In deze zelfstudie begeleid ik u door het volledige proces van het maken van een gebruikersregistratiesysteem waar gebruikers een account kunnen maken door gebruikersnaam, e-mailadres en wachtwoord op te geven, in- en uitloggen met behulp van PHP en MySQL. Ik zal je ook laten zien hoe je sommige pagina's alleen toegankelijk kunt maken voor ingelogde gebruikers. Elke andere gebruiker die niet is ingelogd, heeft geen toegang tot de pagina.
Het eerste dat we moeten doen, is onze database instellen.
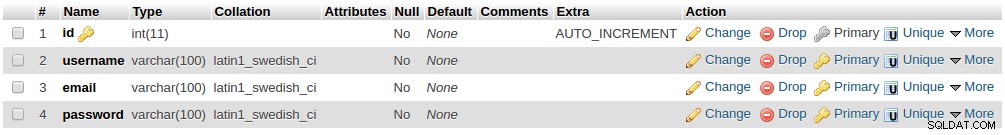
Maak een database met de naam registratie . In de registratie database, voeg een tabel toe met de naam users . De gebruikerstabel zal de volgende vier velden bevatten.
- id
- gebruikersnaam - varchar(100)
- e-mail - varchar(100)
- wachtwoord - varchar(100)
U kunt dit maken met een MySQL-client, zoals PHPMyAdmin.

Of u kunt het maken op de MySQL-prompt met behulp van het volgende SQL-script:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;En dat is het met de database.
Maak nu een map met de naam registratie in een directory die toegankelijk is voor onze server. d.w.z. maak de map in htdocs (als je de XAMPP-server gebruikt) of in www (als je de wampp-server gebruikt).
In de map registratie, maak de volgende bestanden:

Open deze bestanden in een teksteditor naar keuze. De mijne is Sublieme Tekst 3.
Een gebruiker registreren
Open het register.php-bestand en plak de volgende code erin:
register.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Niets ingewikkelds tot nu toe toch?
Een paar dingen om hier op te letten:
Ten eerste is de actie . van ons formulier attribuut is ingesteld op register.php. Dit betekent dat wanneer op de knop Formulier verzenden wordt geklikt, alle gegevens in het formulier naar dezelfde pagina worden verzonden (register.php). Het deel van de code dat deze formuliergegevens ontvangt, wordt in het server.php-bestand geschreven en daarom nemen we het helemaal bovenaan het register.php-bestand op.
Merk ook op dat we het bestand errors.php opnemen om formulierfouten weer te geven. Daar komen we snel op terug.
Zoals je kunt zien in het hoofdgedeelte, linken we naar een style.css-bestand. Open het style.css-bestand en plak de volgende CSS erin:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Nu ziet het formulier er prachtig uit.
Laten we nu de code schrijven die informatie zal ontvangen die is verzonden vanaf het formulier en de informatie opslaan (registreren) in de database. Zoals eerder beloofd, doen we dit in het server.php-bestand.
Open server.php en plak deze code erin:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Sessies worden gebruikt om ingelogde gebruikers te volgen en daarom voegen we een session_start() bovenaan het bestand.
De opmerkingen in de code verklaren vrijwel alles, maar ik zal hier een paar dingen uitlichten.
Het if-statement bepaalt of er op de reg_user-knop op het registratieformulier wordt geklikt. Onthoud dat in ons formulier de verzendknop een naamkenmerk heeft dat is ingesteld op reg_user en dat is waarnaar we verwijzen in de if-instructie.
Alle gegevens worden van het formulier ontvangen en gecontroleerd om er zeker van te zijn dat de gebruiker het formulier correct heeft ingevuld. Wachtwoorden worden ook vergeleken om er zeker van te zijn dat ze overeenkomen.
Als er geen fouten zijn aangetroffen, is de gebruiker geregistreerd in de gebruikers tabel in de database met een gehasht wachtwoord. Het gehashte wachtwoord is om veiligheidsredenen. Het zorgt ervoor dat zelfs als een hacker erin slaagt toegang te krijgen tot uw database, hij uw wachtwoord niet kan lezen.
Maar er worden nu geen foutmeldingen weergegeven omdat ons bestand errors.php nog steeds leeg is. Plak deze code in het bestand errors.php om de fouten weer te geven.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Wanneer een gebruiker is geregistreerd in de database, wordt deze onmiddellijk ingelogd en doorgestuurd naar de index.php-pagina.
En dat is het voor registratie. Laten we eens kijken naar de gebruikersaanmelding.
Gebruiker inloggen
Het inloggen van een gebruiker is nog eenvoudiger. Open gewoon de inlogpagina en plaats deze code erin:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Alles op deze pagina lijkt veel op de register.php-pagina.
Nu moet de code waarmee de gebruiker inlogt, in hetzelfde server.php-bestand worden geschreven. Open dus het bestand server.php en voeg deze code toe aan het einde van het bestand:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Nogmaals, het enige dat dit doet, is controleren of de gebruiker het formulier correct heeft ingevuld, controleren of hun inloggegevens overeenkomen met een record uit de database en inloggen als dit het geval is. Na het inloggen wordt de gebruiker doorgestuurd naar het index.php-bestand met een succesbericht.
Laten we nu eens kijken wat er gebeurt in het bestand index.php. Open het en plak de volgende code erin:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>Het eerste if-statement controleert of de gebruiker al is ingelogd. Als ze niet zijn ingelogd, worden ze doorgestuurd naar de inlogpagina. Daarom is deze pagina alleen toegankelijk voor ingelogde gebruikers. Als je een pagina alleen toegankelijk wilt maken voor ingelogde gebruikers, hoef je alleen maar dit if-statement bovenaan het bestand te plaatsen.
Het tweede if-statement controleert of de gebruiker op de uitlogknop heeft geklikt. Zo ja, dan logt het systeem ze uit en leidt ze terug naar de inlogpagina.
En dat is het!
Ga nu verder, pas het aan uw behoeften aan en bouw een geweldige site. Als je je zorgen maakt of iets wilt verduidelijken, laat het dan achter in de reacties hieronder en er zal hulp komen.
Je kunt altijd steunen door te delen op sociale media of door mijn blog aan te bevelen aan je vrienden en collega's.
Met vriendelijke groet :D
