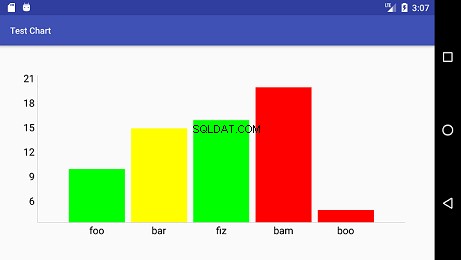
Zoals ik het begrijp, wil je de balken plotten op basis van bunk maar kleur ze op basis van credits . Het gebruik van de aangepaste staafgegevensset is de juiste aanpak, u hoeft deze alleen een beetje aan te passen. De onderstaande code snapt wat je beschrijft.
Wijzigingen die ik heb aangebracht:
- Kan lijst met namen niet doorgeven aan
BarData, gebruik in plaats daarvan een opmaak voor aswaarden - Aangepaste balkgegevensset gewijzigd om ook de
creditste bevatten reeks. Niet zeker of uwgetEntryForXIndexmethode is ergens anders gedefinieerd, maar het staat niet in de code die je hebt gepost. - Verouderde aanroepen en ongeldige syntaxis verwijderd (kan
setDescription("");)
Als dit niet is wat u zoekt, werk dan de vraag bij met meer details over wat u ziet, enz... Voor zover ik kon zien ging de vraag over de grafiek en niet over de SQL-database.

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
BEWERKEN: Een terzijde over de SQL-database - bel niet queryXData en queryYData binnen de lus! Dit zal de hele data-array elke lus-iteratie extraheren en vervolgens weer in de lus zelf (erg duur). Gebruik in plaats daarvan iets als dit:
ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();
