Waar slaan we afbeeldingen op?
Oplossing #1 in MongoDB
Dus de eerste oplossing is om de afbeeldingen in MongoDB op te slaan. Het is geschikt voor afbeeldingsbestanden of elk bestandstype. U kunt dus een bestand nemen en het aan een record in MongoDB koppelen en het rechtstreeks in uw database opslaan.
Met deze aanpak wordt het koppelen van een beschrijvingspagina van een bepaald kledingstuk met de bijbehorende afbeelding gemakkelijk omdat u deze afbeelding rechtstreeks kunt insluiten in uw ontwikkeling van die pagina en uw klant zou blij zijn met die aanpak, want wanneer de gebruiker een gedetailleerde beschrijving ophaalt pagina van dat kledingstuk waarop de afbeelding staat.
Dus dat is een mogelijke oplossing, neem gewoon de afbeelding en sla deze rechtstreeks op in MongoDB.
Ik ga echter suggereren dat dit een slechte benadering is. De reden daarvoor is dat u uw klant kunt vertellen of er sprake is van pushback, dat ze gewoonlijk voor hun Mongo-instantie betalen in termen van de hoeveelheid opslagruimte die hun Mongo-kopie gebruikt.
Dus hoe meer opslagruimte ze gebruiken, ze betalen meer geld per maand.
De laatste keer dat ik bijvoorbeeld het gebruik van MLab controleerde, rekenden ze $ 15 per GB. Dus dat is $ 15 uit de zak van uw klanten voor het hosten van 1 GB aan afbeeldingen.
Voor nog een andere e-commerce website hebben we het over 3 GB easy, wat zich vertaalt in 330 afbeeldingen min of meer, evenzeer $ 15 per maand.
Dus als een van hun projectmanagers één keer per dag een nieuw kledingstuk uploadt, hebben we het heel snel over enorme kosten.
Dus persoonlijk denk ik dat het opslaan van elk soort bestandstype direct in MongoDB echt geen optie is, omdat het erg duur zal worden.
Dus dat is maar één mogelijke oplossing.
Oplossing #2 in HD aangesloten op server
Laten we dus eens kijken naar een tweede oplossing die mogelijk voor u beschikbaar is. U kunt een harde schijf gebruiken die aan uw Express-server is gekoppeld. Dus wanneer deze applicatie wordt geïmplementeerd in een cloudomgeving zoals Heroku, Digital Ocean, Linode of AWS, krijg je meestal een harde schijf gekoppeld aan je applicatie.
Dus misschien neemt u de afbeeldingen en plaatst u ze op de lokale harde schijf. Deze aanpak is waar de overgrote meerderheid van online berichten en artikelen voor pleit:
Hoe om afbeeldingen te uploaden, weer te geven en op te slaan met node.js en express
https://appdividend. com/2019/02/14/node-express-image-upload-and-resize-tutorial-example/
https://medium.com/@nitinpatel_20236/image-upload -via-nodejs-server-3fe7d3faa642
Alleen al met de drie die ik hierboven heb verzameld, heb je een behoorlijk robuuste blauwdruk om mee aan de slag te gaan.
Iedereen zegt dat je het bestand moet nemen en opslaan op je lokale harde schijf. In dit specifieke artikel:
https://alligator.io/nodejs/uploading-files-multer-express/
ze tonen deze code:
const storage = multer.diskStorage({
destination: 'some-destination',
filename: function (req, file, callback) {
//..
}
});
Ze gebruiken de bibliotheek voor het uploaden van afbeeldingen met de naam multer die de diskStorage() . levert engine voor het uploaden van afbeeldingen naar schijf.
Dit is dus een benadering waar de ontwikkelingsgemeenschap in het algemeen mee instemt.
Dit is een goede benadering in de context van een één-op-één mapping.
De problemen met deze aanpak ontstaan wanneer we meerdere machines hebben.
Een voorbeeld hiervan is als u meerdere machines heeft die worden gehost op Digital Ocean of Linode, waarbij elke omgeving een afzonderlijke instantie is.
Als je al je afbeeldingen op de bijbehorende harde schijf hebt opgeslagen en je begint je server op te schalen, zouden ze elk hun eigen aparte harde schijf hebben.
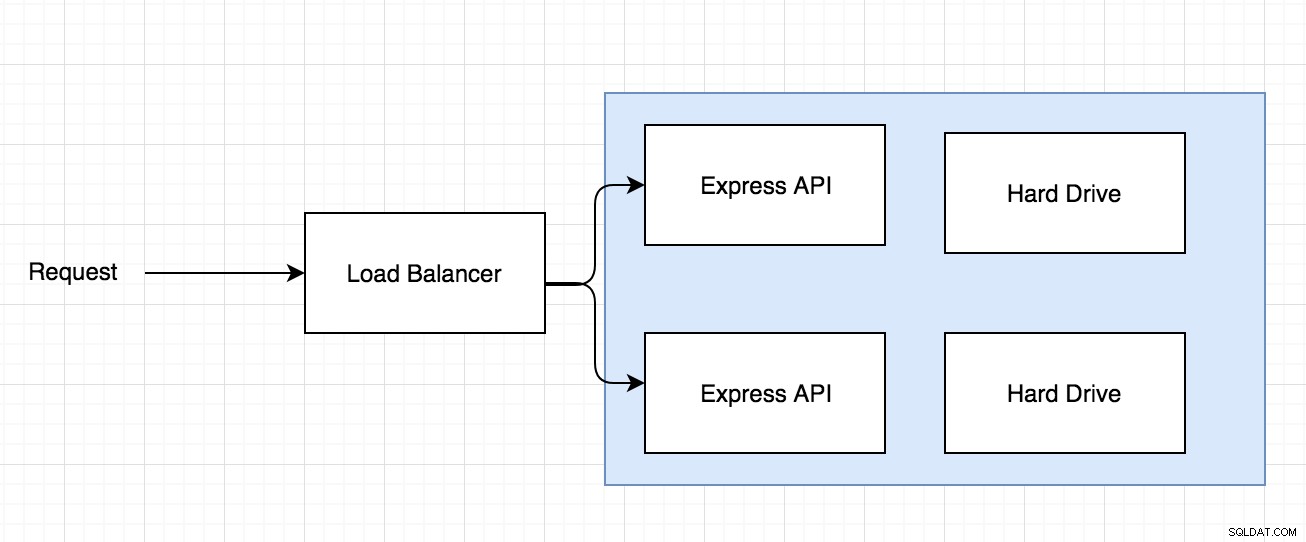
Het kan dus zijn dat u een verzoek heeft dat binnenkomt via een load balancer en dat de load balancer beslist waar het verzoek naartoe wordt gestuurd, zoals in het onderstaande diagram:
Het probleem met de bovenstaande architectuur is dus of de afbeelding wordt opgeslagen op een van de twee harde schijven en er later een verzoek binnenkomt om toegang te krijgen tot diezelfde afbeelding, maar stel je voor dat het verzoek wordt doorgestuurd naar de andere Express-server met een andere harde schijf waar de afbeelding niet bestaat.
Dit is een probleem dat zich voordoet wanneer u een serviceprovider zoals Linode of Digital Ocean gaat gebruiken, waarbij u een één-op-één-toewijzing hebt tussen server en harde schijf.
Het is een kortetermijnoplossing als dat alles is wat je nu nodig hebt, maar zodra die toepassing begint te schalen, wordt het een probleem.
Oplossing #3 buiten gegevensopslag
Deze derde oplossing heb ik in het verleden ook gebruikt met React with Node-applicaties en Ruby on Rails-applicaties. Mijn Ruby on Rails-portfoliowebsite maakt zelfs gebruik van deze oplossing en staat op het Heroku-platform.
Dus wanneer de afbeelding wordt geüpload, in plaats van dat de Express API het bestand lokaal probeert op te slaan, zoals op zijn eigen harde schijf, zal het de afbeelding nemen en een externe gegevensopslag gebruiken om alle verschillende afbeeldingen van de app te bewaren.
Degene die ik gebruik voor mijn portfoliowebsite en wat ik heb gebruikt voor Node met React-applicaties is Amazon S3, maar er bestaat ook Azure File Storage en Google Cloud Storage. Deze systemen zijn gemaakt om een enorme hoeveelheid gegevens te bevatten en ze kunnen elk type bestand zijn dat je maar kunt bedenken. Niet alleen afbeeldingen zoals in jouw geval, maar ook videobestanden, audiobestanden, enzovoort.
Er is geen limiet aan de hoeveelheid opslagruimte die je met S3 kunt hebben, maar je hoeft S3 niet te gebruiken, maar het wordt nu gezien als een industriestandaard, maar je kunt net zo goed Azure en Google Cloud gebruiken.
Het voordeel van deze oplossing waarvan ik denk dat uw klant het zal waarderen, is dat Amazon S3 u twee cent per gigabyte per maand voor opslag in rekening brengt.