MongoDB accepteert en biedt toegang tot gegevens in de Javascript Object Notation-indeling (JSON), waardoor het perfect past bij op JavaScript gebaseerde REST-services (Representational State Transfer). In dit bericht bekijken we Pagination met MongoDB en bouwen we een eenvoudige Express/Mongojs-app op met slush-mongo. Vervolgens gebruiken we skip() en limit() om de vereiste records uit een set gegevens op te halen.
Paginering is een van de eenvoudigste manieren om de UX te vergroten bij gemiddelde tot enorme datasets.
- Verdeel de volledige gegevens in x records per pagina om (totaal aantal records/x) pagina's te krijgen.
- Vervolgens tonen we een paginering met het aantal pagina's.
- Terwijl de gebruiker op het paginanummer klikt, zoeken en halen we de reeks records alleen voor die specifieke weergave op.

Je kunt hier een live demo van de app vinden en de volledige code voor deze app hier.
Het pagineringsproject instellen
Maak een nieuwe map met de naam mongoDBPagination. Open terminal/prompt hier. Vervolgens installeren we gulp , slush en slush-mongo modulen. Uitvoeren:
$ [sudo] npm i -g gulp slush slush-mongo
Zodra dit gedaan is, voer je uit:
$ slush mongo
Er worden u een paar vragen gesteld en u kunt deze als volgt beantwoorden:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Dit zal een eenvoudige Express/Mongojs-app voor ons ondersteunen. Nadat de installatie is voltooid, voert u het volgende uit:
$ gulp
Open vervolgens http://localhost:3000 in uw favoriete browser en u zou een tabel moeten zien met een lijst met routes die in de applicatie zijn geconfigureerd. Dit bevestigt dat je alles correct hebt geïnstalleerd.
Een testdatabase instellen
Vervolgens maken we een nieuwe verzameling met de naam 'testData ' en vul er vervolgens enkele testgegevens in. Vervolgens tonen we deze gegevens in een gepagineerde tabel. Open een nieuwe Terminal/prompt en voer het volgende uit:
$ mongo
Selecteer vervolgens uw database door het volgende uit te voeren:
use myDb
Kopieer vervolgens het onderstaande fragment en plak het in de mongo-shell en druk op Return:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Dit genereert 999 voorbeeldrecords met enkele willekeurige gegevens. Een voorbeeldrecord ziet er als volgt uit:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Deze gegevens worden gepagineerd in onze applicatie.
De database configureren
Omdat we een nieuwe collectie hebben toegevoegd, moeten we onze Mongojs DB-configuratie bijwerken om te lezen van 'testData '.
Open mongoDBPagination/config/db.js en update regel 17 van:
var db = mongojs(uristring, ['posts']);
naar:
var db = mongojs(uristring, ['posts', 'testData']);
Bouw het eindpunt van de paginering
Nu gaan we onze servercode bouwen door een REST-eindpunt te maken, waar de klant ons laat weten welke gegevens hij wil.
Paginatielogica
De logica voor paginering is vrij eenvoudig. Onze databaseverzameling bestaat uit records en we willen er slechts een paar per keer ophalen en weergeven. Dit is meer een UX-ding om de laadtijd van de pagina tot een minimum te beperken. De belangrijkste parameters voor elke pagineringscode zijn:
-
Totaal aantal records
Het totale aantal records in de database.
-
Maat
Grootte van elke set records die de klant wil laten zien.
-
Pagina
De pagina waarvoor de gegevens moeten worden opgehaald.
Stel dat de klant 10 records van de eerste pagina wil, hij zal het volgende vragen:
{
page : 1,
size : 10
}
De server interpreteert dit als:de client heeft 10 records nodig die beginnen bij index 0 (pagina:1).
Om de gegevens van de derde pagina te krijgen, vraagt de klant:
{
page : 3,
size : 10
}
Nu zal de server interpreteren als:de client heeft 10 records nodig die beginnen bij index 20 (pagina - 1 * grootte).
Dus als we naar het bovenstaande patroon kijken, kunnen we concluderen dat als de paginawaarde 1 is, we beginnen met het ophalen van de gegevens uit record 0, en als de paginawaarde groter is dan 1, we beginnen met het ophalen van gegevens van pagina keer formaat ( pagina*formaat).
MongoDB-ondersteuning
We hebben nu inzicht in de pagineringslogica, maar hoe brengen we dit over op MongoDB?
MongoDB biedt ons 2 methoden om dit te bereiken
-
overslaan
Zodra de query is voltooid, zal MongoDB de cursor verplaatsen naar de waarde skip.
-
limiet
Zodra MongoDB begint met het vullen van records, verzamelt het alleen de limiet aantal records.
Simpel toch? We gebruiken deze twee methoden samen met find() om de records op te halen.
Doorgaan met ontwikkeling
Laten we nu een nieuw bestand maken met de naam paginator.js binnen mongoDBPagination/routes map waar we ons eindpunt voor paginering configureren. Open paginator.js en voeg de onderstaande code toe:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Lijn 6-7: We halen het paginanummer en de paginagrootte uit de verzoekparameters.
- Lijn 8: We configureren de overslaan waarde.
- Lijn 10: We bevragen de DB met behulp van de vindmethode, waarbij null . wordt doorgegeven als de eerste 2 argumenten om te voldoen aan de methodehandtekening van find() .
In het derde argument van de vindmethode passeren we het filtercriterium en zodra de resultaten terugkomen, reageren we met een JSON.
Om dit te testen, zorgt u ervoor dat uw server actief is en navigeert u naar:
http://localhost:3000/api/testdata?page=1&size=2
U zou de eerste twee records in de verzameling moeten zien en u kunt de waarden van pagina en formaat wijzigen om verschillende resultaten te zien.
Bouw de klant
We gaan nu de client bouwen die de paginering implementeert met behulp van Bootstrap-tabellen om de gegevens te tonen en de bootpag-plug-in om de pager af te handelen.
Eerst zullen we Bootstrap installeren. Uitvoeren:
$ bower install bootstrap
Vervolgens downloaden we jquery.bootpag.min.js van hier naar public/js map. Update views/index.html als:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
En tot slot zullen we de logica schrijven om de tabel te vullen. Open js/script.js en vul het in als:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
Navigeer nu naar:
http://localhost:3000
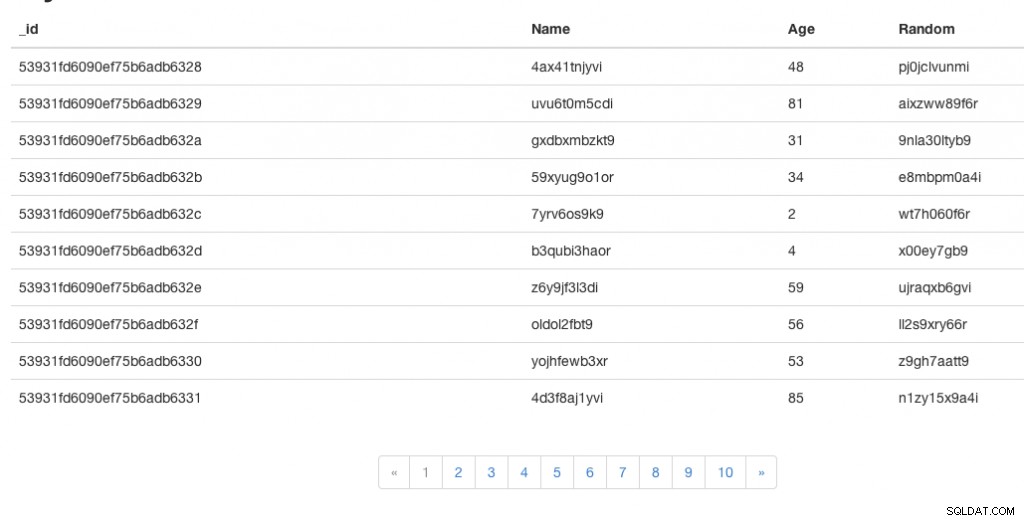
U zou nu de tabel en de pagercomponent moeten zien. U kunt door de paginanummers klikken om door de gegevens te bladeren.
Eenvoudig en gemakkelijk! Ik hoop dat je een idee hebt over hoe je paginering kunt implementeren met MongoDB.
Je kunt de code voor deze app hier vinden.
Raadpleeg onze andere blogpost voor meer informatie over de prestaties van de paging-bewerking:Fast Paging with MongoDB
Bedankt voor het lezen. Reageer.
@arvindr21
