Inleiding
In de afgelopen jaren hebben nieuwe frameworks, bibliotheken en talen hun weg gevonden naar de technische scene en hebben ze moeite gehad om mainstream-adoptie te krijgen, maar een recent stuk technologie dat in korte tijd enorm is geadopteerd door software-engineeringteams, is GraphQL. Uitgebracht door Facebook in 2015, is het geïmplementeerd in meerdere programmeertalen en heeft geleid tot de oprichting van verschillende GraphQL-gerelateerde frameworks en bibliotheken.
GraphQL is een sterk getypeerde querytaal voor API's en een runtime voor het vervullen van query's met bestaande gegevens. Het stelt klanten in staat om in een enkel verzoek naar veel bronnen te zoeken door verplichte velden op te vragen in plaats van verzoeken aan meerdere eindpunten te doen.
Apollo Server is een open-source GraphQL-server die een gemakkelijke manier biedt om een GraphQL API te bouwen die gegevens uit meerdere bronnen kan gebruiken, waaronder verschillende databases en zelfs REST API's.
MongoDB Atlas is een volledig beheerd applicatiegegevensplatform dat de creatie, het beheer en de implementatie van MongoDB in de cloud afhandelt. Het biedt eenvoudige implementatie van MongoDB-databases aan verschillende cloudserviceproviders met verschillende tools voor het beheren van MongoDB-databases in een productieomgeving.
In deze zelfstudie leren we hoe u een GraphQL-server kunt bouwen en implementeren die is verbonden met een MongoDB-gegevensbron. Aan het einde van deze tutorial heb je een functionele GraphQL API gebouwd met Apollo Server en MongoDB Atlas en deze geïmplementeerd in productie op Koyeb.
Vereisten
Om deze tutorial met succes te volgen, heb je het volgende nodig:
- Een ontwikkelmachine waarop Node.js is geïnstalleerd. De demo-app in deze tutorial gebruikt versie 16.14.0 van Node.js
- Een ontwikkelmachine met Git geïnstalleerd
- Een MongoDB Atlas-account
- Een Koyeb-account om de applicatie te implementeren
Stappen
De stappen voor het maken van een GraphQL-API met Apollo DataSource en MongoDB Atlas en het implementeren ervan in productie op Koyeb zijn onder meer:
- Maak een MongoDB-database met MongoDB Atlas
- Het project opzetten
- Maak een GraphQL-server met Apollo Server
- Verbind de GraphQL-server met de MongoDB-database
- Gebruik MongoDB als GraphQL-gegevensbron
- Uitrollen naar Koyeb
Maak een MongoDB-database met Mongo Atlas
MongoDB Atlas biedt de mogelijkheid om met slechts een paar klikken MongoDB-databases te maken die in de cloud zijn geïmplementeerd, en in dit gedeelte maakt u een MongoDB-database met MongoDB Atlas.
Terwijl u bent aangemeld bij uw MongoDB Atlas-account, klikt u op de knop "Een database bouwen" op de pagina "Gegevensimplementaties" en voert u de volgende stappen uit:
- Klik op de knop "Maken" op het implementatietype van uw voorkeur.
- Selecteer een gewenste cloudprovider en regio of gebruik de vooraf geselecteerde opties.
- Voer een clusternaam in of gebruik de standaardclusternaam.
- Klik op de knop "Cluster maken".
- Selecteer de authenticatie-optie "Gebruikersnaam en wachtwoord", voer een gebruikersnaam en wachtwoord in en klik op de knop "Gebruiker maken". Bewaar de gebruikersnaam en het wachtwoord ergens veilig voor later gebruik.
- Voer "0.0.0.0/0" in zonder de aanhalingstekens in het veld IP-adres van de sectie IP-toegangslijst en klik op de knop "Vermelding toevoegen".
- Klik op de knop "Voltooien en sluiten" en vervolgens op de knop "Ga naar databases". U wordt doorgestuurd naar de pagina "Gegevensimplementaties", met uw nieuwe MongoDB-cluster nu zichtbaar.
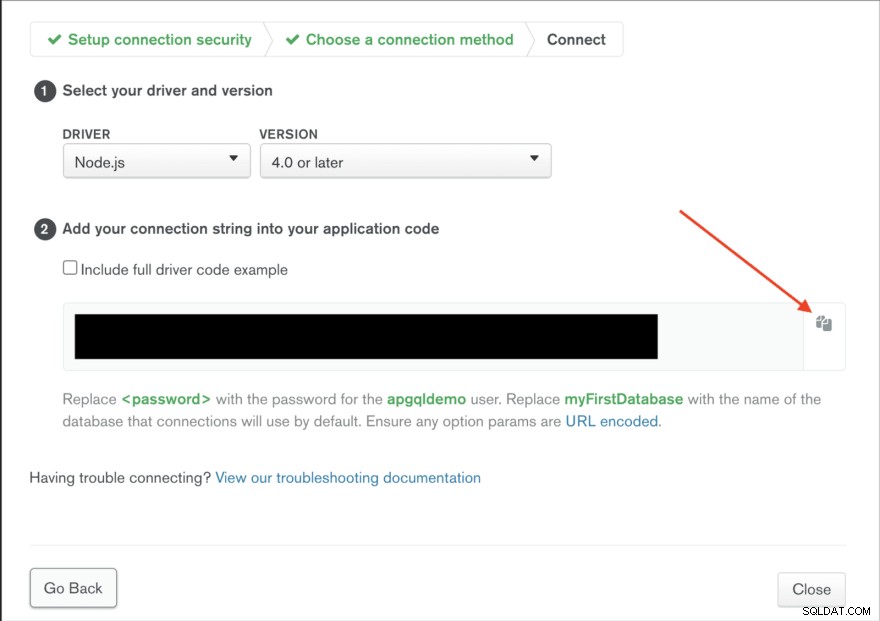
- Klik op de knop "Verbinden" naast uw MongoDB-clusternaam, selecteer de optie "Verbind uw toepassing" en kopieer uw databaseverbindingsreeks naar een veilige plaats voor later gebruik.

Door de bovenstaande stappen te volgen, hebt u een MongoDB-database gemaakt om gegevens voor de GraphQL-API te lezen en op te slaan. In het volgende gedeelte stelt u het project in en installeert u de benodigde bibliotheken en afhankelijkheden.
Het project opzetten
In deze sectie stelt u een npm-project op en installeert u de benodigde afhankelijkheden voor het bouwen van de demo GraphQL-server voor deze zelfstudie. De GraphQL-server toont een GraphQL-API die filmgegevens leest en schrijft van en naar de MongoDB-database die in de vorige sectie is gemaakt. Begin met het maken van een hoofdmap voor het project op uw ontwikkelmachine. Voer hiervoor de onderstaande opdracht uit in uw terminalvenster:
mkdir graphql_movies
De graphql_movies directory gemaakt door de bovenstaande opdracht is de hoofddirectory voor de demo-applicatie. Ga vervolgens naar de graphql_movies directory en initialiseer een Git-repository in de directory door de onderstaande opdracht in uw terminalvenster uit te voeren:
cd graphql_movies
git init
Het eerste commando hierboven brengt je naar de graphql_movies directory in uw terminal, terwijl de tweede opdracht een Git-repository initialiseert om wijzigingen in de graphql_movies bij te houden map. Maak vervolgens een npm-project in de graphql_movies directory door de onderstaande opdracht in uw terminalvenster uit te voeren:
npm init --yes
Uitvoeren van de npm init commando initialiseert een leeg npm-project en maakt een package.json bestand in de hoofdmap. De --yes vlag antwoordt automatisch "ja" op alle prompts die door npm worden gegeven.
Met een npm-project nu op zijn plaats, ga je gang en installeer de bibliotheken en pakketten die nodig zijn om de GraphQL API te bouwen. Voer in uw terminalvenster de onderstaande opdrachten uit:
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
De npm install opdracht hierboven installeert 10 pakketten op het project en voegt ze toe aan de package.json van het project het dossier. De eerste opdracht installeert afhankelijkheden die nodig zijn om de app uit te voeren, terwijl de tweede afhankelijkheden installeert die nodig zijn tijdens het ontwikkelen van de app. De geïnstalleerde afhankelijkheden omvatten:
- apollo-server:een open-source bibliotheek voor het bouwen van GraphQL-servers.
- graphql:De JavaScript-implementatie van de GraphQL-specificatie.
- mangoest:een objectdocumentmapper voor MongoDB.
- apollo-datasource-mongodb:een Apollo-gegevensbronbibliotheek voor MongoDB.
- dotenv:Een bibliotheek voor het afhandelen van omgevingsvariabelen.
- rimraf:een bibliotheek voor het uitvoeren van de UNIX
rm -rfcommando in Node.js.
De andere bibliotheken die voor ontwikkeling zijn geïnstalleerd, bevatten een groot aantal babel bibliotheken voor het uitvoeren en transpileren van moderne JavaScript-code.
Maak vervolgens een .babelrc bestand in de hoofdmap van het project en voeg de volgende code toe aan het bestand:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
De bovenstaande code geeft Babel instructies over hoe de nieuwste JavaScript-code in de app moet worden getranspileerd met behulp van Babel's env configuratie-opties.
Maak ten slotte een src map in de hoofdmap van het project. Deze src map bevat alle projectbestanden. Met deze wijzigingen is de projectstructuur op zijn plaats en in het volgende gedeelte gaat u een GraphQL-server maken met behulp van de Apollo Server-bibliotheek.
Maak een GraphQL-server met Apollo Server
In deze sectie maakt u een GraphQL-server met Apollo Server. De Apollo Server-bibliotheek wordt geleverd met een ingebouwde Express-server en kan GraphQL-query's en -mutaties uitvoeren. Het biedt ook een sandbox in de browser om verbinding te maken met een GraphQL-server, GraphQL-query's te schrijven en uit te voeren, queryresultaten te bekijken en het GraphQL-schema van de server te verkennen.
Een GraphQL-server bestaat uit een GraphQL-schema dat de structuur van zijn API definieert en resolvers die de schemastructuur implementeren. Een GraphQL-schema bestaat uit types , die de gegevens beschrijft die kunnen worden opgevraagd en geretourneerd door de GraphQL-server. GraphQL biedt een schemadefinitietaal (SDL) die wordt gebruikt om een GraphQL-schema te definiëren. Met behulp van GraphQL's SDL kan een filmtype als volgt worden gedefinieerd:
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
De Movie type hierboven definieert de vier velden die kunnen worden opgevraagd op een film en hun retourtype. GraphQL heeft ook drie root-types; query , mutation en subscription . Deze drie typen dienen als toegangspunten tot een GraphQL-server en definiëren de mogelijke uitvoerbare bewerkingen in een GraphQL-server. De query type is voor het ophalen van gegevens, de mutation type is voor bewerkingen voor het maken of wijzigen van gegevens, en het subscription type is voor realtime gegevensophaalbewerkingen.
Om een schema voor de GraphQL-server te maken, maakt u een typeDefs.js bestand in de src map en voeg de volgende code toe aan het bestand:
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
De bovenstaande code is een definitie van het GraphQL-schema en definieert drie GraphQL-typen; Movie , Query en Mutation . De Query en Mutation typen zijn de hoofdtypen, terwijl de Movie mutatie definieert de doorzoekbare velden voor filmrecords.
De Query typ de bovenstaande schemadefinitie in en bevat de volgende velden:
getMovies:Dit veld retourneert een array van een of meerMovietyp objecten.getMovie:Dit veld accepteert eenIDargument en retourneert een enkeleMovietype object.
Bovendien is de Mutation type bevat een createMovie veld dat een title accepteert , rating en een year argument en retourneert een Movie type voorwerp. Deze velden vertegenwoordigen de zoekopdrachten en mutaties die zijn geaccepteerd door de GraphQL-server.
Wanneer de query's en mutaties in de root-types worden uitgevoerd, verwacht GraphQL dat hun respectievelijke resolverfuncties gegevens ophalen en retourneren die overeenkomen met het schemaretourtype. Om resolverfuncties toe te voegen, maakt u een resolvers.js bestand in de src directory en voeg de volgende code toe aan het bestand:
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
In de bovenstaande code initialiseren we een reeks films die als tijdelijke gegevensbron dienen. Daarnaast exporteren we een resolvers object met Query en Mutation eigenschappen die overeenkomen met de Query en Mutation typen in de schemadefinitie. De twee eigenschappen van de resolver bevatten functies die overeenkomen met de bewerkingen die zijn gedeclareerd in de Query en Mutation soorten. Deze resolverfuncties voeren specifieke acties uit op de gegevensbron en retourneren de gevraagde gegevens.
Een GraphQL-resolverfunctie accepteert vier argumenten:
root:Dit argument bevat de resultaten van eerder uitgevoerde resolvers.args:Dit argument bevat de parameters voor een GraphQL-query.context:Dit argument bevat gegevens/objecten die toegankelijk zijn voor/gedeeld kunnen worden door verschillende resolverfuncties.info:Dit argument bevat informatie over de GraphQL-query of mutatie die wordt uitgevoerd.
Het gemaakte schema en de gemaakte resolvers moeten zijn verbonden met een server om functioneel te worden. In de src directory, maak een index.js bestand en voeg het volgende stukje code toe aan het bestand:
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
De bovenstaande code importeert en maakt een instantie van de Apollo Server. Het schema (typeDefs ) en resolvers worden ook in het bestand geïmporteerd en doorgegeven aan de Apollo Server-instantie. Eindelijk, Apollo Server's listen methode start de webserver op de opgegeven poort of poort 4000 als er geen poort is opgegeven.
Om de server uit te voeren, voegt u het onderstaande script toe aan de package.json bestand in de hoofdmap:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
De start:dev script hierboven voert de code uit in de src/index.js bestand met behulp van de babel-node pakket. Om het script uit te voeren, voert u de onderstaande opdracht uit in uw terminalvenster:
npm run start:dev
Het bovenstaande commando start de webserver, die draait op poort 4000. Het uitvoeren van het commando zou het onderstaande antwoord moeten opleveren:
🚀 Server ready at http://localhost:4000/
Ga naar http://localhost:4000/ om de landingspagina van Apollo Server te zien in uw browser. Je zou een pagina moeten zien zoals hieronder:

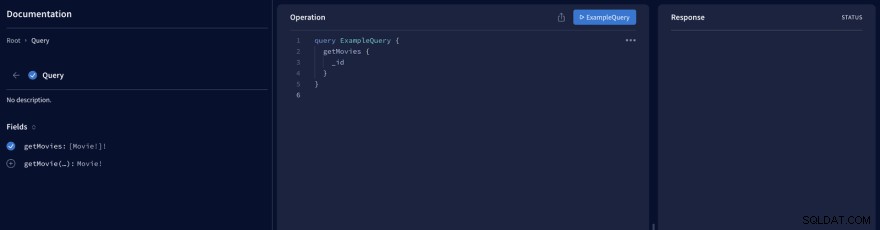
Klik op de landingspagina op de knop "Query your server" om doorgestuurd te worden naar de in-browser sandbox. U zou een pagina zoals hieronder moeten zien, met een vooraf ingevulde GraphQL-query:

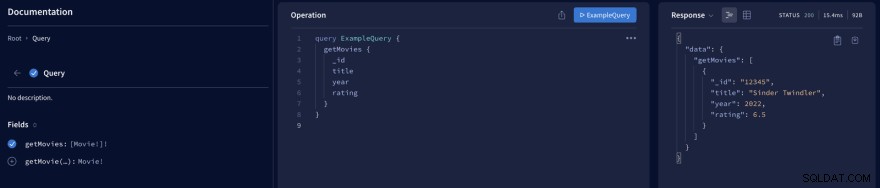
De zandbak bestaat uit drie panelen; het linkerpaneel toont het schema van de GraphQL API met beschikbare zoekopdrachten en mutaties, het middelste paneel is voor het schrijven en uitvoeren van zoekopdrachten en het rechterpaneel is voor het bekijken van zoekopdrachtresultaten. Vervang de query in uw sandbox door de onderstaande code:
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
De bovenstaande code voegt extra velden toe aan de ExampleQuery vraag. Om de query uit te voeren, klikt u op de knop "ExampleQuery" om de query uit te voeren. Je zou het antwoord in het rechterpaneel moeten zien.

In deze sectie hebt u een GraphQL-server gemaakt met query's en mutatie. In het volgende gedeelte verbindt u de GraphQL-server met een MongoDB-database.
Verbind de GraphQL-server met de Mongo-database
De resolverfuncties in de GraphQL-server halen momenteel gegevens op uit een hardgecodeerde gegevensbron in plaats van de MongoDB-database die in de eerste sectie is gemaakt. In dit gedeelte verbindt u de GraphQL-server met de MongoDB-database en maakt u ook een mangoestmodel om een filmdocument op MongoDB weer te geven.
Maak eerst een .env bestand in de hoofdmap van het project en voeg de volgende code toe aan het bestand waar <username> en <password> vertegenwoordig uw MongoDB-databasegebruiker en zijn wachtwoord:
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
De bovenstaande code maakt uw MongoDB-databaseverbindingsreeks beschikbaar als een omgevingsvariabele. De .env bestand mag niet worden vastgelegd in git omdat het geheime gegevens bevat.
Vervang vervolgens de code in de src/index.js bestand met het volgende:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
De bovenstaande code importeert de dotenv config en mongoose pakket in de index.js het dossier. De dotenv . importeren config maakt de omgevingsvariabelen in de .env bestand toegankelijk via de process.env voorwerp. De waarde van de MONGODB_URI omgevingsvariabele is toegankelijk via de process.env en opgeslagen in een uri variabele, en een asynchrone functie main is gedeclareerd om een verbinding te maken met de MongoDB-database met behulp van de mangoest connect functie en de uri Verbindingsdraad. De main() functie wordt vervolgens aangeroepen om een verbinding met de MongoDB-database te openen.
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
Maak ten slotte een models map in de src map en maak daarin een movie.js het dossier. Voeg onderstaande code toe aan het bestand:
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
De bovenstaande code maakt een Movie model, en het dient als interface voor het maken en manipuleren van documenten in de MongoDB-database. Dit is de laatste stap om van de MongoDB-database de gegevensbron voor de GraphQL-server te maken. In het volgende gedeelte schakelt u de gegevensbron van de GraphQL-server van de hard-coded array naar uw MongoDB-database.
Gebruik MongoDB als GraphQL-gegevensbron
De huidige gegevensbron voor de GraphQL-server is een hard-coded array en in deze sectie vervangt u deze door uw MongoDB-database. Om dat te doen, begint u met het maken van een dataSources map in de src map. In de dataSources map, maak een movies.js bestand en voeg de volgende code toe aan het bestand:
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
De bovenstaande code declareert een Movies gegevensbronklasse die de MongoDataSource . uitbreidt klasse geleverd door de apollo-datasource-mongodb pakket. De Movies gegevensbron bevat drie methoden voor elk van de bestaande query's en mutaties. De getMovies en createMovie methoden gebruiken het filmmodel dat in de vorige sectie is gemaakt om gegevens te lezen en in te voegen in de MongoDB-database en de getMovie methode gebruikt de findOneById methode geleverd door de MongoDataSource class om een document uit de MongoDB-verzameling op te halen dat overeenkomt met de opgegeven id argument.
Vervang vervolgens de code in de src/index.js bestand met onderstaande code:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
De bijgewerkte code hierboven importeert de Movie model en de Movies databronklasse in de src/index.js het dossier. Na verbinding te hebben gemaakt met de MongoDB-database, wordt een dataSources functie wordt gecreëerd. Deze functie retourneert een object met een instantie van de Movies gegevensbron die de Movie . ontvangt model als parameter. De dataSources functie wordt vervolgens doorgegeven aan de Apollo Server-instantie, waardoor de Movies gegevensbroninstantie beschikbaar binnen elke resolverfunctie.
De hardgecodeerde gegevensbron vervangen door de Movie gegevensbron, vervang de code in de src/resolvers.js bestand met onderstaande code:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
In de bijgewerkte code hierboven, de Movies gegevensbroninstantie doorgegeven aan Apollo Server in de src/index.js bestand is beschikbaar in de resolverfuncties via de dataSources eigenschap van het gedeelde contextobject. Elke resolverfunctie roept zijn respectieve methode aan in de gegevensbron om de gespecificeerde bewerking op de MongoDB-database uit te voeren.
Elke query die op dit punt wordt gemaakt, retourneert een leeg resultaat omdat de MongoDB-database momenteel leeg is. Start uw server opnieuw op en ga vervolgens naar uw Mongo Atlas-account in uw browser. Selecteer op uw MongoDB-pagina "Database-implementaties" uw databasecluster en klik op het tabblad "Collecties". Klik op het tabblad "Verzamelingen" op de knop "DOCUMENT INVOEREN" en voeg zoveel filmdocumenten toe als u wilt.

Voer in uw Apollo Server-sandbox de ExampleQuery uit het vorige gedeelte. U zou een lijst moeten krijgen van alle filmdocumenten in uw Mongo DB-verzameling. In deze sectie hebt u uw MongoDB-database gebruikt als gegevensbron voor uw GraphQL-server. In het volgende gedeelte implementeert u uw GraphQL-server online op Koyeb.
Uitrollen naar Koyeb
De eerste stap naar het implementeren van de GraphQL-server op Koyeb is het toevoegen van de npm-scripts die nodig zijn om de code in productie te bouwen. Voeg de volgende scripts hieronder toe aan uw package.json het dossier:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
De drie npm-scripts die hierboven zijn toegevoegd, zijn onder meer:
- Een
prebuildscript om ervoor te zorgen dat er een legedist. is directory voor debuildscript wordt uitgevoerd. - Een
buildscript dat alle code in desrc. transpileert directory naar JavaScript ES5-syntaxis in dedistdirectory met behulp van debabelpakket. - Een
startscript dat de server start.
Maak vervolgens een GitHub-repository voor uw GraphQL-server en voer vervolgens de onderstaande opdrachten uit in uw terminalvenster:
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
Ga op uw Koyeb-configuratiescherm naar de Secrets tabblad en maak een nieuw geheim aan. Voer MONGODB_URI in als de geheime naam en uw MongoDB-verbindingsreeks als de waarde. Ga vervolgens naar het Overview en klik op de knop `App maken' om het proces voor het maken van de app te starten.
Op de app-aanmaakpagina:
- Selecteer GitHub als uw implementatiemethode.
- Selecteer in de vervolgkeuzelijst met opslagplaatsen de GitHub-opslagplaats voor uw code.
- Selecteer de branch die u wilt implementeren. bijv.
main. - Klik in het gedeelte met omgevingsvariabelen op de knop omgevingsvariabele toevoegen.
- Selecteer het
Secrettyp, voerMONGODB_URIin als de sleutel en selecteer deMONGODB_URIgeheim eerder gemaakt als de waarde. - Voeg een omgevingsvariabele in platte tekst toe met de sleutel
PORTen waarde8080. - Geef je app een naam. bijv.
graphql-apollo-serveren klik op de knop "App maken".
Tijdens het maken van de app, de run en build opdrachtopties werden overgeslagen omdat het Koyeb-platform de build . kan detecteren en start scripts in de package.json bestand en voer ze automatisch uit. Als u op de knop "App maken" klikt, wordt u doorgestuurd naar de implementatiepagina, waar u het implementatieproces van de app kunt volgen. Zodra de implementatie is voltooid en alle noodzakelijke gezondheidscontroles zijn uitgevoerd, hebt u toegang tot uw openbare URL.
Test uw GraphQL API
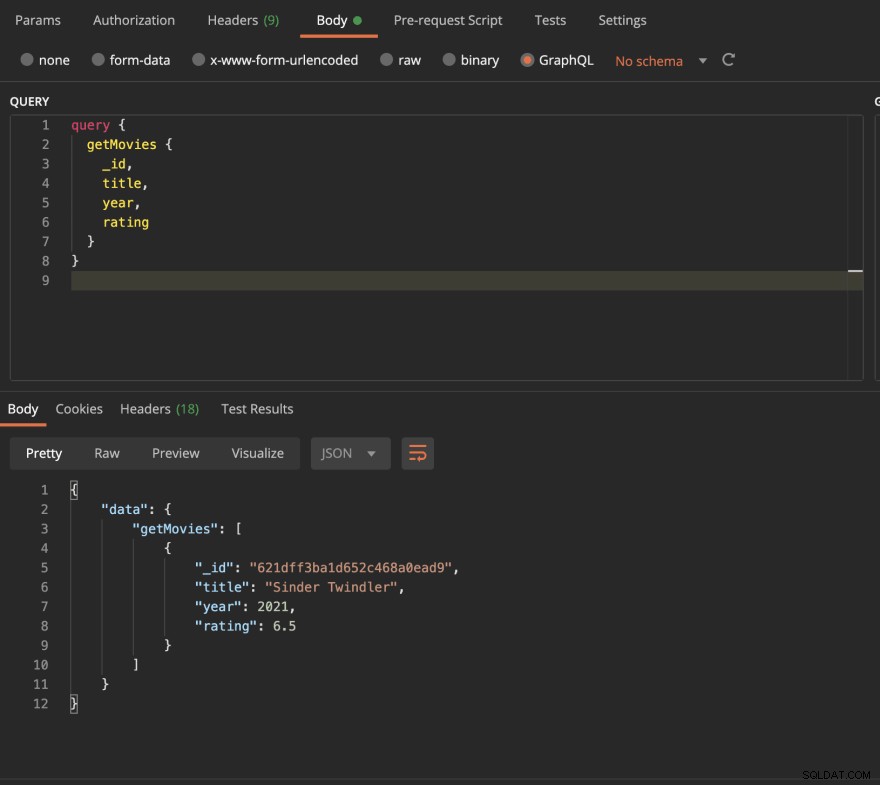
Gebruik uw favoriete API-testtool of deze online GraphiQL-speeltuin, maak een getMovies GraphQL-query naar uw openbare URL. U zou een reactie moeten krijgen van alle filmdocumenten in uw MongoDB-database.

Conclusie
Dat is het! U hebt met succes een GraphQL-server gemaakt en geïmplementeerd met Apollo Server en een MongoDB-gegevensbron naar Koyeb. Voel je vrij om meer vragen en mutaties toe te voegen aan je GraphQL-server. Omdat we op Koyeb hebben geïmplementeerd met behulp van een git-gestuurde implementatie, wordt er automatisch een nieuwe build geactiveerd en geïmplementeerd op Koyeb wanneer je je wijzigingen naar je GitHub-repository pusht.
Uw wijzigingen gaan live zodra uw implementatie alle noodzakelijke statuscontroles doorstaat. In het geval van een storing tijdens de implementatie, onderhoudt Koyeb de laatste werkende implementatie in productie om ervoor te zorgen dat uw applicatie altijd actief is.
Door op Koyeb te implementeren, profiteert onze applicatie van native global load balancing, autoscaling, autohealing en automatische HTTPS (SSL)-codering zonder enige configuratie van onze kant.
Als u de code voor de demo-applicatie wilt bekijken, kunt u deze hier vinden.
