Ik schreef onlangs over het maken van een Todo API in Deno + Oak (zonder een database te gebruiken) . Je vindt de repo onder chapter_1:oak op GitHub.
Deze tutorial gaat verder waar de andere was gebleven, en ik zal bespreken hoe je MySQL integreert in een Deno- en Oak-project.
Als u op enig moment de volledige broncode wilt zien die in deze zelfstudie is gebruikt, is deze beschikbaar op chapter_2:mysql . Geef het gerust een ster op GitHub als je het leuk vindt.
Ik ga ervan uit dat je de laatste hierboven genoemde tutorial al hebt voltooid. Zo niet, bekijk het dan hier en kom terug als je klaar bent.
Voordat we beginnen, moet u ervoor zorgen dat u een MySQL-client hebt geïnstalleerd en draait:
- MySQL-communityserver [Download hier]
- MySQL Workbench [Download hier]
Ik schreef een kleine handleiding voor Mac OS-gebruikers over het instellen van MySQL omdat ik er ook mee worstelde. Bekijk het hier.
Als u op een Windows-computer werkt, kunt u dezelfde tools gebruiken of u kunt ook XAMPP gebruiken om een MySQL-instantie in uw dashboard te laten draaien.
Zodra u een MySQL-instantie heeft, kunnen we beginnen met onze tutorial.
Laten we beginnen
Ervan uitgaande dat je uit dit artikel komt, Todo API in Deno + Oak (zonder een database te gebruiken) , zullen we het volgende doen:
- Maak een MySQL-databaseverbinding
- Schrijf een klein script dat de database reset elke keer dat we onze Deno-server starten
- Voer CRUD-bewerkingen uit op een tafel
- Voeg de CRUD-functionaliteit toe aan onze API-controllers
Een laatste ding - hier is het volledige commit-verschil dat in hoofdstuk 1 is gemaakt om MySQL aan het project toe te voegen (broncode die de nieuwe toevoegingen vanaf hoofdstuk 1 laat zien).
In de hoofdmap van je project – de mijne heet chapter_2:mysql , hoewel de jouwe kan worden genoemd wat je maar wilt - maak een map met de naam db . Maak in die map een bestand met de naam config.ts en voeg de volgende inhoud toe:
export const DATABASE: string = "deno";
export const TABLE = {
TODO: "todo",
};
Niets bijzonders hier, gewoon onze databasenaam definiëren samen met een object voor tabellen en het vervolgens exporteren. Ons project zal één database hebben met de naam "deno" en binnen die db zullen we maar één tabel hebben met de naam "todo".
Vervolgens, binnen de db map, maak dan een ander bestand aan met de naam client.ts en voeg de volgende inhoud toe:
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
export default client;
Er gebeuren hier een paar dingen.
We importeren Client van de mysql bibliotheek. Client zal ons helpen verbinding te maken met onze database en bewerkingen in de database uit te voeren.
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
Client biedt een methode genaamd connect die een object inneemt waar we de hostname . kunnen geven , username , password , en db . Met deze informatie kan het een verbinding tot stand brengen met onze MySQL-instantie.
Zorg ervoor dat uw username heeft geen password , omdat het in strijd is met het verbinden met Deno's MySQL-bibliotheek. Als je niet weet hoe je dat moet doen, lees dan deze tutorial die ik heb geschreven.
Ik heb de database verlaten veld leeg hier omdat ik het later in mijn script handmatig wil selecteren.
Laten we een script toevoegen dat een database met de naam "deno" initialiseert, deze selecteren en binnen die db een tabel maken met de naam "todo".
Binnen db/client.ts bestand laten we wat nieuwe toevoegingen maken:
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();
export default client;
Hier importeren we DATABASE en TABLE uit ons configuratiebestand en gebruik die waarden vervolgens in een nieuwe functie genaamd run() .
Laten we deze run() eens opsplitsen functie. Ik heb opmerkingen in het bestand toegevoegd om u te helpen de workflow te begrijpen:
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();- Maak een database met de naam
deno. Als het al bestaat, doe dan niets. - Selecteer vervolgens de database die u wilt gebruiken, genaamd
deno - Verwijder de tabel binnen
denogenaamdtodoals het al bestaat. - Maak vervolgens een nieuwe tabel in de
denodb, noem hettodo, en definieer de structuur:het heeft een unieke auto-incrementidwat een geheel getal zal zijn, een ander veld genaamdtodowat een string zal zijn, en tot slot een veld genaamdisCompletedwat een boolean is. Ik definieer ookidals mijn primaire sleutel.
De reden dat ik dit script heb geschreven was omdat ik geen extra informatie in MySQL-instantie wil hebben. Elke keer dat het script wordt uitgevoerd, wordt alles opnieuw geïnitialiseerd.
U hoeft dit script niet toe te voegen. Maar als u dat niet doet, moet u handmatig een db en de tabel maken.
Bekijk ook de documenten van de Deno MySQL-bibliotheek over het maken van db's en het maken van tabellen.
Terugkomend op onze agenda, we hebben zojuist twee dingen bereikt van de vier die bovenaan het artikel worden genoemd:
- Maak een MySQL-databaseverbinding
- Schrijf een klein script dat de database reset elke keer dat we onze Deno-server starten
Dat is al 50% van de tutorial. Helaas zien we op dit moment niet veel gebeuren. Laten we snel wat functionaliteit toevoegen om te zien of het werkt.
CRUD-bewerkingen uitvoeren op een tafel en de functionaliteit toevoegen aan onze API-controllers
We moeten eerst onze Todo-interface bijwerken. Ga naar de interfaces/Todo.ts bestand en voeg het volgende toe:
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
Wat is dit ? doet is het maakt de sleutel in het object optioneel. Ik deed dit omdat ik later verschillende functies zal gebruiken om objecten door te geven met alleen een id , todo , isCompleted , of allemaal tegelijk.
Als je meer wilt weten over optionele eigenschappen in TypeScript, ga dan hier naar hun documenten.
Maak vervolgens een nieuwe map met de naam modellen en maak in die map een bestand aan met de naam todo.ts . Voeg de volgende inhoud toe aan het bestand:
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {},
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {},
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {},
/**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {},
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {},
};
Op dit moment zijn de functies leeg, maar dat is oké. We vullen ze een voor een in.
Ga vervolgens naar controllers/todo.ts bestand en zorg ervoor dat u het volgende toevoegt:
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {},
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {},
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
/**
* @description Update todo by id
* @route PUT todos/:id
*/
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {},
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
};
Hier hebben we ook lege functies. Laten we ze gaan vullen.
[Get] alle todos-API
Binnen models/todo.ts , voeg een definitie toe voor een functie genaamd getAll :
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {
return await client.query(`SELECT * FROM ${TABLE.TODO}`);
},
}
De Client onthult ook een andere methode naast connect (we gebruikten een "connect"-methode in db/client.ts bestand) en dat is query . De client.query methode laat ons MySQL-query's rechtstreeks vanuit onze Deno-code uitvoeren zoals ze zijn.
Ga vervolgens naar controllers/todo.ts voeg definitie toe voor getAllTodos :
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {
try {
const data = await TodoModel.getAll();
response.status = 200;
response.body = {
success: true,
data,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}
We importeren alleen TodoModel en met behulp van de methode genaamd getAll , die we zojuist hebben gedefinieerd. Omdat het terugkeert als een belofte, hebben we het verpakt in async/wait.
De methode TodoModel.getAll() zal ons een array retourneren die we eenvoudig terugsturen naar response.body met status ingesteld op 200 .
Als de belofte mislukt of er is een andere fout, gaan we gewoon naar ons catch-blok en retourneren een status van 400 met success ingesteld op onwaar. We stellen ook het message . in naar wat we krijgen van het vangstblok.
Dat is het, we zijn klaar. Laten we nu onze terminal opstarten.
Zorg ervoor dat uw MySQL-instantie actief is. Typ in uw terminal:
$ deno run --allow-net server.ts Uw terminal zou er ongeveer zo uit moeten zien:

Mijn console vertelt me hier twee dingen.
- Dat mijn Deno API-server op poort 8080 draait
- Dat mijn MySQL-instantie draait op
127.0.0.1, dat islocalhost
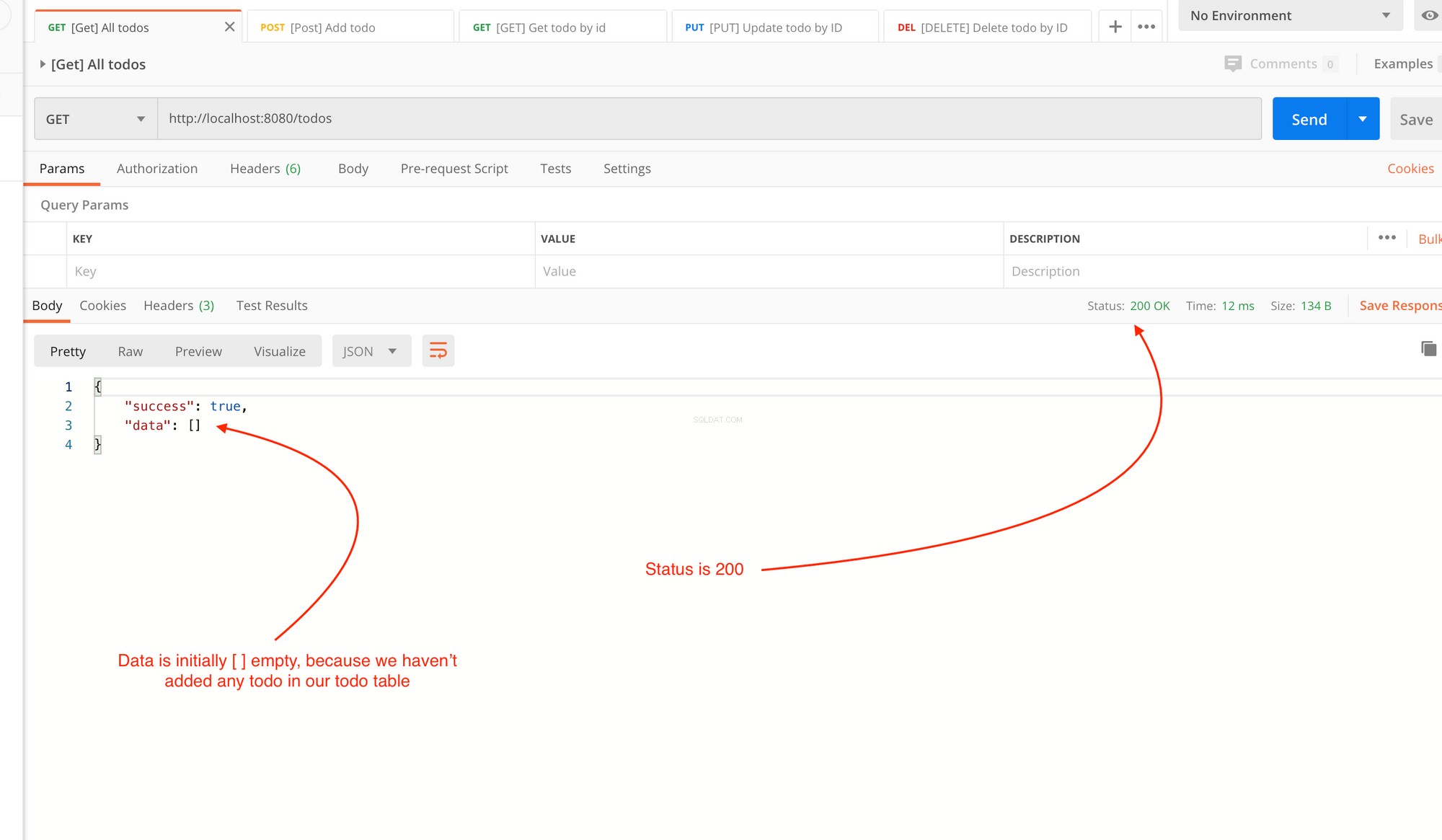
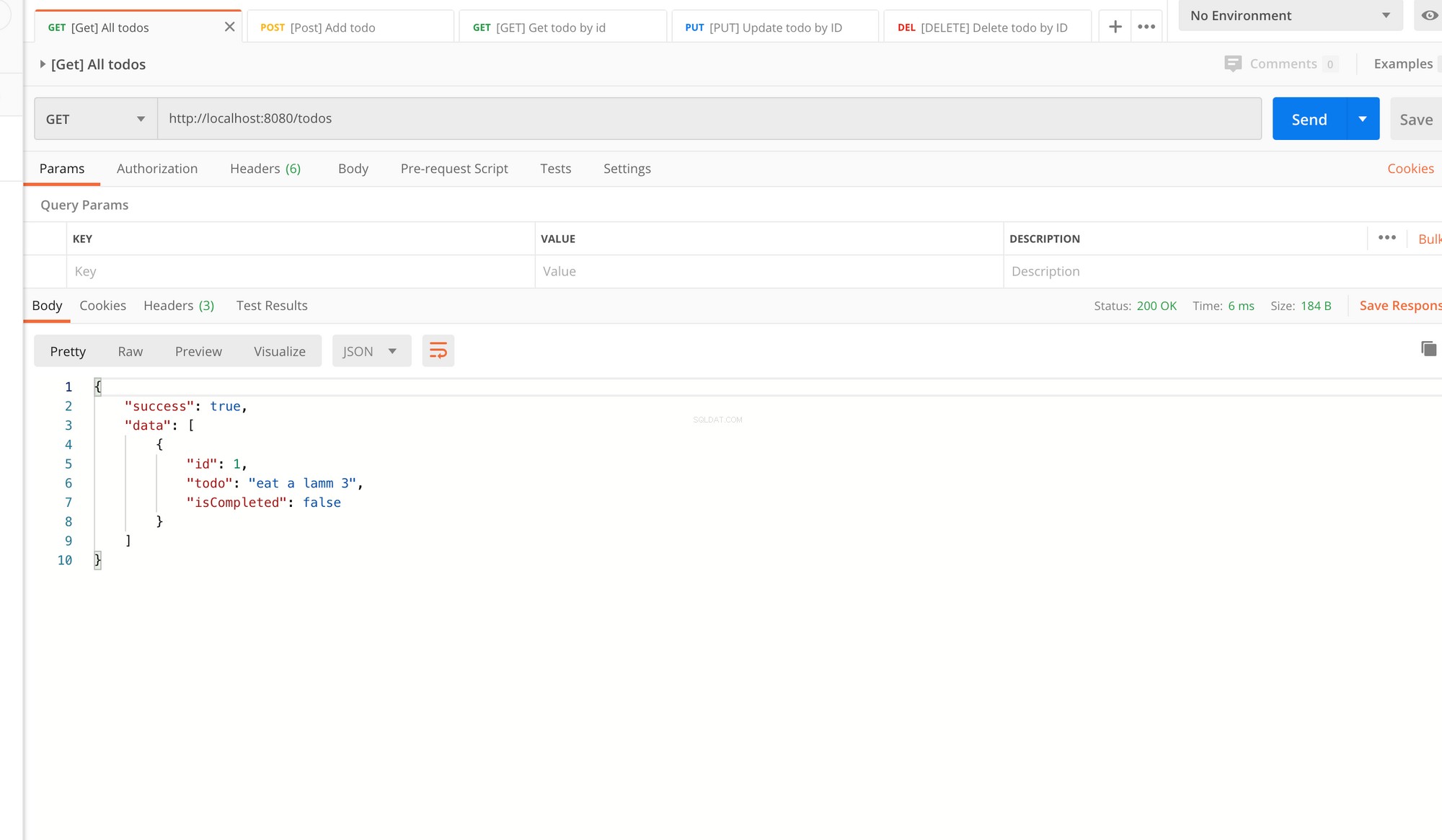
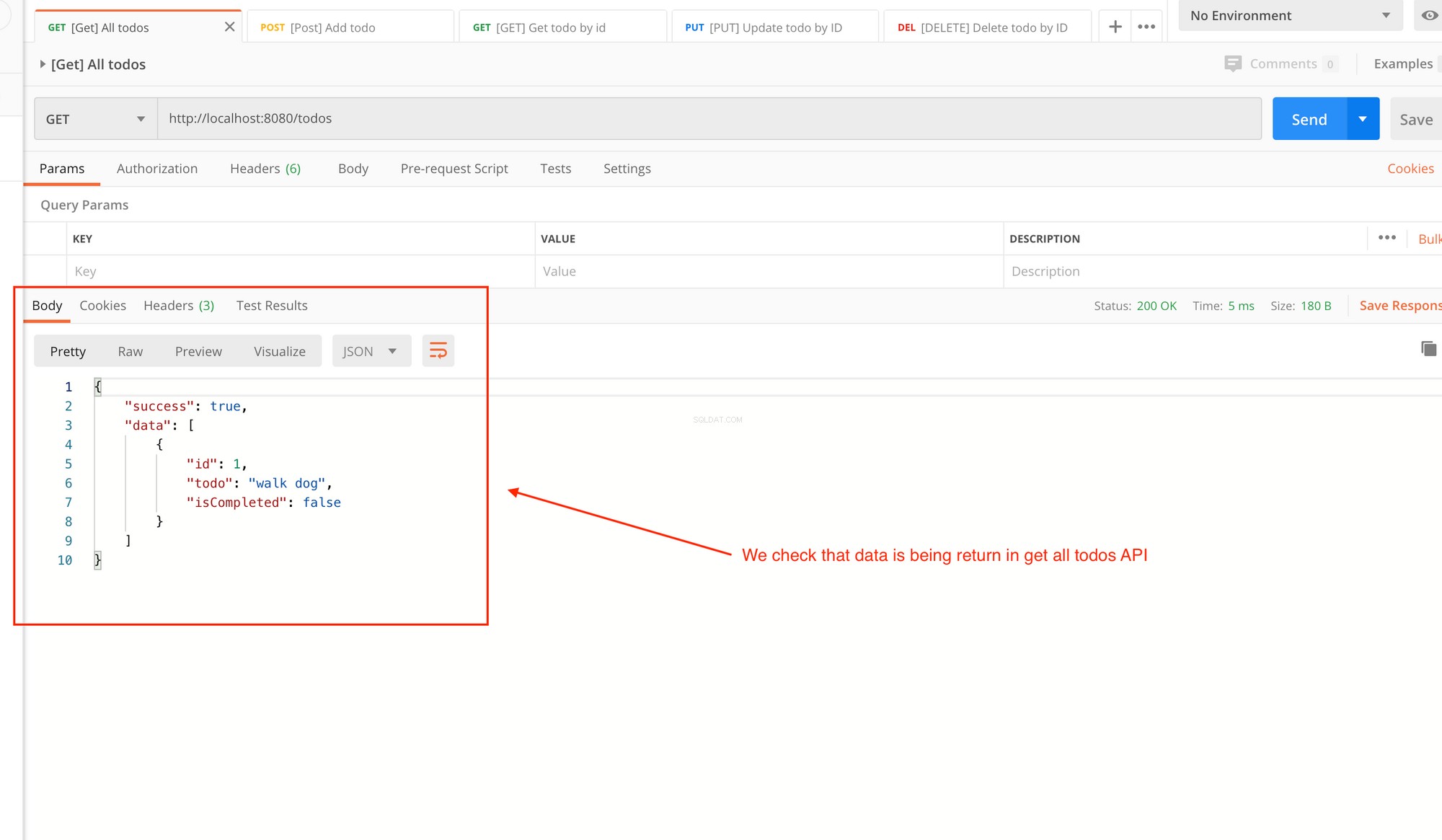
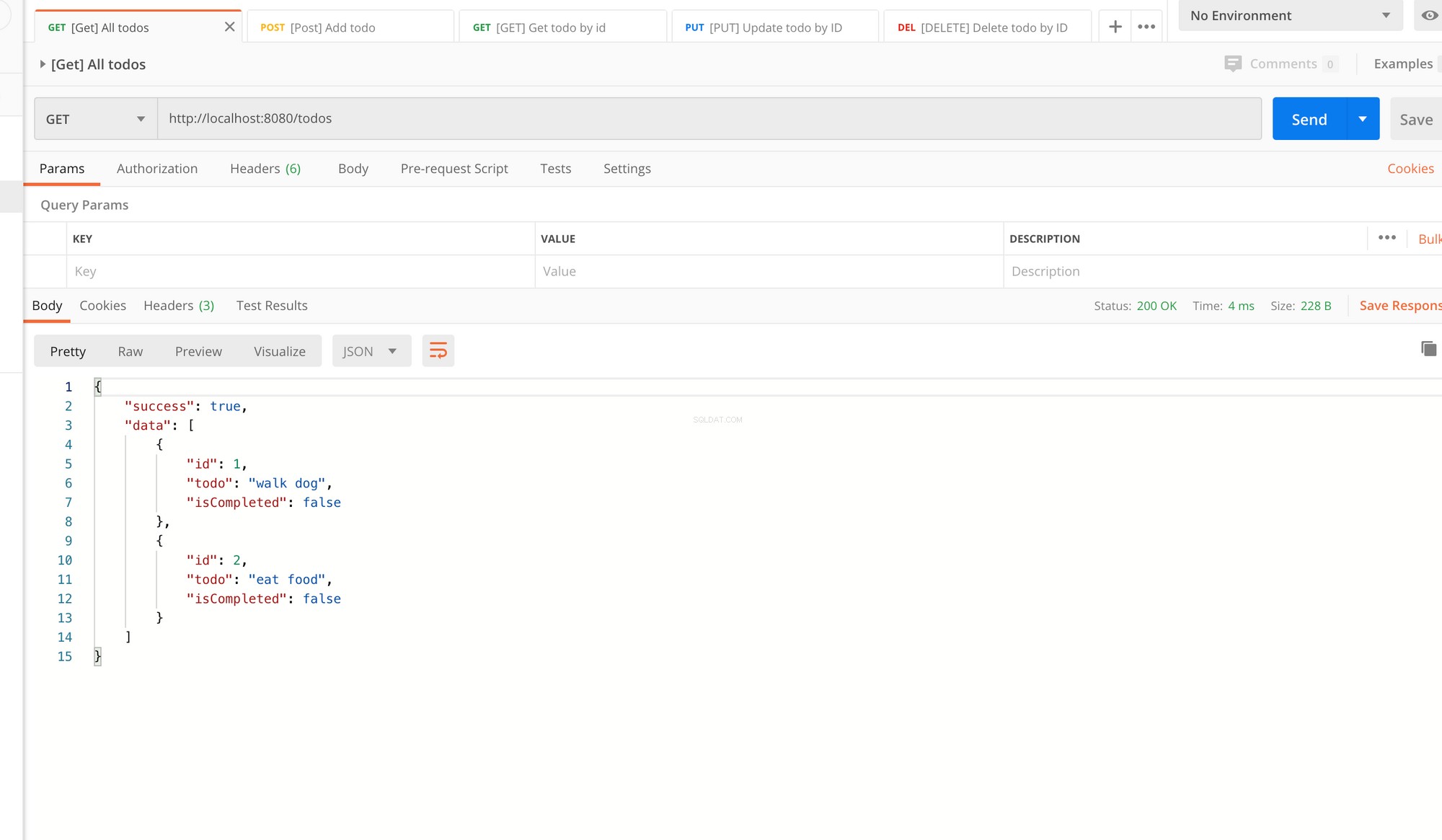
Laten we onze API testen. Ik gebruik hier Postman, maar je kunt je favoriete API-client gebruiken.

Op dit moment retourneert het alleen lege gegevens. Maar zodra we gegevens toevoegen aan onze todo tabel, zal het die taken hier teruggeven.
Geweldig. Eén API down en nog vier te gaan.
[Post] voeg een todo-API toe
In de models/todo.ts bestand, voeg dan de volgende definitie toe voor add() functie:
export default {
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);
},
}
De add-functie neemt object als argument op, dat twee items heeft:todo en isCompleted .
Dus add: async ({ todo, isCompleted }: Todo) => {} kan ook worden geschreven als ({todo, isCompleted}: {todo:string, isCompleted:boolean}) . Maar aangezien we al een interface hebben gedefinieerd in onze interfaces/Todo.ts bestand dat is
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
we kunnen dit gewoon schrijven als add: async ({ todo, isCompleted }: Todo) => {} . Dit vertelt TypeScript dat deze functie twee argumenten heeft, todo , wat een tekenreeks is, en isCompleted , wat een boolean is.
Als je meer wilt lezen over interfaces, TypeScript heeft er een uitstekend document over dat je hier kunt vinden.
Binnen onze functie hebben we het volgende:
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);Deze zoekopdracht kan in twee delen worden opgesplitst:
INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?). De twee vraagtekens hier duiden op het gebruik van variabelen binnen deze query.- Het andere deel,
[todo, isCompleted], zijn de variabelen die in het eerste deel . komen te staan van de zoekopdracht en worden vervangen door(?, ?) Table.Todois gewoon een string afkomstig uit bestanddb/config.tswaar deTable.Todowaarde is "todo"
Volgende in onze controllers/todo.ts bestand, ga naar de definitie van de createTodo() functie:
export default {
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Laten we dit opsplitsen in twee delen:
Deel 1
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
Het enige dat we hier doen, is controleren of de gebruiker gegevens in de body verzendt. Zo niet, dan retourneren we een status 400 en in de hoofdtekst success: false en message: <erromessage-string> .
Deel 2
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
Als er geen fout is, wordt de TodoModel.add() functie wordt aangeroepen en retourneert eenvoudig een status van 200 en een bevestigingsbericht aan de gebruiker.
Anders geeft het gewoon een soortgelijke fout die we in de vorige API deden.
Nu zijn we klaar. Start uw terminal op en zorg ervoor dat uw MySQL-instantie actief is. Typ in uw terminal:
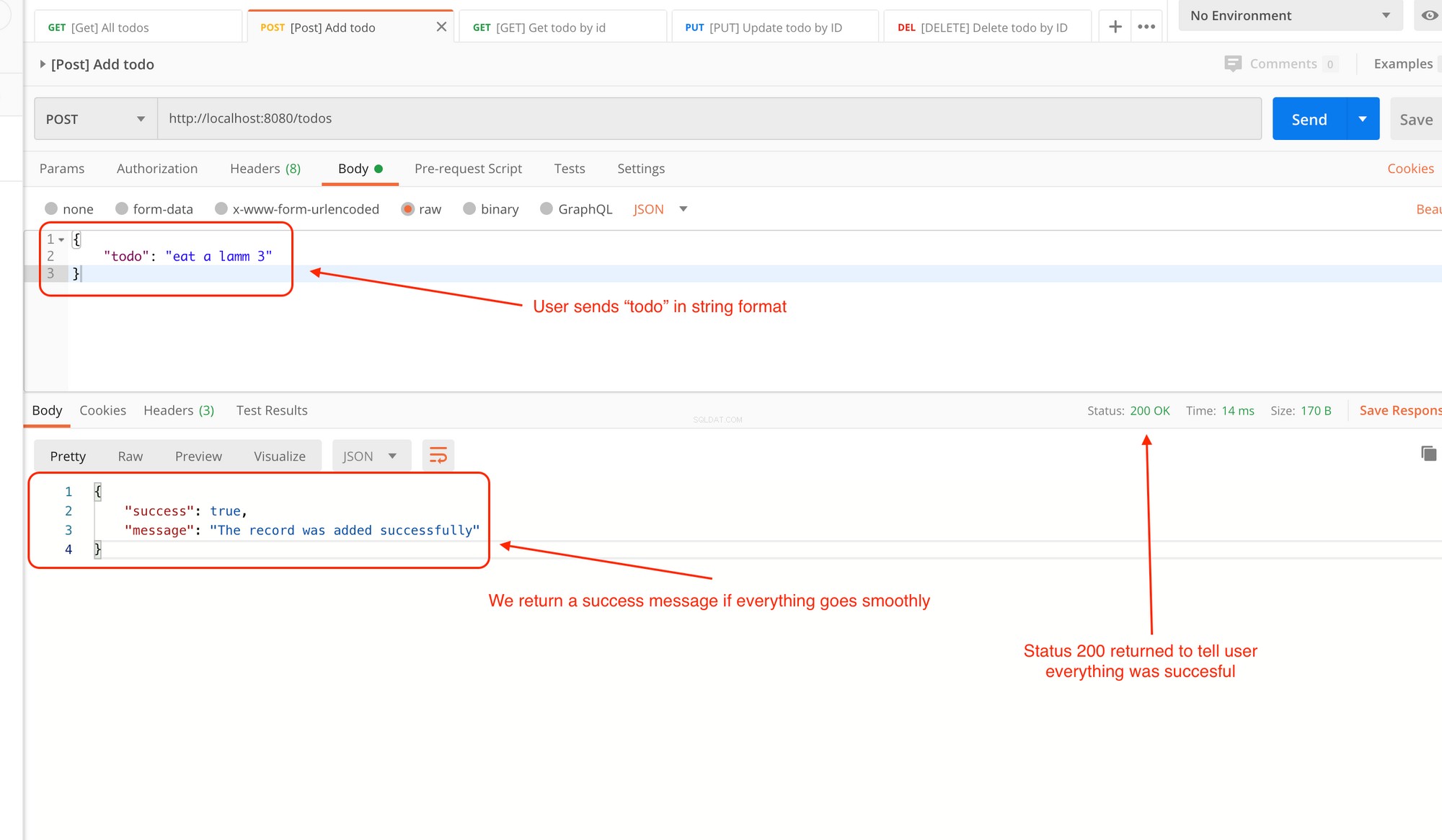
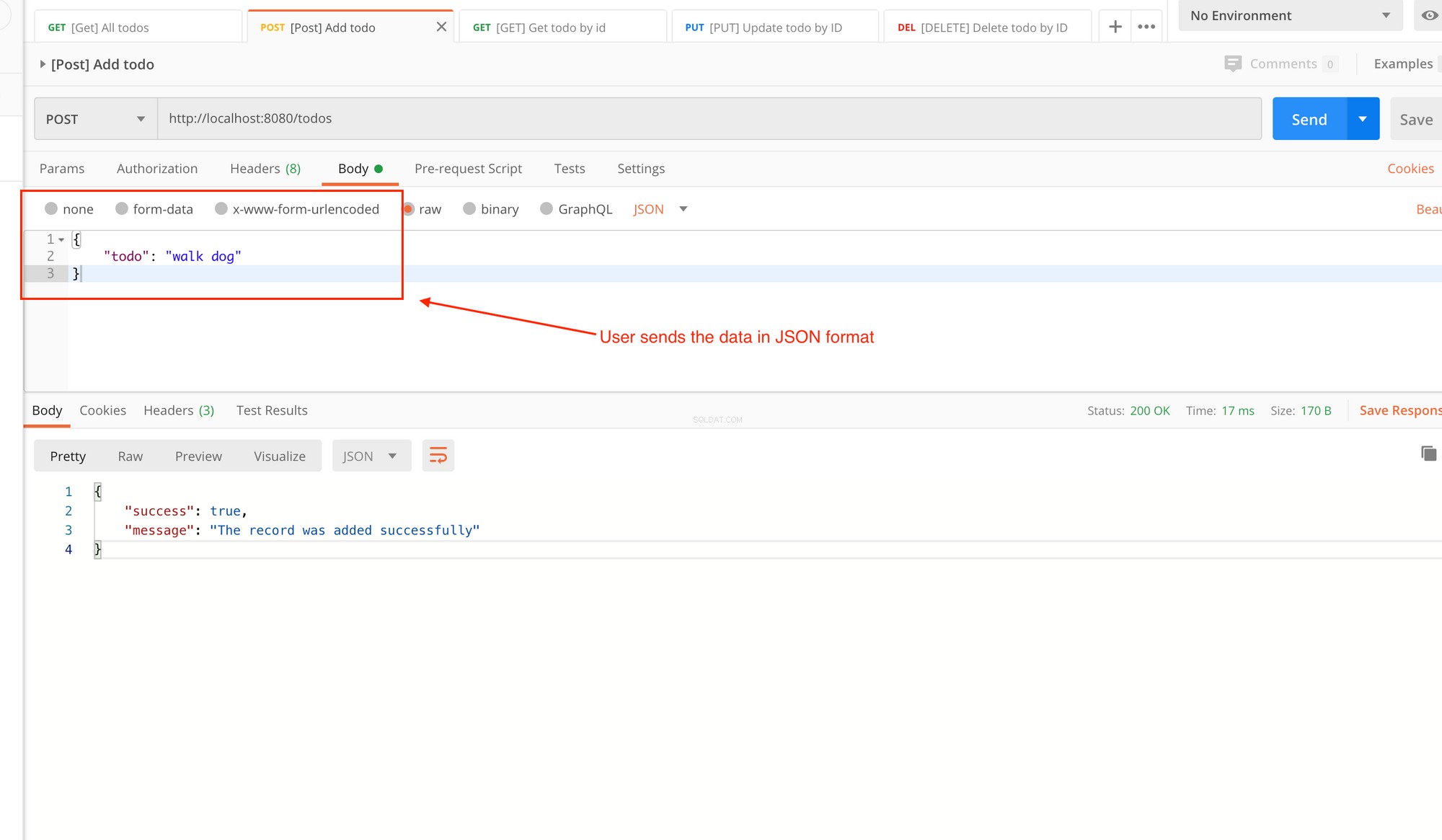
$ deno run --allow-net server.ts Ga naar Postman en voer de API-route uit voor deze controller:


Dit is geweldig, nu hebben we twee werkende API's. Nog maar drie te gaan.
[GET] todo by id API
In je models/todo.ts bestand, voeg een definitie toe voor deze twee functies, doesExistById() en getById() :
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
},
}Laten we het een voor een over elke functie hebben:
doesExistByIdneemt eenidin en retourneert eenbooleangeeft aan of een bepaalde taak al dan niet in de database bestaat.
Laten we deze functie opsplitsen:
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
We vergelijken de telling hier in de tabel eenvoudig met een bepaalde todo-ID. Als het aantal groter is dan nul, retourneren we true . Anders retourneren we false .
getByIdgeeft het todo-item terug tegen een bepaalde id:
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);We voeren hier eenvoudig een MySQL-query uit om een taak op id te krijgen en het resultaat als zodanig terug te sturen.
Ga vervolgens naar je controllers/todo.ts bestand en voeg een definitie toe voor een getTodoById controller methode:
export default {
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
const todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Laten we dit opsplitsen in twee kleinere delen:
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Eerst controleren we of de todo in de database bestaat tegen een id door deze methode te gebruiken:
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
Hier moeten we params.id . converteren in een Number omdat onze todo-interface alleen id . accepteert als een nummer. Vervolgens geven we gewoon params.id door naar de doesExistById methode. Deze methode keert terug als een boolean.
Dan controleren we eenvoudig of de taak niet beschikbaar is en retourneren een 404 methode met onze standaardreactie zoals bij de vorige eindpunten:
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Dan hebben we:
try {
const todo: Todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
Dit is vergelijkbaar met wat we deden in onze vorige API's. Hier halen we eenvoudig gegevens uit de db, door de variabele todo . in te stellen en vervolgens het antwoord terugsturen. Als er een fout is, sturen we gewoon een standaardfoutmelding in het catch-blok terug naar de gebruiker.
Start nu uw terminal op en zorg ervoor dat uw MySQL-instantie actief is. Typ in uw terminal:
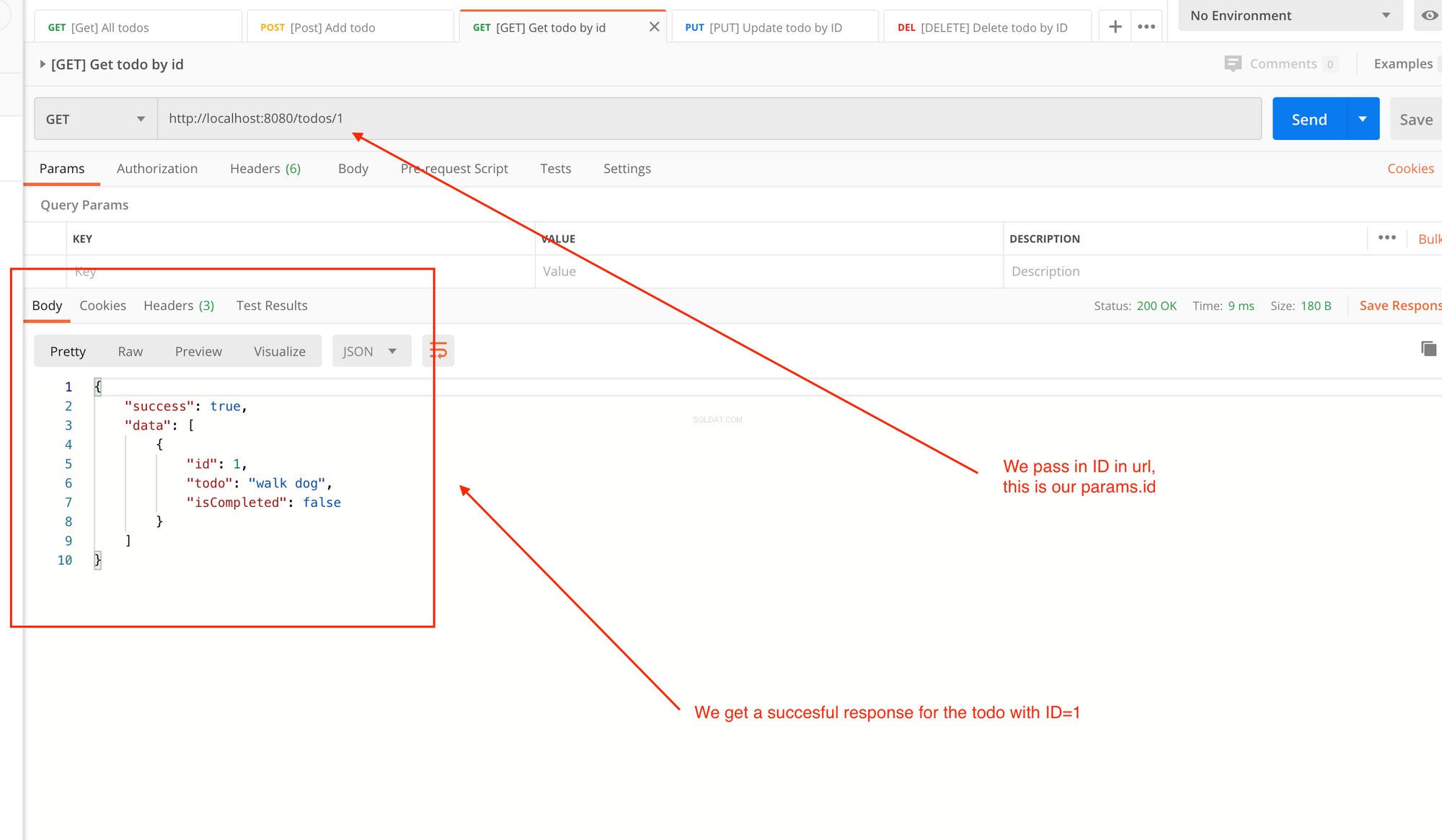
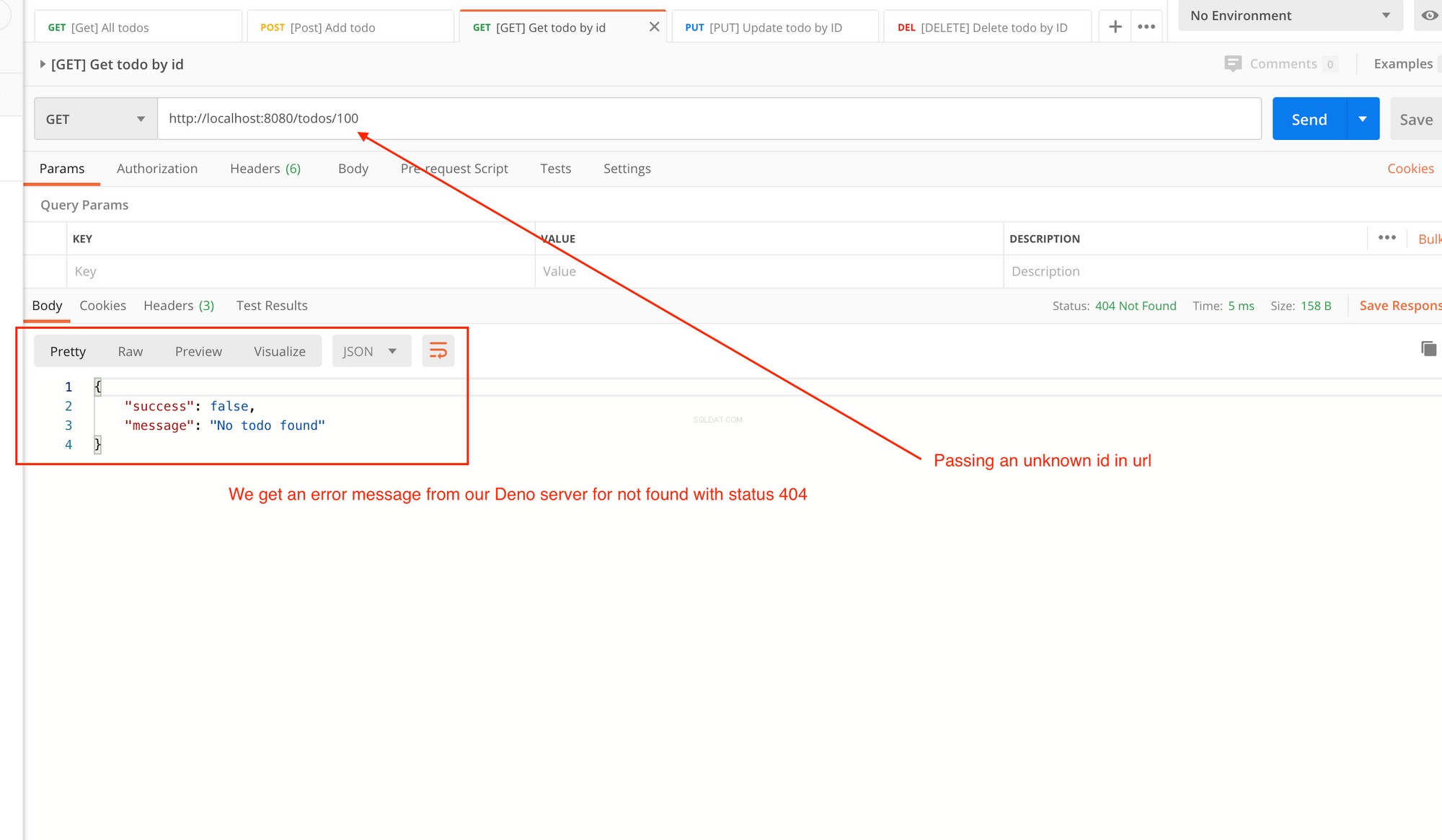
$ deno run --allow-net server.ts Ga naar Postman en voer de API-route uit voor deze controller.
Onthoud dat elke keer dat we onze server opnieuw opstarten, we de db resetten. Als je dit gedrag niet wilt, kun je gewoon commentaar geven op de run functie in het bestand db/client.ts .



 retourneert de taak voor die id indien gevonden" width="2000" height="1165" loading=" lui">
retourneert de taak voor die id indien gevonden" width="2000" height="1165" loading=" lui"> Tot nu toe hebben we API's gedaan voor:
- Alle taken ophalen
- Maak een nieuwe taak
- Een taak opvragen op ID
En hier zijn de resterende API's:
- Een taak bijwerken op ID
- Een taak verwijderen op ID
[PUT] update todo door id API
Laten we eerst een model voor deze API maken. Ga naar onze models/todo.ts bestand en voeg een definitie toe voor een updateById functie:
**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {
const result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
// return count of rows updated
return result.affectedRows;
},
De updateById neemt 3 parameters in:id , todo , en isCompleted .
We voeren eenvoudig een MySQL-query uit binnen deze functie:
onst result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
Hiermee wordt de todo van een enkel taakitem bijgewerkt en isCompleted door een specifieke id .
Vervolgens retourneren we het aantal rijen dat door deze zoekopdracht is bijgewerkt door het volgende te doen:
// return count of rows updated
return result.affectedRows;De telling is ofwel 0 of 1, maar nooit meer dan 1. Dit komt omdat we unieke ID's in onze database hebben - meerdere taken met dezelfde ID kunnen niet bestaan.
Ga vervolgens naar onze controllers/todo.ts bestand en voeg een definitie toe voor een updateTodoById functie:
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},Dit is bijna hetzelfde als bij onze eerdere API's die we schreven. Het deel dat hier nieuw is, is dit:
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
We krijgen eenvoudig de body die de gebruiker ons stuurt in JSON en geven de body door aan onze TodoModel.updateById functie.
We moeten de id . converteren naar een nummer om te voldoen aan onze Todo-interface.
De query wordt uitgevoerd en retourneert het aantal bijgewerkte rijen. Van daaruit sturen we het gewoon terug in onze reactie. Als er een fout is, gaat deze naar het catch-blok waar we ons standaard antwoordbericht retourneren.
Laten we dit uitvoeren en kijken of het werkt. Zorg ervoor dat uw MySQL-instantie actief is en voer het volgende uit vanaf uw terminal:
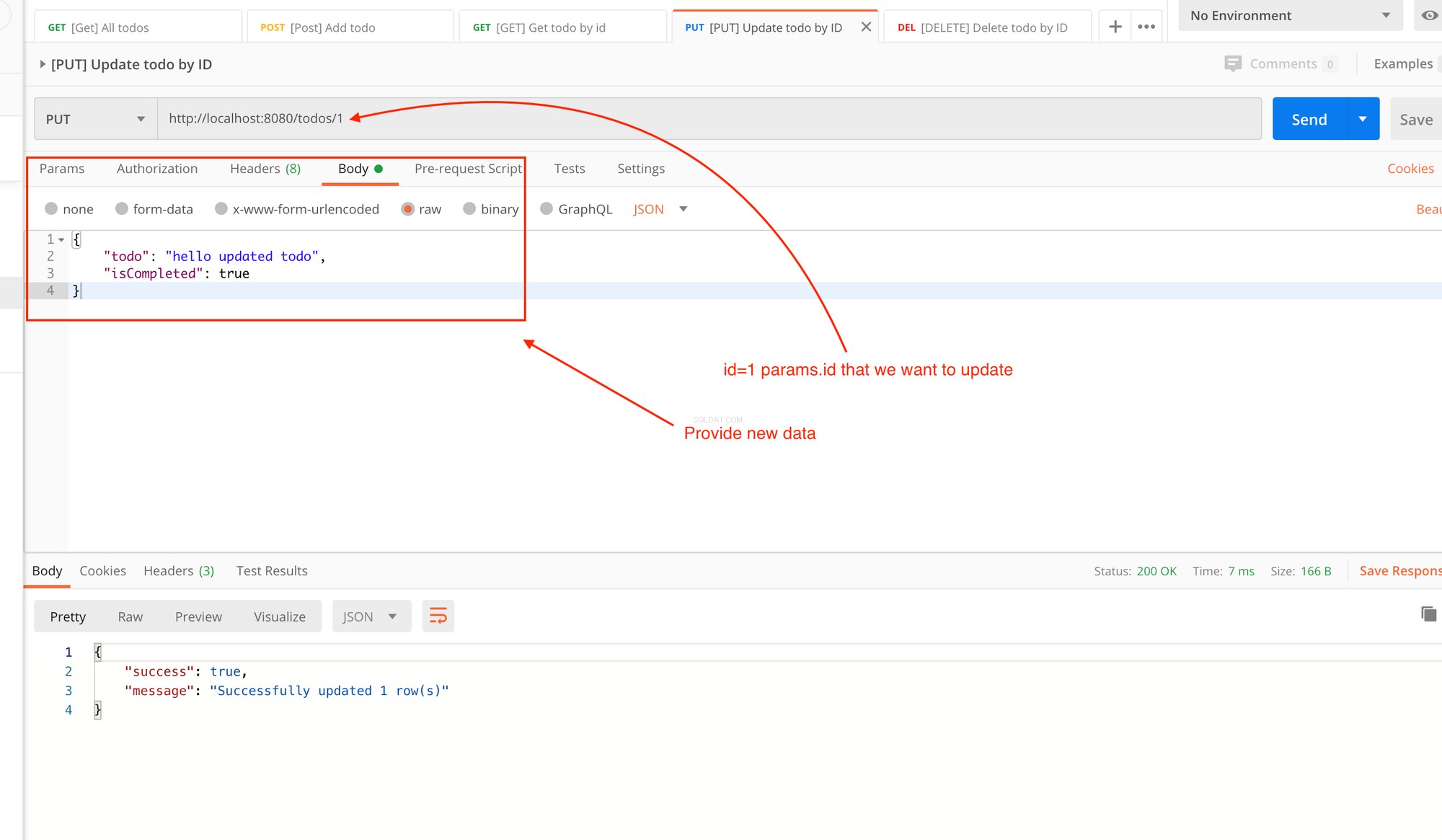
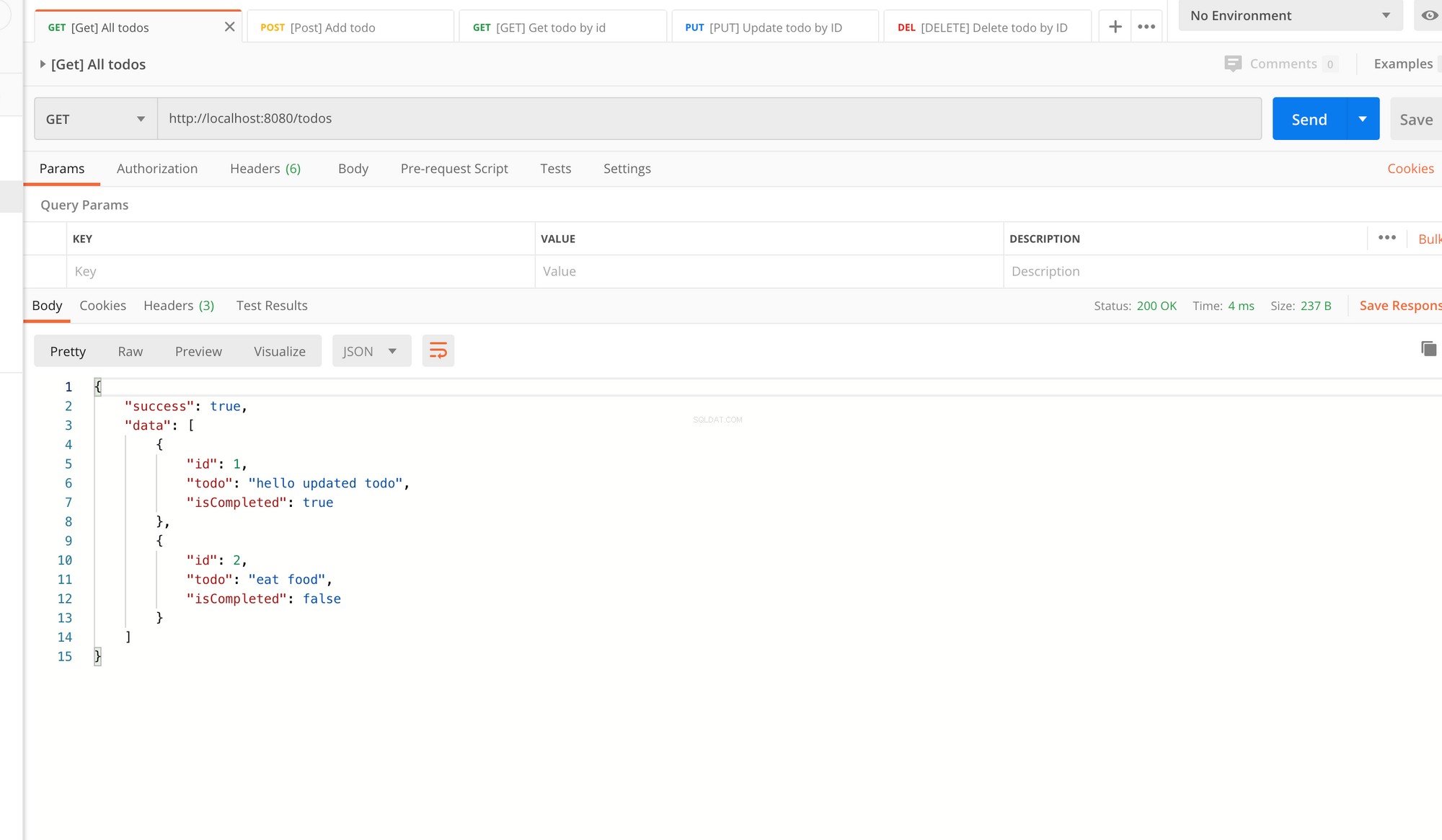
$ deno run --allow-net server.ts Ga naar Postman en voer de API-route uit voor deze controller:


[DELETE] todo by id API
In je models/todo.ts bestand maak een functie genaamd deleteById :
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {
const result = await client.query(
`DELETE FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
// return count of rows updated
return result.affectedRows;
},
Hier geven we gewoon een id door als een parameter en gebruik vervolgens de verwijder MySQL-query. Vervolgens retourneren we het bijgewerkte aantal rijen. Het bijgewerkte aantal is 0 of 1 omdat de ID van elke taak uniek is.
Ga vervolgens naar je controllers/todo.ts bestand en definieer een deleteByTodoId methode:
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const updatedRows = await TodoModel.deleteById({
id: Number(params.id),
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
Dit is vrij eenvoudig. We geven de params.id . door naar onze TodoModel.deleteById methode en retourneert het aantal rijen dat is bijgewerkt met deze zoekopdracht.
Als er iets misgaat, wordt er een fout gegenereerd in het catch-blok dat onze standaardfoutreactie retourneert.
Laten we dit eens bekijken.
Zorg ervoor dat uw MySQL-instantie actief is. Typ in uw terminal:
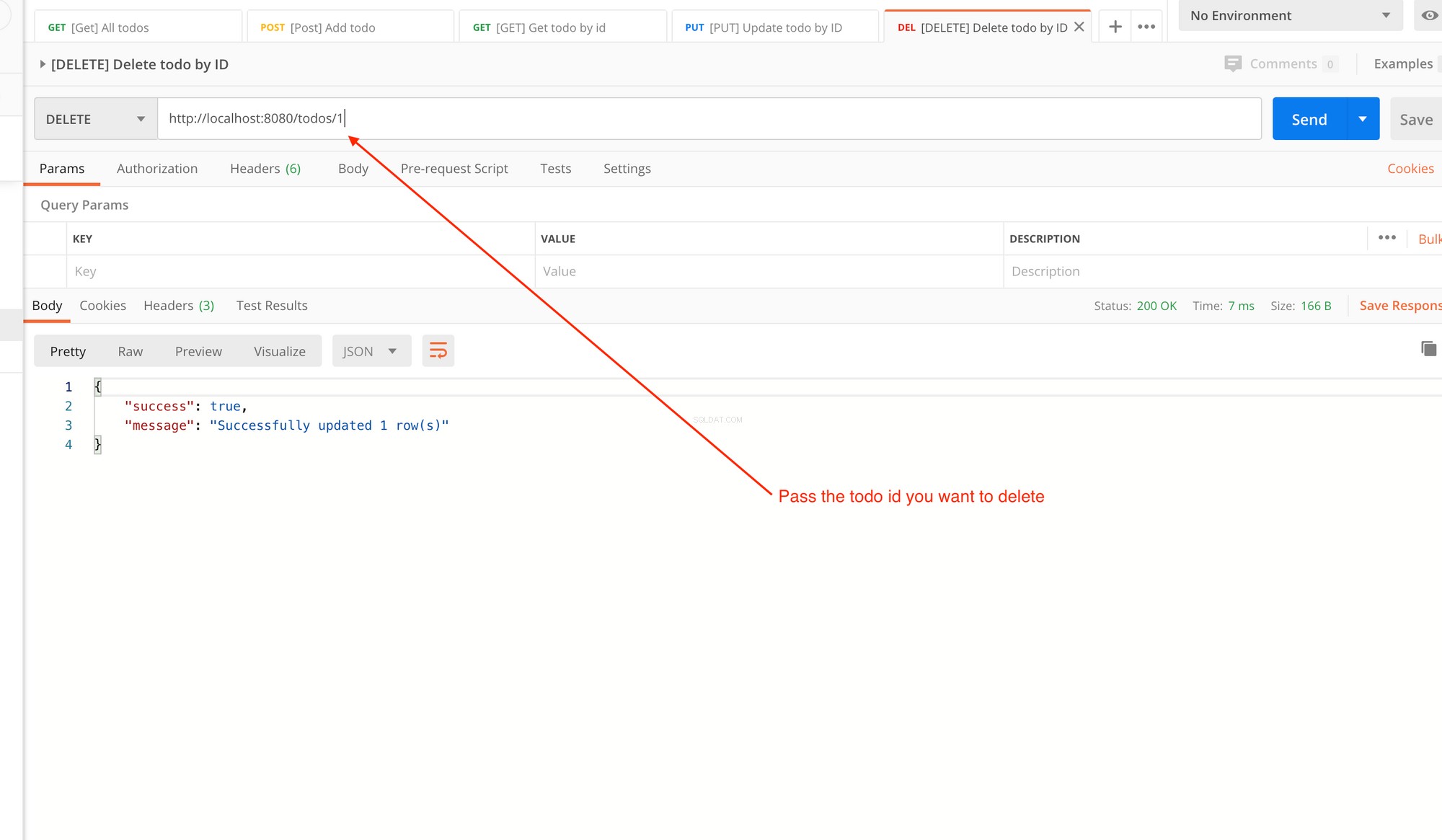
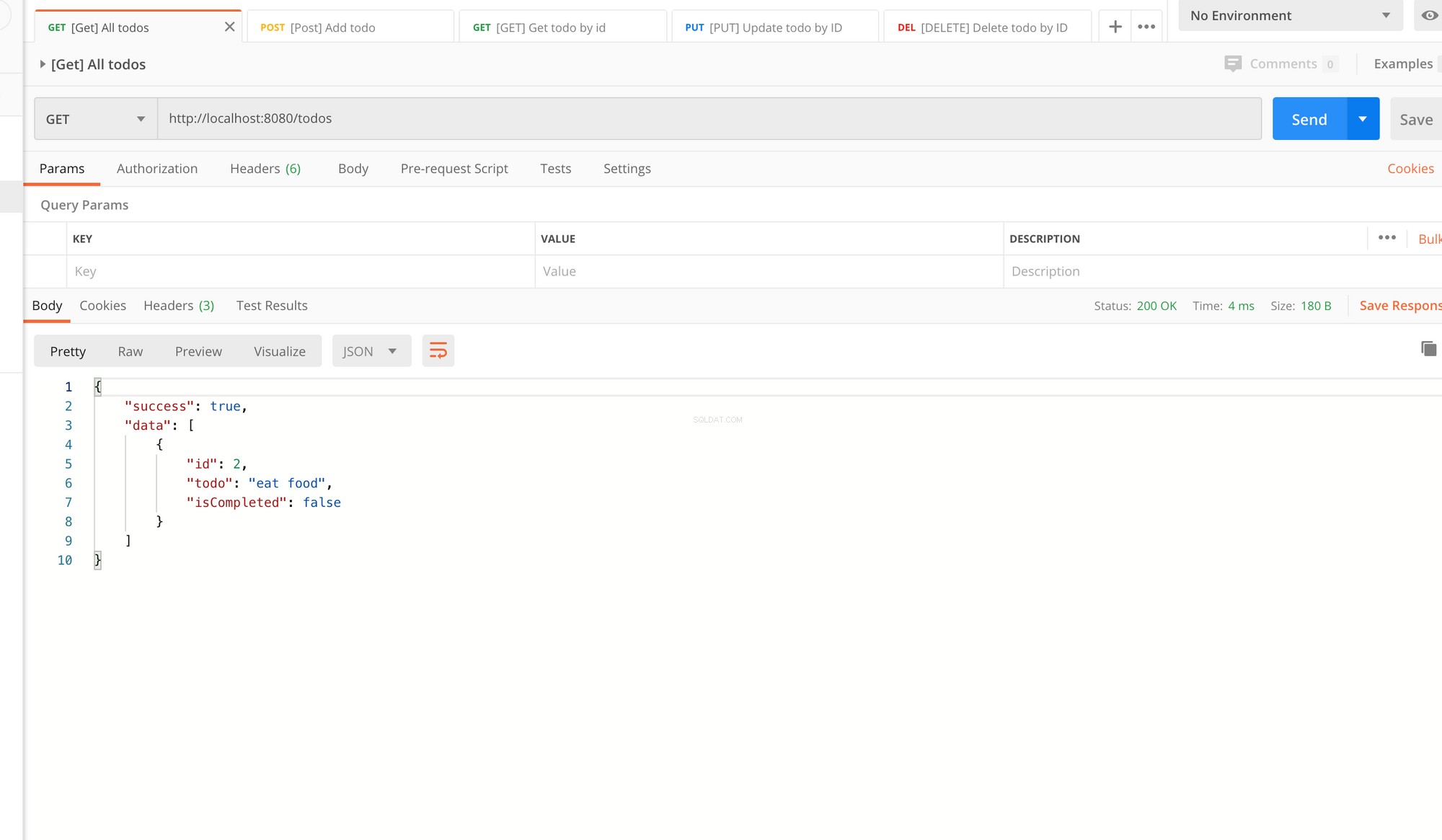
$ deno run --allow-net server.ts Ga naar Postman en voer de API-route uit voor deze controller:



Hiermee zijn we klaar met onze Deno + Oak + MySQL-tutorial.
De volledige broncode is hier beschikbaar:https://github.com/adeelibr/deno-playground. Als je een probleem vindt, laat het me dan weten. Of voel je vrij om een pull-verzoek in te dienen en ik zal je krediet geven in de repository.
Als je deze tutorial nuttig vond, deel hem dan alsjeblieft. En zoals altijd ben ik beschikbaar op Twitter onder @adeelibr. Ik zou graag uw mening hierover horen.
