Het is de droom van elke ontwikkelaar om een webpagina of webproject te maken of eraan te werken die eersteklas beveiligingsfuncties belooft en voldoet aan de privacyproblemen van elke gebruiker. Voordat u echter een website op een server kunt maken en hosten, moet u zich houden aan de beste coderingspraktijken.
Alleen omdat u een beveiligde webpagina wilt maken, betekent niet dat uw code alleen begrijpelijk moet zijn voor de ogen van een raketgeleerde. Eenvoud is de sleutel bij het ontwikkelen van geweldige code.
Een simpele code is geen zwakke code maar een begrijpelijke. Eenvoud is van toepassing op code-refactoring en het continue gebruik van opmerkingen. Bovendien helpt het u om uw code later te meten en te bewerken wanneer u deze opnieuw moet gebruiken voor andere projecten. Aangezien dit artikel u uitleg wil geven over het maken van een veilige inlogpagina in PHP en MySQL, moeten we eerst de voordelen van deze aanpak overwegen.
Een veilig login-script maken in PHP en MySQL
Ten eerste, aangezien uw inlogpagina bevoorrechte toegang geeft tot door de gebruiker opgeslagen informatie, wilt u voorkomen dat cyberdieven en hackers gemakkelijk uw systeem binnendringen en wegkomen met gevoelige gegevens. Ten tweede lopen IT-infrastructuren zoals netwerken en websites zonder een beveiligd webplatform het risico van cyberbeveiligingsaanvallen en malware.
Aan de slag
In deze zelfstudie van dit artikel gaan we ervan uit dat u om twee redenen een beveiligde inlogpagina nodig heeft. Ten eerste zou u aan een speciaal websysteem kunnen werken waar u beheerderstoegang tot gevoelig opgeslagen gegevens of informatie nodig heeft. Ten tweede kan uw websysteem specifieke gebruikers of bezoekers ontvangen die de benodigde inloggegevens krijgen voordat ze kunnen inloggen op het dashboardgedeelte van uw websysteem.
Het belangrijkste aspect van deze tutorial van dit artikel is onze webserveromgeving. We hebben er een nodig omdat ons websysteem een MySQL-database zal gebruiken om actieve gebruikers te ondervragen en hen gezaghebbende toegang te verlenen tot het gemaakte websysteem.
Vereisten
XAMPP is een ideale lokale webserveromgeving voor het testen van uw webgebaseerde projecten op een lokale machine. Het geeft u het prestatieperspectief van de websites voordat u ze in een productieomgeving start. XAMPP is beschikbaar voor Windows-, Linux- en OS X-gebruikers, waardoor het een platformonafhankelijke webserveromgeving is. Bovendien verkort XAMPP Apache, MariaDB (een vork van MySQL), PHP en Perl, waardoor het een complete PHP-ontwikkelomgeving is.
Nadat u XAMPP hebt geïnstalleerd, hoeft u geen andere software van derden te installeren om uw PHP-projecten te laten draaien.
XAMPP Linux-installatie
Uw XAMPP-bestandsdownload heeft de extensie ".run". De eerste stap is om het uitvoerbaar te maken. Open uw terminal op de locatie van uw gedownloade XAMPP-bestand en overweeg de volgende aanpak. Zorg ervoor dat de naam van het XAMPP-bestand dat u intoetst, overeenkomt met het bestand dat u hebt gedownload.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Daarna zou u het XAMPP-installatieprogramma moeten kunnen starten met de volgende opdracht.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


Volg de installatiestappen totdat XAMPP volledig op uw computer is geïnstalleerd.


Zorg ervoor dat de bovenstaande vakjes zijn aangevinkt om veilig te zijn.


De installatie zal dan enige tijd in beslag nemen
Het starten van XAMPP vanaf uw Ubuntu-terminal vereist het gebruik van de volgende opdracht.
$ sudo /opt/lampp/lampp start
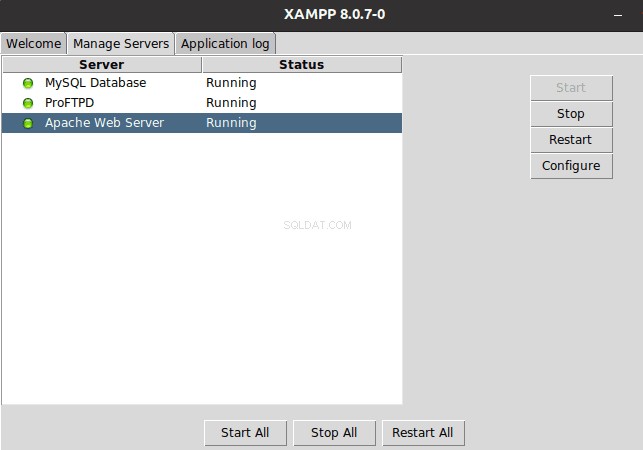
Een uitvoer zoals de volgende schermafbeelding betekent dat alles in orde is.


Als u fouten tegenkomt tijdens het starten van XAMPP, kunnen er drie diagnostische oplossingen voor het probleem zijn. Ten eerste hebt u mogelijk Apache en XAMPP tegelijkertijd geïnstalleerd. U kunt dit probleem oplossen door de Apache-service vanaf de terminal te stoppen en XAMPP opnieuw te starten, aangezien Apache al is gebundeld als een van de pakketten.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Een geïnstalleerde NGINX-server kan ook poort 80 van uw machine gebruiken die nodig is voor Apache van XAMPP. Daarom moet u NGINX stoppen en XAMPP opnieuw starten.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Het kan ook zijn dat u tegelijkertijd met XAMPP een MySQL-server hebt geïnstalleerd. XAMPP-server is al gebundeld met een MySQL-pakket. U moet degene die op uw systeem draait stoppen.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Het laatste probleem is dat u de netstat-tool op uw systeem zou kunnen missen. Je kunt het installeren met het volgende commando.
$ sudo apt install net-tools
Om de succesvolle installatie van XAMPP op uw systeem te verifiëren, zou u gemakkelijk toegang moeten hebben tot de volgende URL vanuit uw browser.
http://localhost/dashboard/
De bestemmingspagina zou moeten lijken op de volgende schermafbeelding.


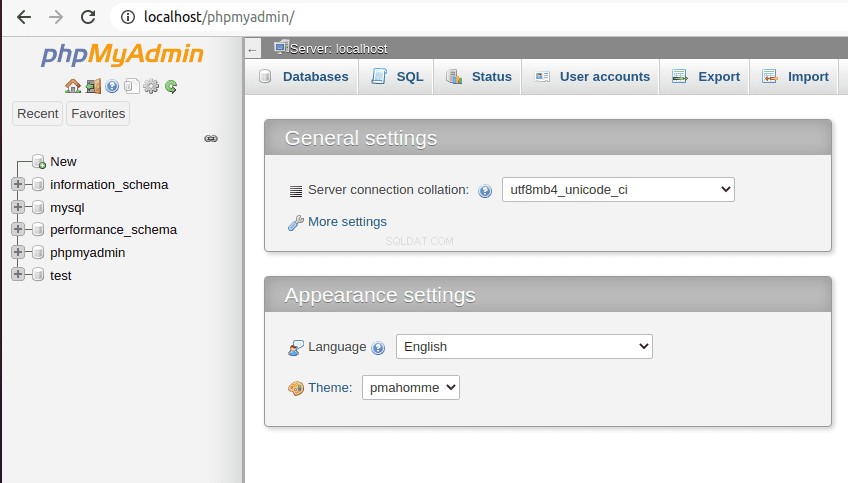
U zou ook gemakkelijk toegang moeten hebben tot de phpMyAdmin-bestemmingspagina.
http://localhost/phpmyadmin
De volgende schermafbeelding verifieert dat phpMyAdmin goed werkt.


Ons leerdoel
Nadat u de XAMPP-versie heeft gedownload en geïnstalleerd die geschikt is voor uw OS-platform, moeten we de belangrijkste doelstellingen van dit artikel benadrukken.
Aan het einde van dit tutorialartikel heb je de volgende vier hoofdconcepten begrepen achter het maken van een veilige inlogpagina in PHP en MySQL.
-
Formulierontwerp:hier moet u enkele modules van HTML5 en CSS3 verkennen
-
SQL-query's voorbereiden:de SQL-query's die u maakt, moeten bestand zijn tegen SQL-injecties. Het is de enige manier om de integriteit van uw MySQL-database te behouden.
-
Basisformuliervalidatie:de gebruikersnaam en het wachtwoord van een gebruiker moeten overeenkomen met die in de database zijn opgeslagen, anders zijn het geen geldige inloggegevens.
-
Sessiebeheer:Sessies zijn goed omdat een systeem een repetitieve gebruiker moet onthouden zonder dat ze hun inloggegevens moeten invoeren telkens wanneer ze een site bezoeken. U kunt sessies initialiseren en actief houden.
Projectstructuur en opzet
Aangezien we nu zeker weten dat de Apache-webserver en de MySQL-databaseserver actief zijn, is de volgende stap het maken van onze PHP-code. Maar eerst moeten we ons vertrouwd maken met het bedieningspaneel. Wanneer uw XAMPP-installatie is voltooid, wordt deze gestart met een configuratiescherm dat eruitziet als de onderstaande schermafbeelding.


Als u op het menu "Servers beheren" in de koptekst klikt, ziet u drie servers draaien (Apache, MySQL en ProFTPD). Al deze drie servers moeten draaien. Dit betekent dat de XAMPP-server in goede staat is.


Klik op het menu "Open Application Folder" op dit XAMPP-configuratiescherm en traceer een map met de naam "htdocs". Maak vervolgens een map met een naam als "fosslinux_login" in deze map. Het wordt het belangrijkste toegangspunt van ons project. Maak in deze map "fosslinux_login" de volgende bestanden en houd rekening met hun respectievelijke bestandsextensies.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
De eenvoudigste manier om deze opdracht voor het maken van bestanden te bereiken, is door naar de grafische interface van de map "fosslinux_login" te navigeren en de systeemterminal vanaf zijn locatie te openen en vervolgens de opdracht "touch" te gebruiken om de vermelde bestanden te maken. Als u bijvoorbeeld het bestand index.html wilt maken, gebruikt u de volgende benadering met aanraakopdrachten.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Het gemaakte index.html-bestand gebruikt voornamelijk HTML5- en CSS3-programmeertalen om het inlogformulier te maken voor het invoeren van de benodigde gebruikersnamen en wachtwoorden.
Het gemaakte style.css-bestand fungeert als een extern CSS-script waarnaar wordt verwezen door de header van het index.html-bestand.
Het gemaakte authenticate.php-bestand zorgt voor gebruikersauthenticatie, databaseverbinding, formuliergegevensvalidatie, het ophalen van databaseresultaten en het maken van nieuwe sessies.
Het aangemaakte logout.php-bestand zal de vernietiging van inlogsessies afhandelen voordat de gebruiker opnieuw naar het inlogscherm wordt geleid.
Het aangemaakte home.php-bestand is de bestemmings- of landingspagina voor gebruikers die succesvol inloggen op het websysteem.
Het aangemaakte profile.php-bestand koppelt een succesvol ingelogde gebruiker aan de ingevulde en gepersonaliseerde gebruikersaccountgegevens.
Ons inlogformulierontwerp
Om ons PHP- en MySQL-lendescript te laten werken, moeten we een inlogformulier maken van waaruit geverifieerde gebruikers hun inloggegevens kunnen invoeren. Daarom maken we de voorkant van onze inlogpagina. We hebben alleen CSS en HTLM nodig voor deze taak. We zullen PHP gebruiken voor het logische deel van ons script.
U kunt de nano-editor of een andere editor van uw keuze gebruiken om het index.html-bestand te openen dat u eerder hebt gemaakt.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Vul het bestand met het volgende codesegment.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
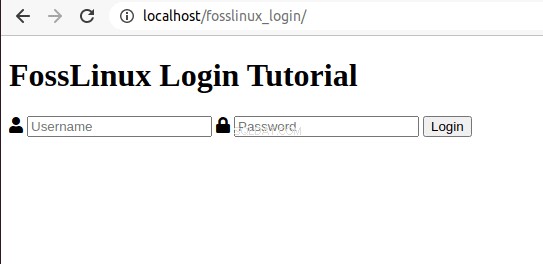
</html>We moeten nu een voorbeeld bekijken van de weergave die voortvloeit uit deze code. Voer in uw browser het volgende adres in.
http://localhost/fosslinux_login
De resulterende weergave zou moeten lijken op de volgende schermafbeelding.


Omdat de bovenstaande weergave eenvoudig is, moeten we wat styling toevoegen aan ons aanmeldingsformulier via CSS. Open dus eerst het style.css-bestand dat u eerder hebt gemaakt met uw favoriete terminaleditor.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Vul het met het volgende CSS-codesegment.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}We moeten dit style.css-bestand koppelen aan ons index.html-bestand om getuige te zijn van de opmerkelijke veranderingen. Voeg het volgende toe aan de header van uw index.html-bestand.
<link href="style.css" rel="stylesheet" type="text/css">De bovenstaande -tag moet tussen de
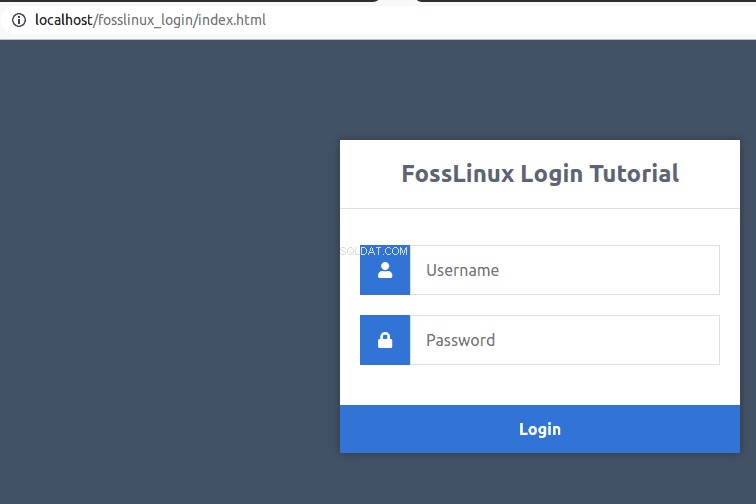
- en -tags in uw index.html-bestand staan.Als u de inlogweergavepagina vernieuwt, zou u een voorbeeld moeten krijgen van een aantrekkelijker inlogformulier, zoals weergegeven in de volgende schermafbeelding.


Laten we nu proberen te begrijpen wat we met ons inlogformulier hebben gedaan. De vorm heeft twee attributen, "actie" en "methode". Het kenmerk "methode" is ingesteld op "post", omdat we gebruikersgegevens in het serversysteem zullen invoeren en niet zullen ontvangen, omdat daarvoor het kenmerk "methode" is ingesteld op "get". Het attribuut "action" is ingesteld op "authenticate.php" omdat dat het bestand is dat de authenticatie van de ingetoetste gebruikersgegevens afhandelt. Het is het bestand dat de succesvolle invoer van formuliergegevens verwerkt.
Wat betreft de formuliervelden zijn de invoertypen "tekst" voor de gebruikersnaam en "wachtwoord" voor het gebruikerswachtwoord. De "tekst"-invoer zal zichtbaar zijn voor het menselijk oog, in tegenstelling tot de "wachtwoord"-invoer die tijdens gebruikersinvoer versleuteld zou moeten zijn. Het invoertype "verzenden" is de laatste actie om de vastgelegde gebruikersgegevens te verzenden voor verwerking door het bestand "authenticate.php".
De database en de benodigde tabellen instellen
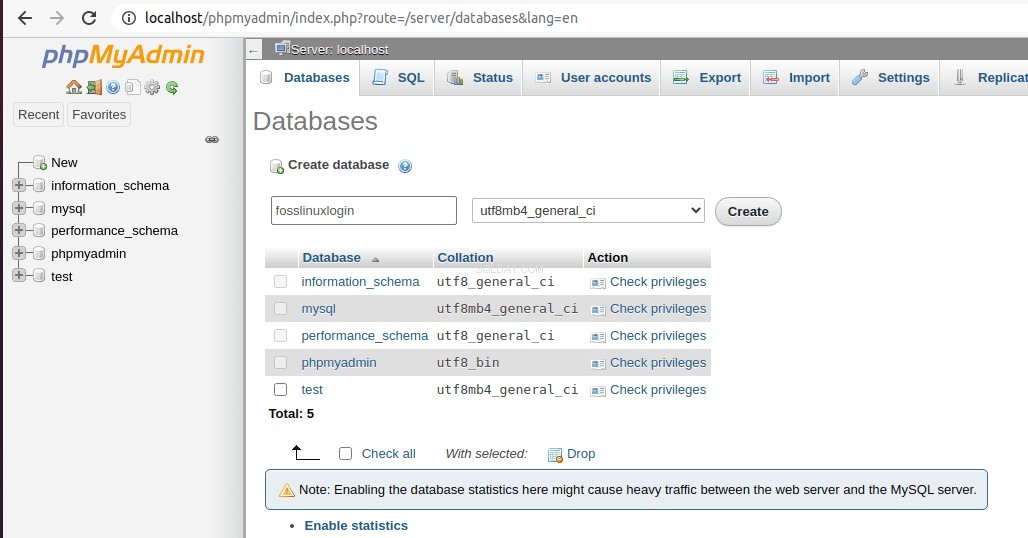
Hier moet u naar de link "http://localhost/phpmyadmin/" navigeren om toegang te krijgen tot de MySQL-database. De resulterende phpMyAdmin-interface heeft de primaire rol van het beheren van een MySQL-databasetoepassing.
Boven aan deze interface ziet u een tabblad "Databases". Klik erop om een nieuwe database aan te maken. Noem het zoiets als "fosslinuxlogin".


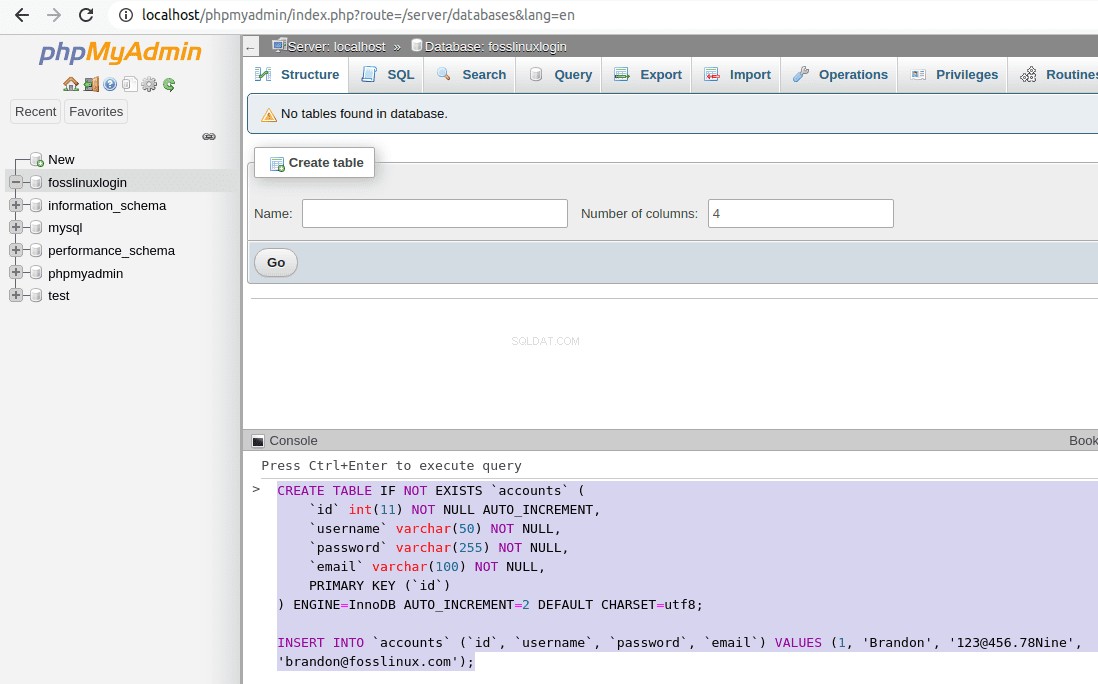
Zodra u op "creëren" klikt, verschijnt de nieuwe database (fosslinuxlogin) in het linkermenugedeelte/paneel van het scherm. Uw netto taak zou zijn om de benodigde tabellen voor uw database te maken. We hebben maar één tabel nodig voor dit tutorialartikel.
Om een tabel aan te maken en te vullen met phpMyAdmin, heeft u de mogelijkheid om dit grafisch te doen of het consolescherm onder aan het interfacescherm te gebruiken. Het gebruik van de console is veel efficiënter omdat we maar één SQL-instructie hoeven te maken om een hele tabel te maken en te vullen. Beschouw bijvoorbeeld de volgende SQL-code-instructie.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
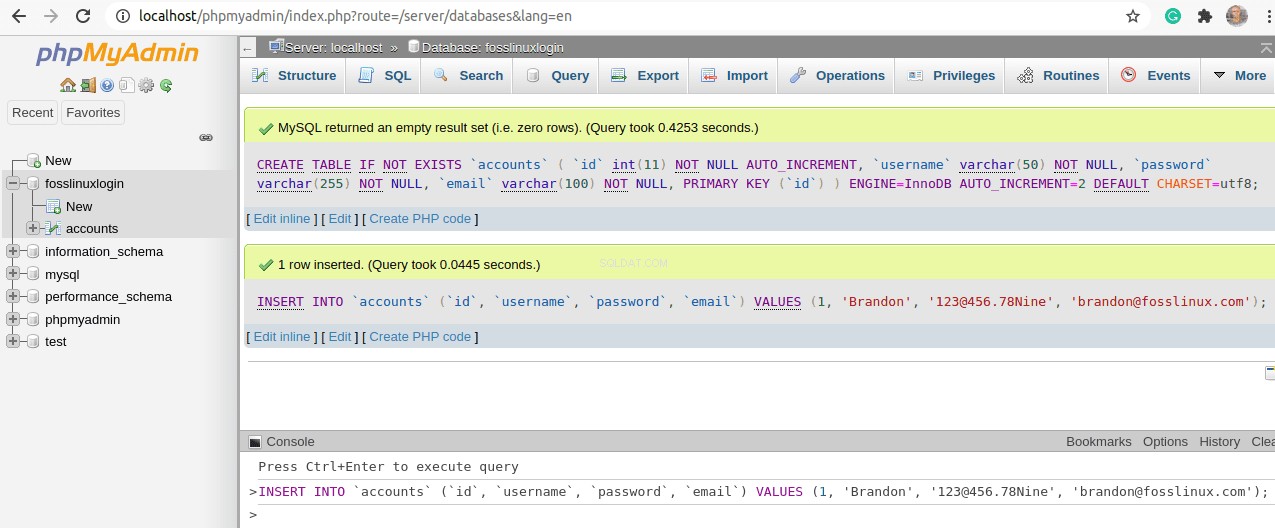
Zoals weergegeven door de onderstaande schermafbeeldingen, wordt de SQL-instructie uitgevoerd zodra u op Ctrl+Enter op uw toetsenbord drukt en wordt uw databasetabel gevuld.




We hebben een accountdatabase gemaakt met vier kolommen (id, gebruikersnaam, wachtwoord en e-mail). We hebben aan deze tabelkolommen ook enkele standaardwaarden toegewezen, maar we hebben voornamelijk de gebruikersnaam en het wachtwoord nodig om het PHP-aanmeldingsscript te testen.
Gebruikersauthenticatie
In zijn staat hebben we een aantrekkelijk statisch inlogformulier gemaakt en ook onze MySQL-database opgezet. De database heeft een tabel en enkele nuttige gebruikersgegevens om de volgende stap van deze tutorial voort te stuwen. Eerst moeten we werken aan het authenticate.php-bestand dat is gekoppeld aan het attribuut "action" van ons inlogformulier.
Vul het aangemaakte authenticate.php-bestand met uw favoriete terminaleditor met de volgende gegevens.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Het script begint met het starten van een sessie. Deze stap is voordelig omdat de webserver de inloggegevens van de gebruikersaccount onthoudt. Dus wanneer dezelfde gebruikers uitloggen en later terugkeren naar de site met dezelfde computer, is het gemakkelijk om opnieuw in te loggen zonder een nieuwe gebruikersnaam en wachtwoord in te voeren.
We specificeren ook de database waarmee we verbinding willen maken, samen met de host, gebruiker en eventueel wachtwoord.
De eerste stap om ons aanmeldingsformulier te verifiëren, is ervoor zorgen dat een gebruiker geen leeg formulier kan indienen. Beide velden moeten worden ingevuld. Voeg de volgende code toe aan uw authenticate.php-bestand om ons te helpen dit doel te bereiken.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}Met het bovenstaande codefragment krijgt een gebruiker een foutmelding bij het indienen van een leeg formulier. Aangezien we blanco formulierinzendingen hebben afgehandeld, moeten we de indiening van het gebruikersformulier nu verifiëren met gegevens die al in de database aanwezig zijn.
Voeg de volgende code toe aan je authenticate.php-bestand.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
De id- en wachtwoordwaarden worden geselecteerd uit de databasetabel en vergeleken met de gebruikersinvoer. Het bindt de id- en wachtwoordwaarden aan de gebruikersnaamwaarde. Zodra de SQL-instructie met succes is uitgevoerd, worden de resultaten opgeslagen om als sessies te worden gebruikt. Zoals je kunt zien aan de hand van de bovenstaande code, is de regel "$stmt->store_result(); ” zorgt voor deze sessieopslagdoelstelling.
De volgende regel code die aan uw authenticate.php-bestand moet worden toegevoegd, moet de volgende codeverklaring volgen:
$stmt->store_result();
Voeg het volgende codefragment toe na de hierboven gemarkeerde code-instructie.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}De bovenstaande code behandelt het beoordelen van de databasequery op de levensvatbaarheid van eventuele resultaten. Als de ingetoetste gebruikersnaam niet in de database staat, is er niets om te laten zien. Als een gebruiker met succes is geverifieerd, vindt de initialisatie van sessievariabelen plaats. De webserver slaat deze variabelen op en de webbrowser van de gebruiker verwijst ernaar om de aanmeldingsstatus van dezelfde gebruiker te bepalen.
Het is tijd om de levensvatbaarheid van onze authenticatiecode te testen. Ververs uw "http://localhost/fosslinux_login/" link voordat u doorgaat.
Probeer in te loggen met een onjuiste combinatie van gebruikersnaam en wachtwoord en kijk wat er gebeurt.


Aan mijn kant kreeg ik de bovenstaande screenshot-fout.
Log nu in met de juiste combinatie van gebruikersnaam en wachtwoord die is opgeslagen in uw MySQL-database.


Onze landingspagina
Het hebben van een inlogpagina is niet genoeg voor onze tutorial, een gebruiker die met succes inlogt op het systeem, moet worden omgeleid naar een startpagina. Vanaf hier heeft zo'n gebruiker ook de mogelijkheid om uit te loggen uit het systeem als het hem uitkomt. Vul eerst uw gemaakte home.php-bestand met het volgende codefragment.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Voeg de volgende HTML-code toe aan je home.php-bestand.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Deze homepage heeft ook wat stijl nodig. Voeg de volgende code toe aan je style.css-bestand.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Aangezien we nu een startpagina hebben op uw authenticate.php-bestand, vervangt u de volgende regel:
echo 'Welcome ' . $_SESSION['name'] . '!';
Met deze regel:
header('Location: home.php'); Elke opeenvolgende login zal u nu doorverwijzen naar deze startpagina.


Het uitlogscript
De bovenstaande weergave van de startpagina heeft een uitloglink die we moeten implementeren. Een uitlogscript voor uw logout.php-bestand is zo eenvoudig als het volgende codefragment.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Aangezien sessies de login-status bepalen, vernietigt het bovenstaande script alle bestaande sessies en trekt de login-status van die gebruiker in. Ten slotte brengt dit PHP-script de gebruiker terug naar de inlogpagina.


Laatste opmerking
Met deze tutorial heb je nu een sterke basis in het maken van gerenommeerde en veilige PHP-scripts. U kunt nu een systeem maken dat betrouwbaar is voor uw beoogde gebruikers of klanten. Je hebt de kwetsbaarheid van SQL-injectie en formuliergegevensvalidatie en -authenticatie afgehandeld. Wat er voor jou overblijft, is wat uitleg over het gedekte codesegment, en je bent op weg om een senior PHP-ontwikkelaar te worden:gelukkig coderen en gelukkig groeien in je PHP- en MySQL-reis.
