In dit artikel wordt beschreven hoe u een INNER JOIN kunt gebruiken om resultaten van twee tabellen in de SQL Server-database te combineren en deze weer te geven in een HTML5-tabel in een ASP.NET-webformulier. Daarnaast raakt het aan de kwestie van het gebruik van CSS3 (cascading style sheets) om een stijl toe te passen op de HTML5-tabel in een ASP.NET-webformulier.
Laten we beginnen.
Dummy-gegevens maken
Voordat we een query uitvoeren op een SQL-serverdatabase om resultaten in de HTML5-tabel weer te geven, moeten we enkele gegevens in die database hebben. We moeten dus enkele dummy-gegevens maken. Hier werken we met een bibliotheekdatabase met twee tabellen, Auteurs en Boeken .
Auteurs en Boeken zal betrekking hebben als "één-op-veel" - we nemen aan dat één auteur meerdere boeken kan schrijven, maar een boek kan slechts één auteur hebben. In werkelijkheid kan één boek natuurlijk meerdere co-auteurs hebben, maar we zullen hier niet op deze zaak ingaan.
Voer het volgende script uit om een dummy-database te maken met de naam Bibliotheek :
CREATE DATABASE LibraryHet volgende script voegt de Auteurs . toe en Boeken tabellen naar de Bibliotheek databank. Merk op dat de Boeken tabel heeft een kolom AuthorIdF . We gebruiken deze kolom als een externe sleutelkolom om de Auteurs-ID's op te slaan van de Auteurs tafel.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
Het volgende script voegt dummy-records toe aan onze dataset:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
Hoe werkt de SQL Server INNER JOIN Zoekopdracht?
De SQL INNER JOIN-query retourneert rijen uit verschillende tabellen die specifieke gemeenschappelijke waarden hebben die overeenkomen in verschillende kolommen waar we de JOIN-query toepassen. Het klinkt misschien ingewikkeld, maar dat is het niet. Je zult het zelf zien als je de INNER JOIN-queryresultaten bekijkt.
Verder zullen we een ASP.NET-webformulier maken dat de INNER join-queryresultaten weergeeft, waarbij de gegevens van zowel de Auteurs worden gecombineerd. en Boeken tafels. We moeten echter eerst een INNER JOIN-query schrijven en de resultaten zien die het oplevert.
Voer het volgende script uit:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
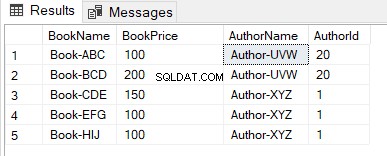
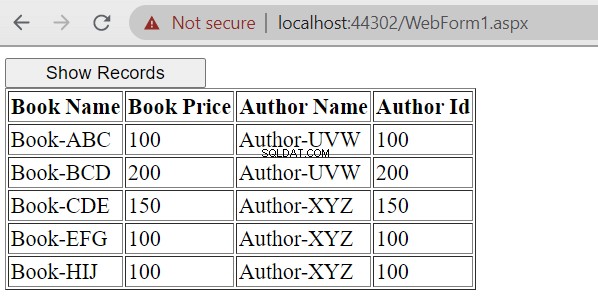
Dit script implementeert een INNER JOIN-query op twee kolommen:de AuthorId kolom uit de Auteurs tabel en de AuthorIdF kolom uit de Boeken tafel. Hier is het resultaat:

Zoals u kunt zien, heeft de zoekopdracht alleen die rijen geretourneerd waar zowel de Boeken en Auteurs tabellen hadden een gemeenschappelijke waarde. Het stond in de AuthorIdF kolom (Boeken tabel) en de AuthorId kolom (Auteurs tafel).
Opmerking:de originele Boeken tabel bevat dergelijke Auteur-ID's als 8,9 en 10. Er waren echter geen auteurs met dergelijke ID's in de Auteurs tafel. Daarom heeft de zoekopdracht geen resultaten opgeleverd voor overeenkomstige boeken.
Evenzo, de Auteurs tabel bevat auteurs-ID's als 1, 2 en 25. Deze ID's ontbreken echter in de AuthorIdF kolom van de Boeken tafel. De INNER JOIN-query retourneerde dus niet de overeenkomstige rijen van de auteurs tafel.
Nu we hebben verduidelijkt wat INNER JOIN is en hoe het werkt, gaan we een ASP.NET-toepassing maken. Het maakt verbinding met een SQL Server-database en geeft de HTML5-tabel weer met de resultaten van onze INNER JOIN-query.
INNER JOIN-resultaat weergeven in HTML5-tabel met ASP.NET-webformulier
We zullen de ASP.NET-webformuliertoepassing maken met de Microsoft Visual Studio IDE.
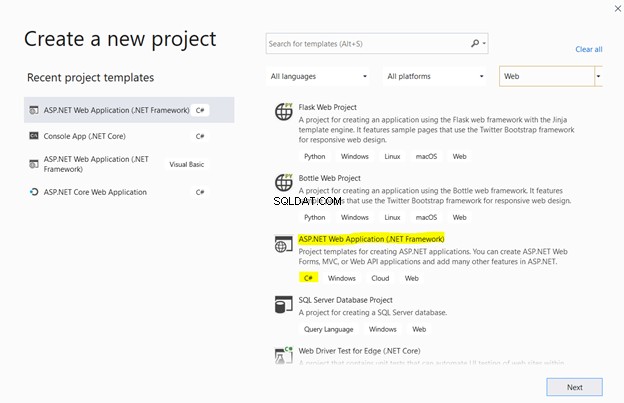
Open een nieuw project in Visual Studio en selecteer ASP.NET Web Application (.NET Framework) met de C# sjabloon uit de lijst:

Geef uw project vervolgens een aangepaste naam en klik op Maken :

U ziet verschillende opties voor uw ASP.NET-webtoepassing:

Selecteer Leeg uit de lijst met sjablonen en klik op Maken :
SQL Server verbinden met Visual Studio
De dummy-gegevens die we eerder hebben gemaakt, worden opgeslagen in een SQL Server-instantie. Daarom moeten we, om er query's op uit te voeren via de Visual Studio-toepassing, die toepassing verbinden met de SQL Server-instantie die de dummy-gegevens opslaat.
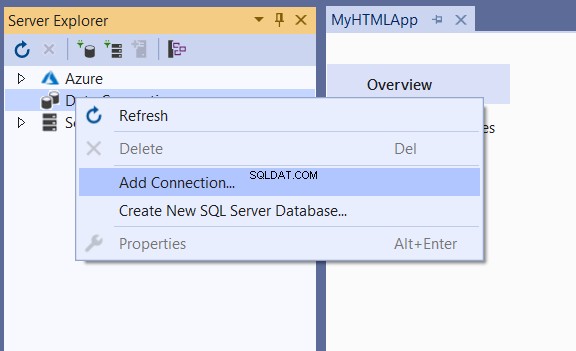
Klik hiervoor op Server Explorer > klik met de rechtermuisknop op gegevensverbindingen om naar het menu te gaan:

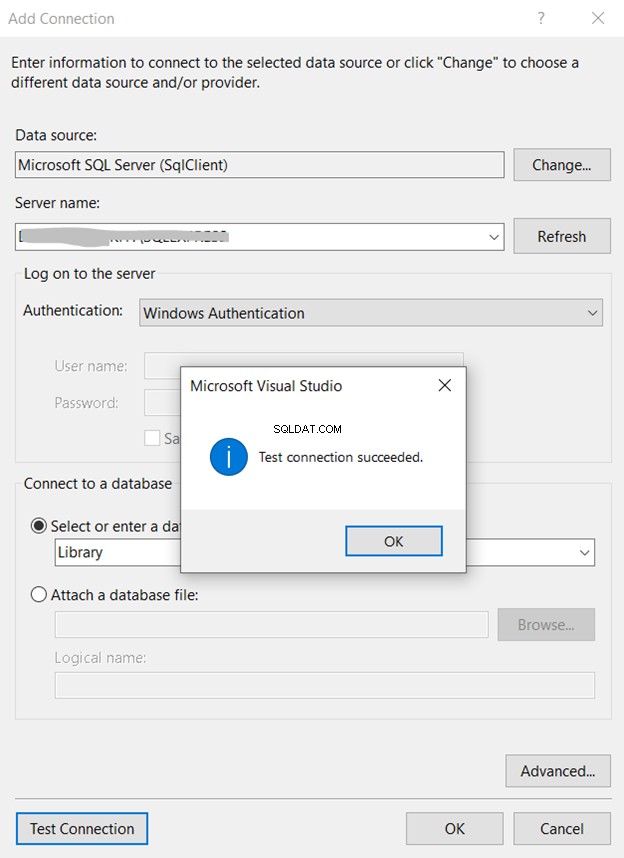
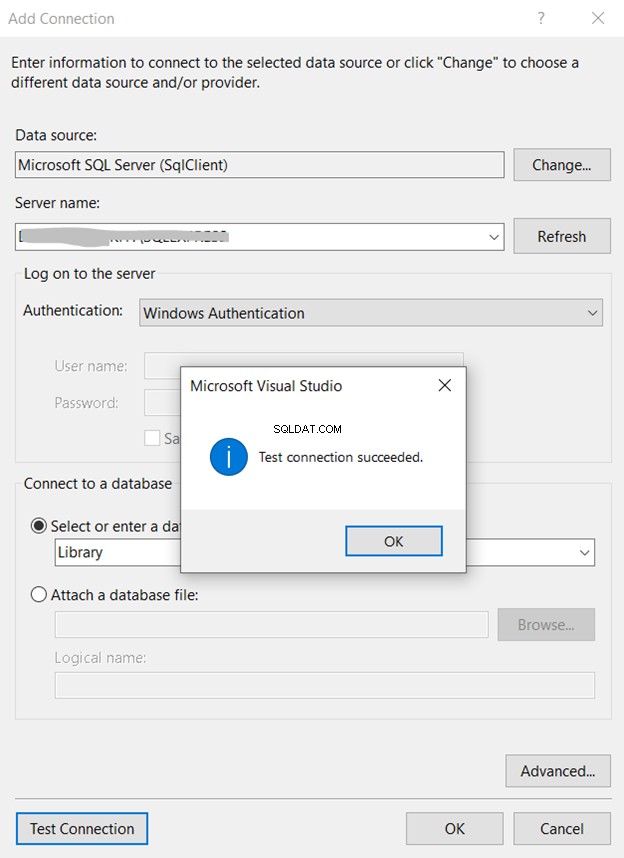
In de Verbinding toevoegen venster, vul de vereiste gegevens in:
- Gegevensbron – Microsoft SQL Server (SqlClient).
- Servernaam – voer de naam van uw SQL Server-instantie in.
Zodra u de naam invoert van die SQL Server-instantie die de dummy-records van de Bibliotheek bevat, database, zal die database automatisch in de lijst verschijnen.
Selecteer het en klik op Verbinding testen . Als het gelukt is, ziet u de Testverbinding geslaagd bericht:

Het ASP.NET-webformulier toevoegen en ontwerpen
Nadat we een verbinding tot stand hebben gebracht met de SQL Server-database vanuit Visual Studio, moeten we een webformulier toevoegen aan de applicatie. Het webformulier toont de resultaten van de INNER JOIN-query in een HTML 5-tabel.
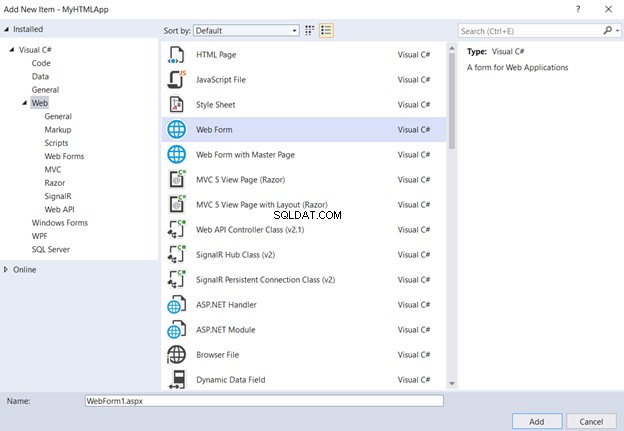
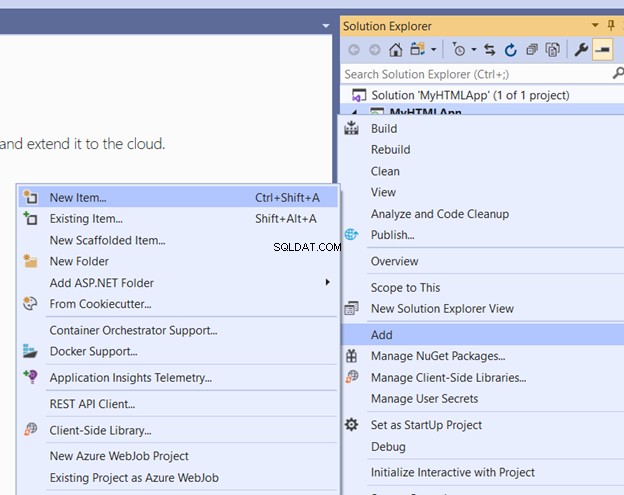
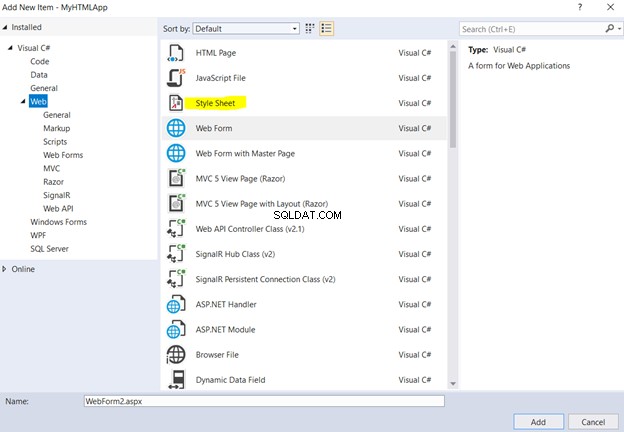
Om een webformulier toe te voegen, klik met de rechtermuisknop op de projectnaam> Toevoegen> Nieuw item :

Klik in de lijst met items op Webformulier> Toevoegen . Een webformulier met de naam WebForm1.aspx wordt standaard aan uw toepassing toegevoegd:

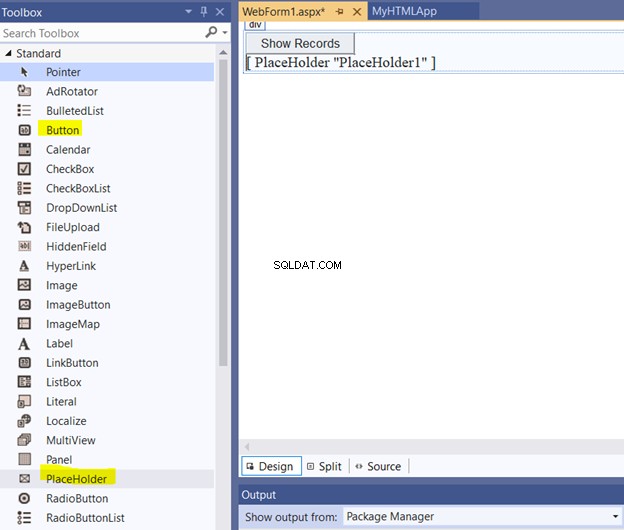
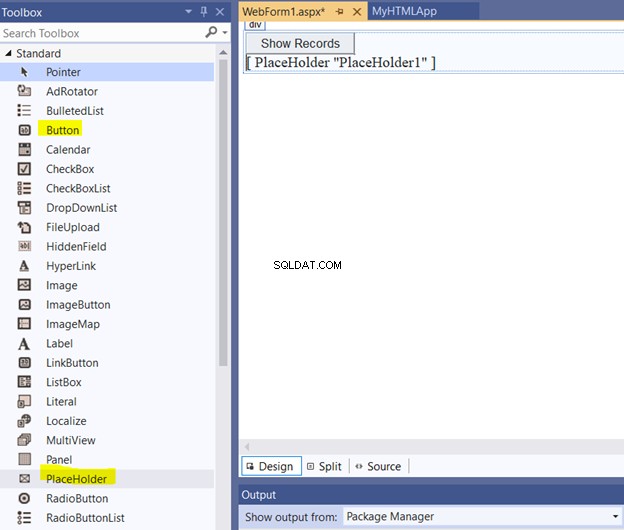
Open het ASP.NET-webformulier dat u zojuist hebt toegevoegd. Gebruik de ontwerpweergave en sleep de knop en de tijdelijke aanduiding van de Toolbox naar het webformulier, zoals weergegeven in de volgende schermafbeelding.
Hernoem de knoptekst naar Records weergeven . Wanneer u op de knop klikt, wordt de HTML-tabel met het INNER JOIN-queryresultaat weergegeven in de tijdelijke aanduiding.

De HTML-tabel on the fly maken
Dubbelklik op de knop die u in de vorige stap aan het webformulier heeft toegevoegd. Een C# bestand wordt geopend. Werk de geïmporteerde details bovenaan het bestand bij zodat ze precies overeenkomen met het volgende script :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
De enige knop op het webformulier is protected void Button1_Click . Wanneer u erop klikt, wordt de gebeurtenishandler gestart. Voeg binnen de methode voor de gebeurtenishandler de logica toe die resultaten ophaalt uit de Bibliotheek tabel van uw SQL Server-instantie.
Maak eerst een verbindingsreeks naar uw SQL Server-exemplaar. Geef vervolgens de string door aan de SqlConnection klasse object d.w.z. conn. Ten slotte wordt de verbinding geopend via de Open()-methode.
De volgende stap is het uitvoeren van de INNER JOIN-query.
Schrijf de query in een tekenreeksindeling en wijs deze toe aan de variabele "query". De tekenreeks en verbinding worden vervolgens doorgegeven aan het klasseobject "SqlCommand".
Om de records te lezen, roept het de methode ExecuteReader() van het SqlCommand-object aan. Deze methode retourneert het SqlDataReader-type object. We kunnen dus het klasseobject SqlDataReader gebruiken om iteratief regel voor regel door elke record te lopen.
Bekijk het volgende script:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
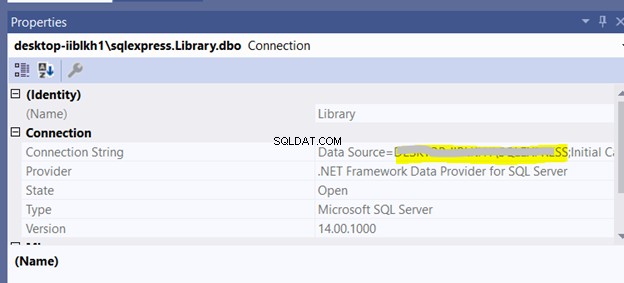
U kunt de verbindingsreeks verkrijgen door op de SQL Server-instantie te klikken en naar de Eigenschappen . te gaan sectie:

Vervolgens moeten we HTML-code schrijven voor de HTML5-tabel die de INNER JOIN-queryresultaten zal bevatten. U kunt daarvoor een StringBuilder-object gebruiken.
Het volgende script maakt de HTML5-tabel met 4 kolommen:boeknaam, boekprijs, auteursnaam en auteur-ID.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
De SqlDataReader retourneert elk record van de INNER JOIN-query tot de Read() methode retourneert true .
Tijdens elke iteratie van de while-lus wordt elke gegevenskolomwaarde geëxtraheerd via de GetString() en GetInt32() methoden afhankelijk van het kolomtype.
Ten slotte wordt de tabel toegewezen aan het Text-attribuut van het Literal-object van de tijdelijke aanduiding toegevoegd aan het formulier.
De volledige code voor de Button1-gebeurtenishandler is als volgt:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
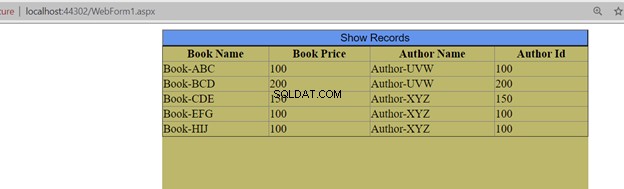
Als u nu het project uitvoert, ziet u een webpagina met een enkele knop met de Records weergeven tekst. Nadat we op die knop hebben geklikt, zien we de INNER JOIN-queryresultaten zoals hieronder weergegeven:

CSS3-stijl van HTML5-tabel
Onze tafel ziet er wat droog uit. We kunnen het uiterlijk en de stijl verbeteren met behulp van CSS3 (Cascading Style Sheet 3). Het dient om stijlen toe te voegen aan HTML-objecten op een webpagina.
Om een CSS3-bestand toe te voegen in Visual Studio, klik met de rechtermuisknop op de projectnaam> Toevoegen> Nieuw item :

Klik in de lijst met items op Style Sheet . Hernoem de stylesheet main_stylesheet.css en klik op Toevoegen .

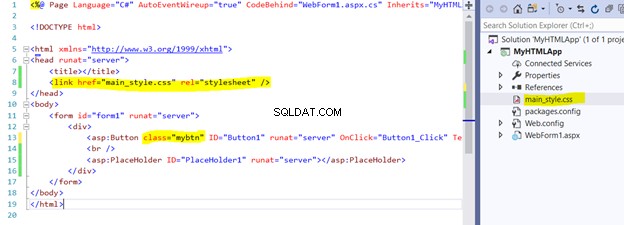
Om het stylesheet aan het webformulier te koppelen, sleept u het stylesheet en zet u het in de kop gedeelte van het webformulier. Voeg ook class=mybtn . toe naar het script voor Button1 . Deze klasse zal de stijl van de knop wijzigen vanuit de stylesheet.

Open nu de stylesheet en voeg de volgende stijlen toe aan uw stylesheet.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Deze stijlen werken de breedte, hoogte, achtergrondkleur en marges bij. Ze werken ook de knopbreedte bij, zodat deze wordt uitgebreid tot 100% van de bovenliggende container. De achtergrondkleur van de knop wordt ook bijgewerkt en de tabel wordt uitgebreid tot 100%.
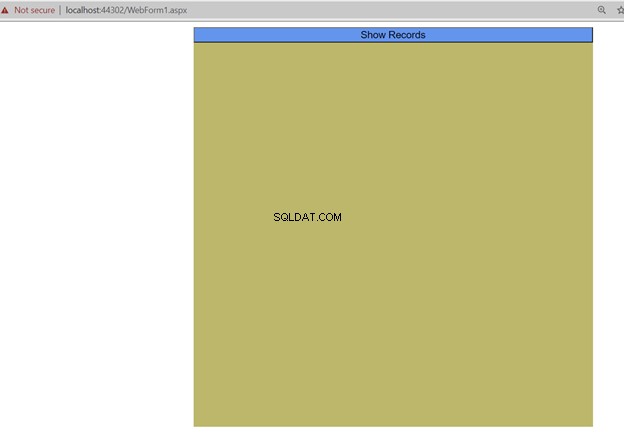
Als we het webformulier opnieuw uitvoeren, ziet u de volgende webpagina met de knop en formulierstijlen daar bijgewerkt:

Als u op Records weergeven . klikt , ziet u de INNER JOIN-queryresultaten in een HTML5-tabel, opgemaakt via het CSS3-script.

Conclusie
Het artikel verduidelijkt de essentie en het doel van de SQL Server INNER JOIN-query. We hebben geleerd deze query toe te passen om de resultaten van verschillende tabellen met gemeenschappelijke waarden te krijgen en te combineren.
Door het ASP.NET-webformulier te gebruiken, kunnen we de queryresultaten visualiseren, dus hebben we geleerd om zo'n aangepaste toepassing voor onze behoeften te maken. Ten slotte hebben we geleerd om de resultatenweergave met behulp van CSS aan te passen aan onze voorkeuren.
Lees ook
Uw ultieme gids voor SQL Join:INNER JOIN – Deel 1
Basisprincipes van SQL Server Inner Join met voorbeelden
