Het ImageList ActiveX-besturingselement.
Voor het toewijzen van afbeeldingen aan het ListView-besturingselement hebben we de hulp nodig van een ander ActiveX-besturingselement:de ImageList Controle. We hebben pictogrammen gezien in de Windows Verkenner-weergave, mapachtige afbeeldingen in de map gesloten toestand, wanneer u op de map klikt, wordt een geopende mapafbeelding en verschillende soorten afbeeldingen weergegeven op basis van het bestandstype. We hebben hier niet zoveel flexibiliteit, maar we kunnen pictogramafbeeldingen weergeven in de ColumnHeaders van het ListView-besturingselement , Lijstitems , en ListSubItems objectleden terwijl ze hun inhoud vullen.
De voorbeelddemo-afbeeldingen.
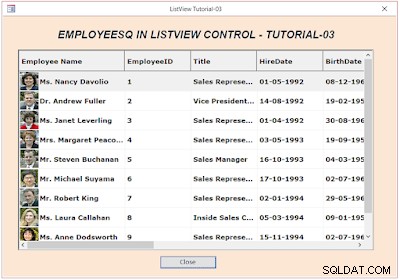
De voorbeeldafbeelding van NorthWind Trading-medewerkers met hun foto's (kleine afbeeldingen) in het ListView-besturingselement:

Grotere afbeeldingsformaten vergroten de rijhoogte van records, maar de foto's kunnen groter zijn dan dit.
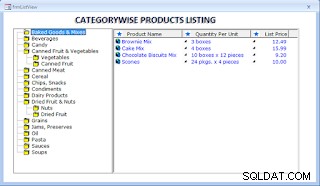
Een voorbeeldafbeelding van ListView-besturingselement wordt hieronder gegeven (in het rechterpaneel) dat we samen met het TreeView-besturingselement hebben gebruikt. Het TreeView ActiveX-besturingselement werd aan u voorgesteld in een eerdere reeks zelfstudies over TreeView-besturingselement. U vindt de lijst met links naar de TreeView Control Tutorial Series onderaan deze pagina.

In de bovenstaande afbeelding heb ik pictogramafbeeldingen in alle gegevenskolommen en op kolomkoplabels gebruikt om de mogelijkheid van afbeeldingsweergave op ListView-besturingselement aan te tonen.
De statussen voor sluiten en openen van mappen worden weergegeven in het linkerdeelvenster op TreeView Control Nodes en werken anders dan op ListView-items. De map-open afbeelding wordt weergegeven wanneer de TreeView Node een klik ontvangt. Een tweede klik op hetzelfde knooppunt geeft de map gesloten . weer afbeelding.
De serie zelfstudieprogramma's voor het programmeren van ListView.
Ik hoop dat je de eerdere zelfstudiesessies-1 en 2 van de ListView-besturing hebt doorlopen en klaar bent om deze nieuwe aflevering over het gebruik van ImageList op te nemen. Bediening samen met de ListView Controle. De eerdere Tutorial-links worden hieronder gegeven ter beoordeling en om u voor te bereiden om door te gaan met deze sessie. Enkele basisprincipes van ListView Control zijn daar al gepresenteerd en uitgelegd met VBA-code en u zult in een betere positie zijn om hier verder te gaan en te begrijpen wat hier gebeurt.
-
ListView Control Tutorial-01.
-
ListView Control Tutorial-02.
Brongegevens en demoformulier.
Laten we beginnen met een nieuw formulier en de werknemerstabel voor ons nieuwe ListView Control Demo Project. Importeer de werknemerstabel uit de voorbeelddatabase NorthWind.accdb.
-
Maak een nieuwe SELECT-query met de onderstaande SQL en sla deze op met de naam EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Als de structuur van uw werknemerstabel anders is, maakt het niet uit. Alleen voor de eerste kolomwaarde heb ik drie kolomwaarden gecombineerd om de [Employees Name] te vormen als de eerste kolom. Andere kolomnaamwaarden die u kunt gebruiken zoals u ze heeft en in willekeurige volgorde, allemaal of minder zoals u wilt.
-
Maak een nieuw formulier en open het in de ontwerpweergave.
-
Een Microsoft ListView-besturingselement invoegen uit de lijst met ActiveX-besturingselementen.
-
Een Microsoft ImageList-besturingselement invoegen ook uit de lijst met ActiveX-besturingselementen.
-
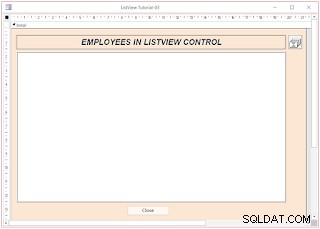
Wijzig de grootte van het ListView-besturingselement zoals de voorbeeldafbeelding op het onderstaande formulier. Verplaats het ImageList-besturingselement en plaats het in de rechterbovenhoek van het ListView-besturingselement zoals weergegeven in de afbeelding. U kunt het overal op een handige locatie op het formulier plaatsen. Het verschijnt niet op het formulier als het formulier in de normale weergave staat.

-
Selecteer het ListView-besturingselement en geef het eigenschappenblad weer.
-
Wijzig de Naam Eigenschapswaarde naar ListView1.
-
Selecteer het ImageList-besturingselement , geef het eigenschappenblad weer en wijzig de Naam Eigenschapswaarde naar ImageList0 .
-
Opmerking: Beide bovenstaande besturingselementen hebben hun eigen speciale eigenschappenbladen. Hun eigenschapsnamen en -waarden kunnen ook in Access-eigenschappenblad verschijnen. Als we enkele wijzigingen aanbrengen in het Access-eigenschappenblad, worden ze mogelijk niet allemaal bijgewerkt in de ListView- en ImageList-besturingselementen. We moeten wijzigingen aanbrengen in het eigen eigenschappenblad van de controle.
Eigenschappenblad ListView-besturingselement.
-
-
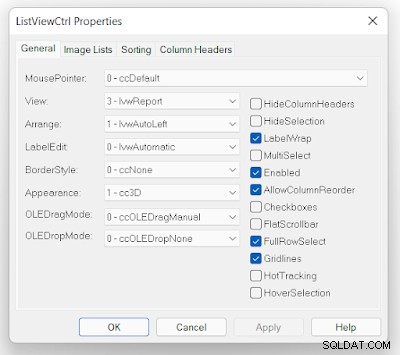
Klik met de rechtermuisknop op het ListView-besturingselement, markeer het ListViewCtrl-object optie in de weergegeven lijst en selecteer Eigenschappen. De Algemeen Tabblad van het ListView Control-eigenschappenblad ziet eruit als de onderstaande afbeelding.

-
Wijzig de eigenschapswaarden op het tabblad Algemeen zoals weergegeven in de afbeelding hierboven.
Allereerst laden we de gegevens van de werknemers in de ListView Control.
De VBA-code van de formuliermodule
-
Kopieer en plak de volgende VBA-code in de klasmodule van het formulier:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubOpmerking: De roodgekleurde VBA-regels van het ImageList-besturingselement zijn voorlopig uitgesloten van uitvoering en we zullen ze binnenkort inschakelen.
-
Sla uw formulier op met de naam frmEmployees.
-
Open het formulier in de normale weergave.
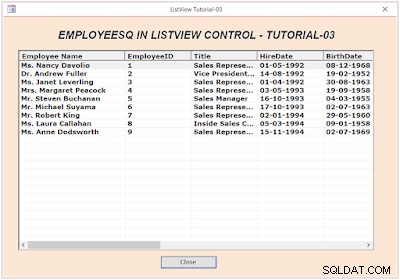
De Medewerkers Q Query Records Listing ziet eruit als de volgende afbeelding:

Beoordeling van de VBA-code
We hebben de bovenstaande VBA-code al doorgenomen in de eerdere ListView Control Tutorial-01 en 02 Sessions, met uitzondering van een paar regels over ImageList Control-declaratie, initialisatie en een paar regels voor de Font-Name, Font-Size en Font- Stijl instellingen. Een andere wijziging die we hebben aangebracht in de eerdere VBA-code hier is de LoadListView() programma, heeft het een tabel-/querynaam als parameter nodig. Alle querytypen, behalve actiequery's, toegangstabellen en gekoppelde tabelnamen zijn geldig. De tabel- of querynaam wordt doorgegeven wanneer het programma wordt aangeroepen vanuit de Form_Load() Gebeurtenisprocedure.
Alle tabel-/queryveldnamen worden gebruikt als ColumnHeader Label Text (de derde parameter) in de ColumnHeaders.Add() methode. De eerste parameter Index en tweede parameter Sleutel Waarden worden niet gebruikt. De indexvolgnummers worden automatisch door het systeem ingevoegd.
De vierde parameter is de Kolombreedte waarde in pixels en we hebben willekeurig de eerste kolombreedtewaarde van 3200 pixels toegekend en voor alle andere kolommen 2000 pixels. In de eerste kolom wordt de naam van de werknemer weergegeven en deze heeft meer breedte nodig om deze correct weer te geven.
De Uitlijning en Icoon parameterwaarden voor kolomkoppen die we hier niet hebben gebruikt. Standaard wordt uitgegaan van de linker uitlijning. De beschikbare uitlijningsopties worden hieronder gegeven.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
U kunt de bovenstaande opties bekijken in de Kolomkoppen Tabblad op het eigenschappenblad ListView Control. Om de bovenstaande opties te bekijken:
-
Klik op de Kolom invoegen Knop, voer een tijdelijke kolomnaam in het tekstvak hieronder in.
-
Klik op de Uitlijning Woning en bekijk bovenstaande Opties.
-
Klik op de Kolom verwijderen Knop om de tijdelijke kolomnaam te verwijderen.
-
Opmerking: Als u kolomkoplabels handmatig wilt toevoegen in plaats van veldnamen te laden via VBA-code, kunt u ze hier één voor één typen. Ze verschijnen als kolomkoplabels wanneer u gegevens weergeeft.
De voorbeeldweergave van het Icoon Afbeelding aan de linkerkant van de kopkolomnamen zijn te zien in het rechterpaneel in de tweede demo-afbeelding bovenaan deze pagina.
De eerste kolom van EmployeesQ (naam werknemer) wordt genomen als de ListItems.Text in zijn Toevoegen Methode. Bij deze methode hebben we ook de Index . weggelaten en Sleutel Parameterwaarden. Indexnummers worden automatisch door het systeem toegevoegd als serienummers.
Vanaf het tweede veld worden alle kolomwaarden geladen via de ListSubItems.Add() methode van het ListView-besturingselement.
Opmerking: Alle waarden worden toegevoegd aan de ListItems.Text en in ListSubItems.Text parameter alleen als tekstgegevenstype, ongeacht het oorspronkelijke gegevenstype in de brontabel/query. In de code voeren we een validatiecontrole uit op veldwaarden, voor het geval een van deze een Null bevat. Waarde, en zet deze om in tekstwaarde met de CStr() ingebouwde functie.
Het ImageList-besturingselement.
De ImageList Besturingsinitialisatieverklaringen die we in het hoofdprogramma hebben becommentarieerd, worden in rode kleur weergegeven in het onderstaande codesegment. We zullen ze uitleggen en inschakelen wanneer we klaar zijn met onze voorbereidingen voor het uploaden van afbeeldingen naar het ImageList-besturingselement.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
De eerste instructie met rode kleur hierboven initialiseert de ObjImgList Object met ImageList-besturingselement ImageList0 op het formulier frmEmployees . Voordat we wijzigingen in de code aanbrengen, moeten we eerst kijken welke opties we hebben voor het uploaden van enkele afbeeldingen naar het ImageList-besturingselement.
Over het uploaden van afbeeldingen.
De volgende stap is het uploaden van enkele voorbeeldafbeeldingen naar het ImageList-besturingselement. Dit kan op twee manieren worden gedaan.
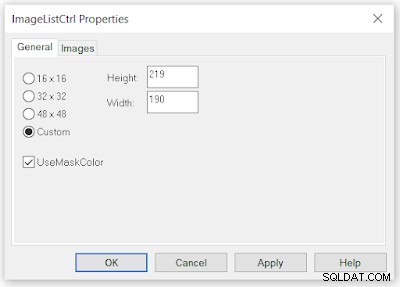
Voordat u deze stap probeert, moet u ten minste twee kleine afbeeldingen maken of ophalen (een van de populaire afbeeldingstypen zoals .jpg, jpeg, .bmp, .png , enz.), bij voorkeur .bmp type. De opties voor afbeeldingsgrootte die beschikbaar zijn in het ImageList-besturingselement, op de Algemeen tabblad van het eigenschappenblad, zijn 16 x 16 , 32 x 32 , 48 x 48 pixels, of Aangepast maat.
Klik met de rechtermuisknop op het ImageList-besturingselement, markeer de optie ImageListCtrl Object, en selecteer Eigenschappen. Voordat u een afbeelding selecteert om te uploaden, selecteert u een van de bovenstaande afbeeldingsformaten op de Algemeen Tab.
- Als je grote afbeeldingen hebt en de originele afbeeldingsgrootte wilt behouden, selecteer dan Aangepast Optie.
- Als u een van de andere opties selecteert, wordt de afbeelding verkleind tot het geselecteerde formaat. Dit kan de beeldkwaliteit verminderen. Het gebruik van zeer grote afbeeldingen kan meer ruimte innemen op het ListView-besturingselement wanneer het wordt weergegeven.
- Afbeeldingen van het type icoon zijn ideaal om te gebruiken.
- Experimenteer met grote, kleine en zeer kleine afbeeldingen en met verschillende opties om wat ervaring op te doen met de juiste afbeelding/optie-selectie voor uw behoeften.
U kunt op twee manieren de afbeeldingen uploaden naar ImageList Control:
1. Upload afbeeldingen van schijf via VBA-procedure.
De voorbeeld-VBA-procedure ziet eruit als het onderstaande codesegment, overgenomen uit TreeView Control Tutorial:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With De eerste instructie initialiseert de objImgList Object met ImageList0 controle op het formulier.
De volgende instructie zorgt ervoor dat de bestaande afbeeldingen in het afbeeldingslijstbesturingselement, indien aanwezig, worden gewist ter voorbereiding op het uploaden vanaf de schijf. Om ervoor te zorgen dat deze aanpak altijd werkt, moeten de afbeeldingen altijd beschikbaar zijn op de schijf.
De objImgList.ListImages.Add() methode wordt aangeroepen om afbeeldingen van schijf te uploaden met behulp van de genoemde parameters. Wanneer parameternamen worden gebruikt in de Add() methode de parameterwaarden kunnen in elke volgorde worden gegeven, zoals de Index:=1 kan worden gegeven aan het einde van de regel of Key:="FolderClose" als het eerste item enzovoort. Zonder de parameternamen is de volgorde van de parameters van de methode Add() als volgt:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
Om de afbeelding op onze listView weer te geven controle kunnen we het afbeeldingsindexnummer 1 . gebruiken of de sleutelwaarde "MapSluiten" Tekst als het pictogram of SmallIcon parameterwaarden in de ListItems.Add() methode.
We hebben de bovenstaande methode eerder gebruikt in de TreeView Control Tutorial. U kunt die pagina bezoeken en de demodatabase downloaden.
Deze methode laadt de afbeeldingen in de ImageList Object Instance in het geheugen en het fysieke object op het formulier wordt niet gewijzigd. De bronafbeeldingen op de schijf moeten altijd beschikbaar zijn elke keer dat de frmEmployees is geopend.
2. Afbeeldingen handmatig van schijf uploaden.
Dit is een eenmalige oefening, het vinden van de afbeeldingen op de schijf en het uploaden ervan naar het ImageList-besturingselement.Het belangrijkste voordeel is dat zodra de afbeeldingen zijn geüpload naar de ImageList Control, ze intact blijven. Het ImageList-besturingselement met afbeeldingen kan worden gekopieerd en geplakt voor andere projecten als dezelfde afbeeldingen nodig zijn voor meer dan één project. Het is niet nodig om de afbeeldingen opnieuw van de schijf te laden. Het ImgeList-besturingselement met afbeeldingen kan ook met vrienden worden gedeeld.
Dus laten we gaan voor de betere methode om afbeeldingen handmatig te uploaden. Maak twee .bmp afbeeldingen met een resolutie van 50 x 50 pixels (image1.bmp , image2.bmp ) en bewaar het in uw map, zeg D:\Access\ ter referentie.
-
Open frmEmployees in ontwerpweergave.
-
Klik met de rechtermuisknop op het ImageList-besturingselement, markeer ImageListCtrl-object optie en selecteer Eigenschappen.
-
Op de Algemeen tabblad selecteer de Aangepaste Optie om afbeeldingen te uploaden met de originele resolutie.
De Algemeen tabbladweergave van ImageList Control.

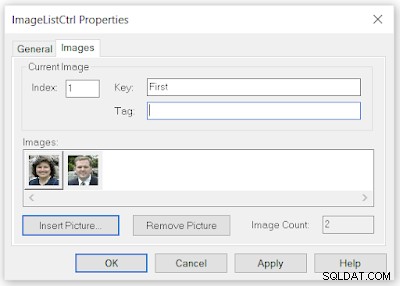
De Afbeeldingen tab Weergave van het ImageList-besturingselement

Opmerking: Nadat u de geüploade afbeeldingen op het ListView-besturingselement hebt uitgeprobeerd, moet u, als u andere opties 48 x 48, 32 x 32, 16 x 16 wilt uitproberen, eerst alle geüploade afbeeldingen verwijderen en vervolgens naar de Algemeen
tabblad, selecteer de gewenste optie en upload de afbeeldingen opnieuw. De geselecteerde afbeeldingen worden verkleind tot de geselecteerde afbeeldingsgrootte. Zoals je kunt zien op het tabblad voorbeeldafbeeldingen heb ik twee afbeeldingen geüpload door Afbeelding invoegen te selecteren Command-knop en de afbeeldingen van mijn schijf plukken.
De eerste afbeelding bevindt zich in de geselecteerde staat en enigszins in de verhoogde positie. Het Index-besturingselement toont de waarde 1 en het tekstvak Sleutel toont de tekst Eerste . De indexwaarde verschijnt automatisch, maar de sleutelwaarde (een zinvolle waarde die u gemakkelijk kunt onthouden en de afbeelding aan de gegevens kunt relateren) kan handmatig worden ingevoerd.
We kunnen het indexnummer of de sleuteltekstwaarde gebruiken in het Icoon en in de SmallIcon Parameter van ListItems.Add() methode.
Zelfs als u van plan bent om de indexnummerreeks te gebruiken, moet de afbeeldingsuploadreeks synchroniseren met de gegevens die u van plan bent te uploaden in het ListView-besturingselement, zoals de naam van de werknemer moet overeenkomen met hun foto's in de juiste volgorde.
Een betere methode in het geval van werknemers is dat hun voornaam kan worden gebruikt als sleuteltekst en zeer gemakkelijk te relateren is aan het record. Gegeneraliseerde afbeeldingen hoeven niet overeen te komen met dit soort relatiecontrole, maar hun sleutelnamen helpen om aan te geven wat ze doen, zoals folder_closed of folder_opened .
-
Klik op de Afbeeldingen tabblad.
-
Klik op Afbeelding invoegen en zoek uw D:\Access\Image1.bmp afbeelding en selecteer deze, klik op de knop Openen Knop om de afbeelding te uploaden naar het ImageList-besturingselement.
-
Typ een tekstwaarde in de Sleutel tekstvak (de sleutelwaarden moeten uniek zijn).
-
Herhaal stap 5 en 6 voor de tweede afbeelding, typ de sleutelwaarde.
We zijn klaar met ons ImageList-besturingselement met voorbeeldafbeeldingen en klaar om ze weer te geven op het ListView-besturingselement.
ImageList-object toewijzen aan ListView-objecteigenschappen.
De volgende ListView-objecteigenschappen moeten worden toegewezen aan het ImageList-object om de afbeeldingsreferenties op het ListView-besturingselement te kunnen gebruiken:
- ListView.ColumnHeaderIcons
- ListView.Pictogrammen
- ListView.SmallIcons
De volgende stap is het toewijzen van het ImageList Object naar het vereiste ListView-object in VBA-code via de Objecteigenschappen:lvwList .ColumnHeaderIcons , lvwLijst .Pictogrammen , lvwLijst .smallIcons voordat we de afbeeldingsreferenties (index- of sleutelwaarden) in de ColumnHeaders.Add() kunnen gebruiken , ListItems.Add() , en ListSubItems.Add() methoden. We hebben de vereiste VBA-code al in het hoofdprogramma toegevoegd en uitgeschakeld. Het enige wat we hoeven te doen is die regels code in te schakelen door het symbool Opmerking eruit te verwijderen en de vereiste afbeeldingsreferenties toe te voegen in het bovenstaande Toevoegen parameters van de methode.
- Verwijder de commentaarsymbolen ( ' ) van alle vier VBA-coderegels die hierboven met rode kleur worden weergegeven in de LoadListView() Procedure.
- Wijzig de volgende instructies, weergegeven met rode kleur in het hoofdprogramma LoadListView() zoals weergegeven met Icon Index nummer 1 &2 in het Icoon en SmallIcon parameterposities zoals respectievelijk in het Code-segment met vetgedrukte zwarte letters hieronder:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Aangezien je maar twee afbeeldingen hebt, is de eerste afbeelding met indexnummer 1 wordt gebruikt als het Icoon Parameter en 2 staat in de SmallIcon parameter positie. Het Icoon Afbeelding wordt alleen weergegeven als u de weergaveoptie ListView wijzigt in 0 - lvwIcon. In de methode ListSubItems.Add() hebben we geen afbeeldingsreferentie toegevoegd en voor de volgende parameter Tool-Tip-tekst "Klik " is toegevoegd. De kliktekst wordt weergegeven wanneer de muisaanwijzer op een van de kolommen rust, vanaf de tweede kolom.
Nadat u de bovenstaande wijzigingen in de VBA-code hebt aangebracht, slaat u het formulier frmEmployees op met de wijzigingen.
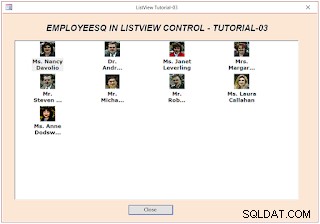
Open het formulier in de normale weergave. De weergave zou eruit moeten zien als de voorbeeldafbeelding bovenaan deze pagina.
Het smallIcon zal zichtbaar zijn in alle andere ListView-opties. Bekijk de voorbeeldgegevens van ListView-afbeeldingen van werknemers hieronder.
0 - lvwIcon View

2 - lvwList-weergave

De eerste afbeelding bovenaan deze pagina is de 03 - lvwReport Weergave. Alleen in deze weergave worden alle kolomwaarden weergegeven in de DataSheet-achtige weergave.
Verander het formulier in de ontwerpweergave. Geef het eigenschappenblad van het ListView-besturingselement weer. Wijzig de weergave-opties en probeer elke weergave uit en ontdek hoe verschillende weergaven eruitzien.
Download de demodatabase.
- Microsoft TreeView Control-zelfstudie
- Toegangsmenu maken met TreeView Control
- Afbeeldingen toewijzen aan TreeView-knooppunten
- Afbeeldingen toewijzen aan TreeView Nodes-2
- TreeView Control Vinkje Toevoegen Verwijderen
- Toegang tot vervolgkeuzelijst TreeView ImageCombo
- Herschik TreeView-knooppunten door middel van slepen en neerzetten
- ListView-besturing met MS-Access TreeView
- ListView Control Drag Drop-gebeurtenissen
- TreeView-besturing met subformulieren
