Aangezien uw eerste vraag was wat het verschil tussen de twee technieken is, zal ik hiermee beginnen:
AJAX-peiling
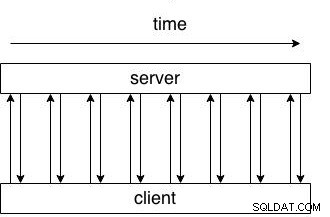
Het gebruik van AJAX-peilingen om een pagina bij te werken, betekent dat u een verzoek met een bepaald interval naar de server stuurt, dat er als volgt uitziet:

De client stuurt een verzoek naar de server en de server reageert onmiddellijk.
Een eenvoudig voorbeeld (met jQuery) ziet er als volgt uit:
setInterval(function(){
$('#myCurrentMoney').load('getCurrentMoney.php');
}, 30000);
Het probleem hiermee is dat dit veel nutteloze verzoeken zal veroorzaken, aangezien er niet altijd nieuwe dingen op elk verzoek zullen zijn.
AJAX lange peiling
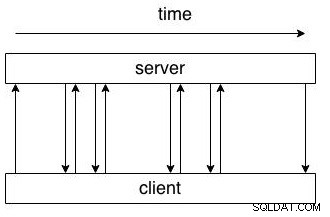
Het gebruik van AJAX long polling houdt in dat de client een verzoek naar de server stuurt en de server wacht op nieuwe gegevens voordat hij reageert. Dit zou er als volgt uitzien:

De client stuurt een verzoek en de server reageert "onregelmatig". Zodra de server reageert, stuurt de client een nieuw verzoek naar de server.
De client-kant ziet er als volgt uit:
refresh = function() {
$('#myCurrentMoney').load('getCurrentMoney.php',function(){
refresh();
});
}
$(function(){
refresh();
});
Wat dit zal doen, is gewoon de getCurrentMoney.php . laden 's output in het huidige geldelement en zodra er een callback is, start u een nieuw verzoek.
Aan de serverkant gebruik je meestal een lus. Om uw vraag op te lossen hoe de server zal weten welke nieuwe publicaties zijn:ofwel geeft u de tijdstempel van de nieuwste aan de client beschikbare publicatie door aan de server of u gebruikt de tijd van de "lange polling start" als indicator:
<?
$time = time();
while ($newestPost <= $time) {
// note that this will not count as execution time on linux and you won't run into the 30 seconds timeout - if you wan't to be save you can use a for loop instead of the while
sleep(10000);
// getLatestPostTimestamp() should do a SELECT in your DB and get the timestamp of the latest post
$newestPost = getLatestPostTimestamp();
}
// output whatever you wan't to give back to the client
echo "There are new posts available";
Hier hebben we geen "nutteloze" verzoeken.
