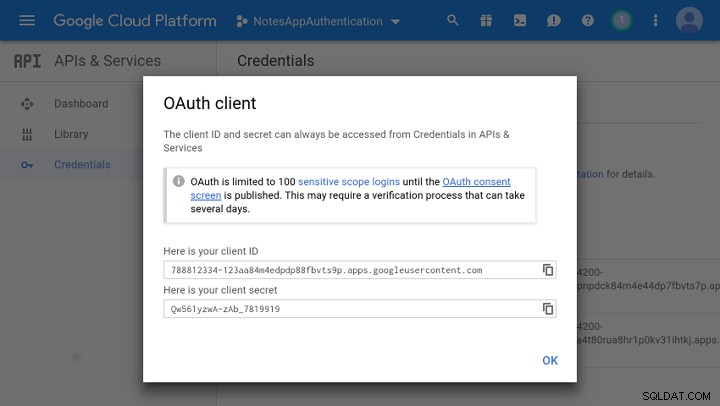
Door op Maken . te drukken knop nu, zie je een pop-up met twee strings:een klant-ID en een klantgeheim. Noteer ze allebei en ga terug naar de Stitch-beheerconsole.



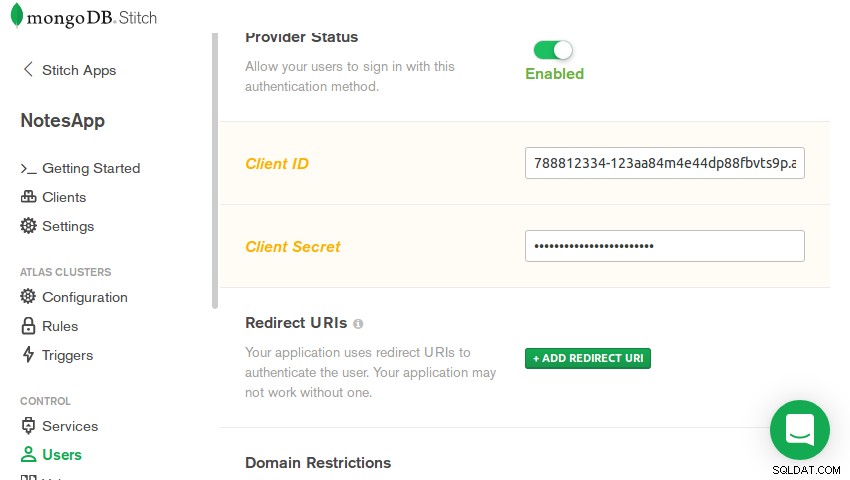
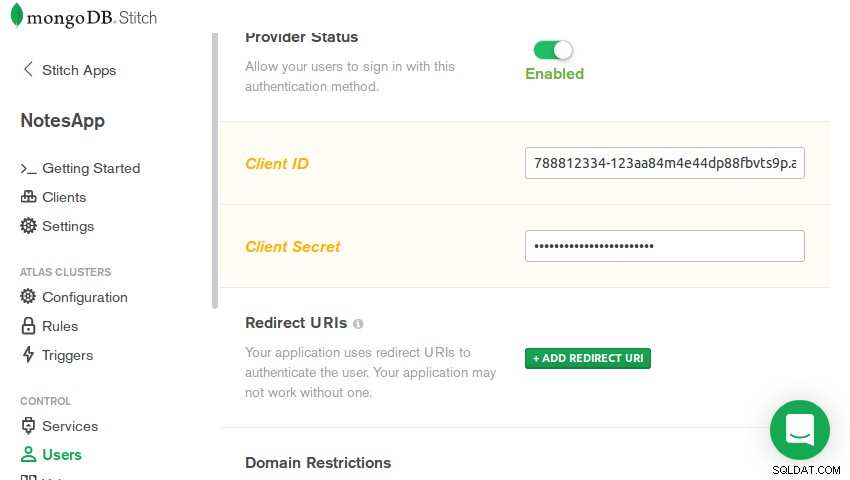
In de Gebruikers gedeelte van de console, schakelt u over naar de Providers en selecteer Google . Nadat u het hebt ingeschakeld, typt u de client-ID en het clientgeheim en drukt u op Opslaan knop.



3. Een regel toevoegen
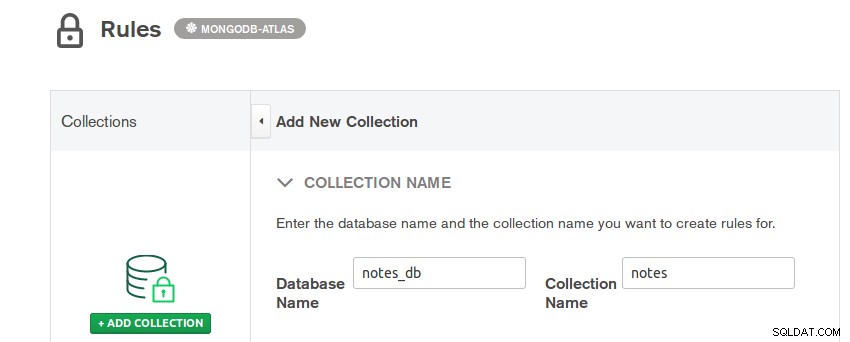
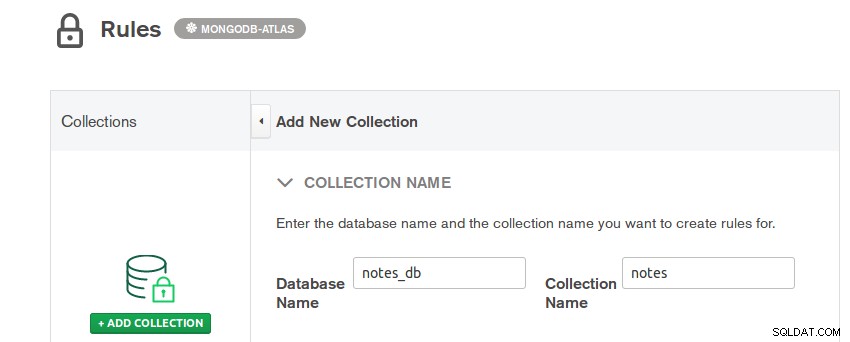
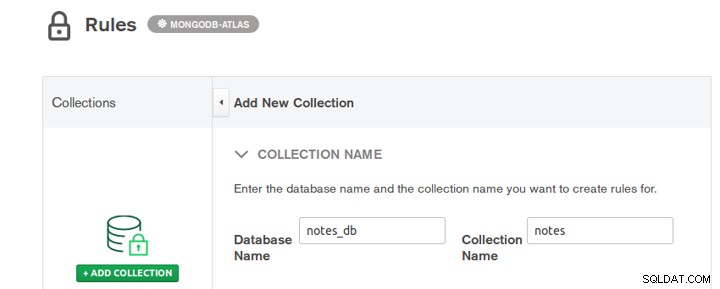
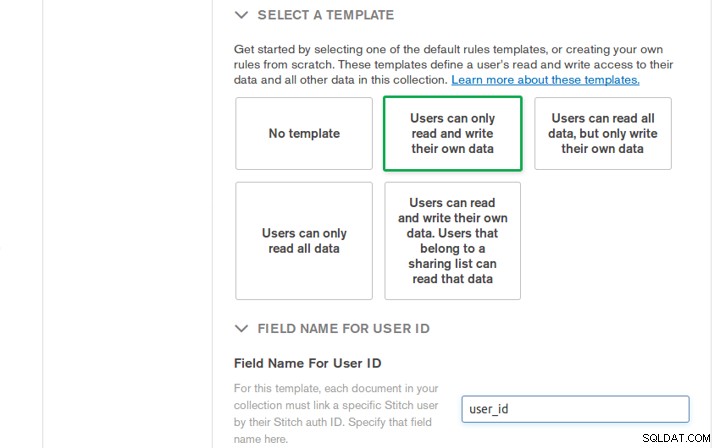
De gebruikers van uw app mogen elkaars notities niet kunnen zien. Ze mogen alleen de notities zien die ze zelf hebben gemaakt. Om deze regel af te dwingen, gaat u naar de Regels en druk op Collectie toevoegen knop.
U kunt nu een naam geven aan uw MongoDB-database en de naam opgeven van de verzameling waar u alle notities wilt opslaan. Laat de naam van de database notes_db . zijn en die van de verzameling zijn notes .



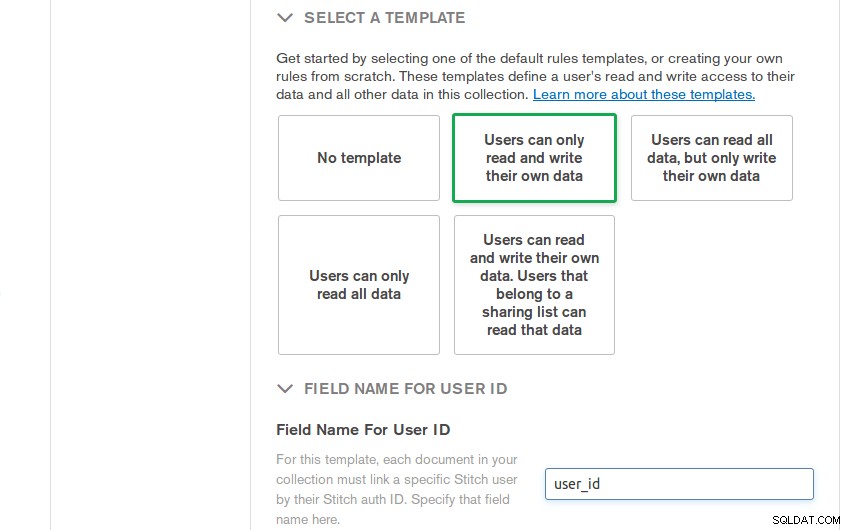
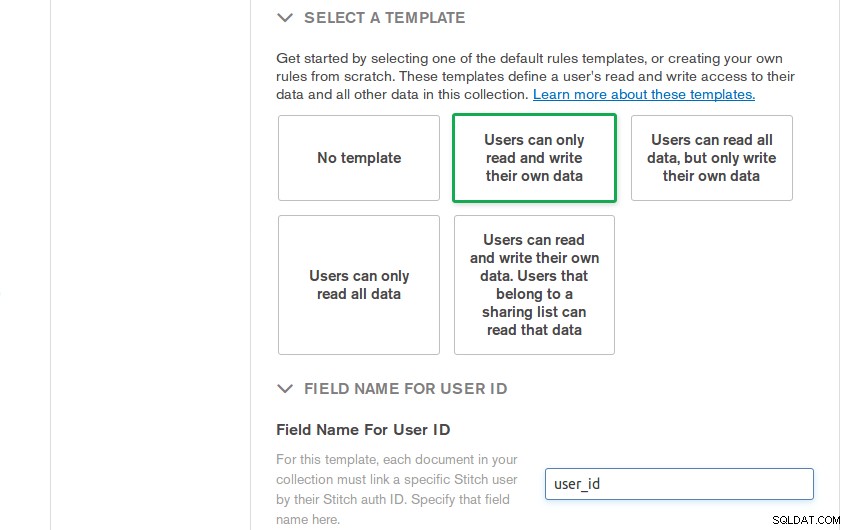
Selecteer vervolgens de Gebruikers kunnen alleen hun eigen gegevens lezen en schrijven regelsjabloon, die overeenkomt met de vereisten van uw app, en zeg dat de naam van het veld waarin u de authenticatie-ID van de gebruiker opslaat user_id is .



Druk ten slotte op de Verzameling toevoegen knop.
Als u de regel die u zojuist hebt gemaakt, nader wilt bekijken, kunt u op de Geavanceerde modus drukken knop, die u een JSON-equivalent van de regel laat zien.
4. Een Android-project configureren
Nu de Stitch-applicatie klaar is, kun je beginnen met het bouwen van je Android-app. Maak dus een nieuw Android Studio-project met een lege activiteit en zorg ervoor dat de pakketnaam overeenkomt met de naam die u eerder hebt ingevoerd.
Voeg de volgende implementation toe om de Stitch SDK in het project te kunnen gebruiken afhankelijkheid op app-niveau build.gradle bestand:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Voeg ook een afhankelijkheid toe voor Google Play-services om Google Aanmelden te ondersteunen.
implementation 'com.google.android.gms:play-services-auth:15.0.1'
Je hebt een paar Material Design-widgets nodig, zoals kaarten en zwevende actieknoppen, in de app. Voeg dus ook de volgende afhankelijkheden toe:
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
Voeg ten slotte de ID van uw Stitch-toepassing en de client-ID toe die u in de Stitch-beheerconsole hebt genoemd als items in de strings.xml bestand.
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5. Lay-outs maken
Gebruikers moeten de app voor het maken van aantekeningen alleen kunnen gebruiken als ze zijn aangemeld. Daarom moet u hen, zodra de app is geopend, een inlogknop laten zien. De snelste manier om dit te doen is door de SignInButton . te gebruiken widget in de lay-out van de hoofdactiviteit:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
Nadat u zich heeft aangemeld, leidt u de gebruiker om naar een andere activiteit met een ListView widget, die de notities van de gebruiker weergeeft, en een FloatingActionButton widget, waarop de gebruiker kan drukken om een nieuwe notitie te maken. Maak dus nog een lege activiteit aan en voeg de volgende code toe aan het lay-out XML-bestand:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
Elk item van de ListView widget zal een notitie zijn. Om het simpel te houden, laten we zeggen dat de lay-out van de notitie alleen een CardView . heeft widget met een TextView widget. Maak dus een nieuw lay-out-XML-bestand met de naam layout_note.xml en voeg er de volgende code aan toe:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6. Google-aanmelding implementeren
Wanneer de gebruiker op de aanmeldingsknop drukt, moet u de aanmeldingsworkflow van Google starten. Dus, binnen de eerste activiteit, voeg een on-click event handler toe aan de knop.
Binnen de handler kunt u doorgaan en een GoogleSignInOptions . maken object geconfigureerd om de standaard aanmeldingsopties te gebruiken. Omdat uw Stitch-toepassing, die kan worden beschouwd als uw back-endserver, ook deel moet uitmaken van het aanmeldingsproces, moet u ervoor zorgen dat u de requestServerAuthCode() aanroept methode en geef uw klant-ID eraan door. De volgende code laat zien hoe:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
U kunt nu een GoogleSignIn . maken client door de getClient() . aan te roepen methode en het doorgeven van de GoogleSignInOptions bezwaar tegen als argument. Met behulp van de client kunt u eenvoudig de aanmeldingsworkflow starten door er een aanmeldingsintentie van te krijgen en deze door te geven aan de activiteit startActivityForResult() methode. Dit is hoe:
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
Als u het resultaat wilt ontvangen van de activiteit die u zojuist hebt beëindigd, moet u de onActivityResult() overschrijven methode. Daarin heb je toegang tot een nieuwe Intent object, dat u kunt doorgeven aan de getSignedInAccountFromIntent() methode om uw gebruiker te identificeren.
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
In het geval dat de gebruiker faalt of weigert in te loggen, heb je nu een uitzondering. Behandel het door een informatieve Toast . weer te geven bericht en sluit de app.
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
Als u zich echter met succes aanmeldt, heeft u toegang tot een serververificatiecode die u kunt gebruiken om een GoogleCredential te maken voorwerp. Door het object door te geven aan de loginWithCredential() methode van de standaard Stitch-client van uw project, kunt u de gebruiker zowel registreren als inloggen in uw app.
Zodra de methode met succes is voltooid, moet de app overschakelen naar de tweede activiteit, die de elementen van de gebruikersinterface heeft om notities weer te geven en nieuwe notities toe te voegen. De volgende code laat u beknopt zien hoe u dit doet:
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
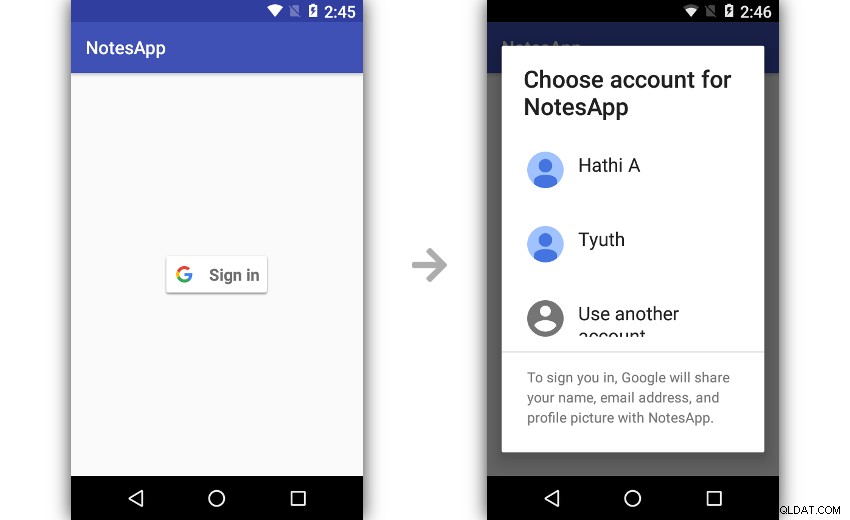
} Als je de app nu bouwt en uitvoert, zou je een van je Google-accounts moeten kunnen gebruiken om in te loggen.



7. Notities toevoegen
In de tweede activiteit heb je zowel een Stitch-client als een MongoDB Atlas-client nodig. U hebt de eerste nodig om de authenticatie-ID van de gebruiker te krijgen en de laatste om lees- en schrijfbewerkingen uit te voeren op uw MongoDB Atlas-cluster. Voeg ze dus allebei toe als privévelden van de activiteit.
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
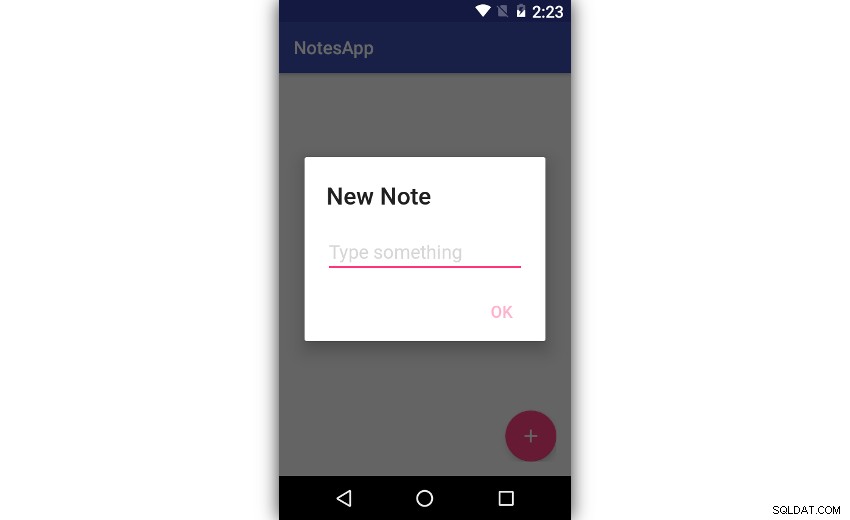
) Wanneer gebruikers op de zwevende actieknop drukken, moet u een dialoogvenster weergeven waarin ze worden gevraagd hun notities in te typen. Met de Material Dialogs-bibliotheek, die u eerder als afhankelijkheid heeft toegevoegd, is dit heel intuïtief.
De volgende code laat zien hoe u een on-click listener aan de knop toevoegt en een basisinvoerdialoogvenster maakt:
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
In de gebeurtenis-handler van het dialoogvenster heb je toegang tot de notitie die de gebruiker heeft ingetypt. Om het op te slaan in je MongoDB Atlas-cluster, moet je het in een nieuw MongoDB-document plaatsen. Om er zeker van te zijn dat de notitie alleen zichtbaar is voor de gebruiker die deze heeft gemaakt, moet het document een user_id bevatten. veld waarvan de waarde overeenkomt met de authenticatie-ID van de gebruiker. De volgende code, die in de gebeurtenishandler komt, laat zien hoe u het document maakt:
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
Nu het document klaar is, moet je het invoegen in de notes collectie, die behoort tot de notes_db databank. Hier leest u hoe u verwijzingen naar de database en de collectie kunt krijgen en de insertOne() kunt gebruiken methode om het document in te voegen:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
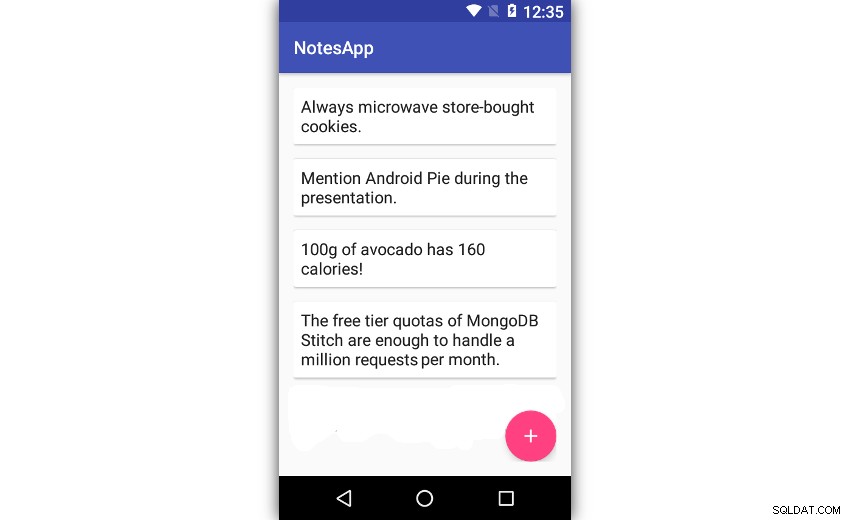
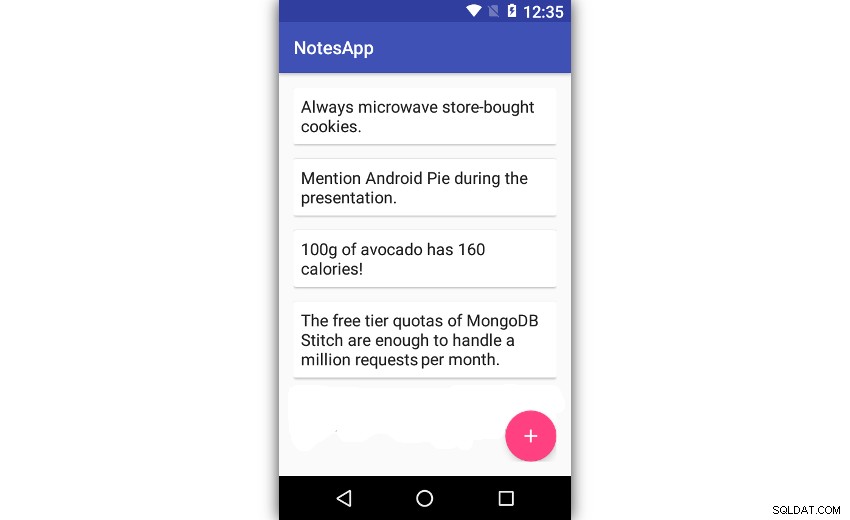
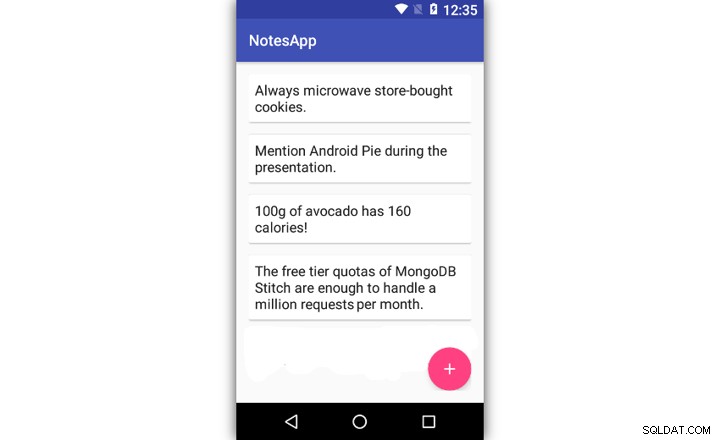
} Als je de app nu uitvoert, zou je nieuwe notities moeten kunnen maken en opslaan.



8. Notities weergeven
Om de notities die een gebruiker heeft gemaakt te kunnen weergeven, moet u eerst alle documenten in de notes ophalen verzameling die toebehoort aan de gebruiker. U hoeft echter geen complexe query te schrijven om dat te doen. Vanwege de regel die u eerder hebt gemaakt, zorgt Stitch er automatisch voor dat elke zoekopdracht die u op de verzameling uitvoert, alleen die documenten retourneert waarvan de gebruiker eigenaar is.
Maak een nieuwe methode om de notities weer te geven.
private fun showNotes() {
// More code here
}
Binnen de methode kun je direct de find() . aanroepen methode op de notes collection om een query te maken die de aantekeningen van de gebruiker kan ophalen. Om de query asynchroon uit te voeren, moet u de into() . aanroepen methode en geef er een lege lijst aan door. De resultaten van de zoekopdracht zijn beschikbaar in de lijst zodra deze met succes is voltooid.
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
Binnen de succesvolle listener moet u nu een instantie maken van de ArrayAdapter class om de lijst met notities weer te geven. U kunt echter geen lijst met Document doorgeven objecten rechtstreeks naar de constructor van de klasse. Je moet het eerst converteren naar een lijst met String voorwerpen. De volgende code laat zien hoe u dit doet met behulp van de map() methode:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
Zodra de adapter gereed is, kunt u deze aan het werk zetten door deze toe te wijzen aan de adapter eigenschap van de ListView widget.
notes_container.adapter = adapter
De showNotes() methode is nu klaar. Voeg er een aanroep aan toe in de onCreate() methode zodat de gebruikers hun notities kunnen zien zodra de activiteit wordt geopend. Bovendien, als je wilt dat de lijst nieuwe notities weergeeft zodra ze zijn gemaakt, raad ik je aan er ook een aanroep aan toe te voegen in de succesvolle listener die je hebt gekoppeld aan de insertOne() methode.
Met de bovenstaande wijzigingen kunt u, als u de app opnieuw uitvoert, zowel nieuwe notities toevoegen als bestaande bekijken.