Je kunt dynamische acties maken op velden in tabelvorm, maar je moet wat Javascript / jQuery / DOM-dingen kennen, omdat dit niet declaratief kan worden gedaan zoals bij pagina-items.
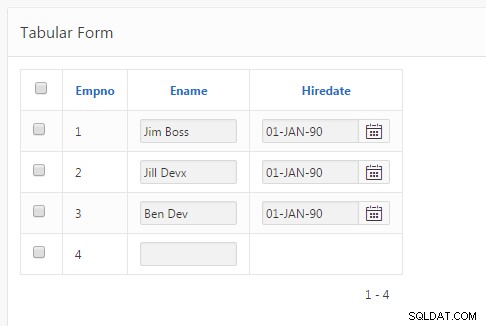
Als voorbeeld heb ik een eenvoudige tabelvorm op de EMP-tabel gemaakt: 
Met behulp van de Inspect Element-tool van de browser kan ik zien dat de HTML voor het Ename-veld op rij 3 er als volgt uitziet:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
De relevante bits om op te merken zijn de naam "f03" en de ID "f03_0003". Voor alle velden in tabelvorm geeft de naam de kolom aan en is hetzelfde voor alle velden in die kolom. De ID bestaat uit de naam plus een tekenreeks om de rij te vertegenwoordigen - in dit geval "_0003" om rij 3 te vertegenwoordigen.
Op dezelfde manier hebben de velden van de Aanstelling de naam "f004" en hebben ze ID's zoals "f04_0003".
Gewapend met deze informatie kunnen we een dynamische actie schrijven. Laten we bijvoorbeeld zeggen dat wanneer Ename leeg is, Hiredate verborgen moet zijn, anders weergegeven. In pseudo-code:
telkens wanneer een element met de naam "f03" wordt gewijzigd, moet het element met de naam "f04" op dezelfde rij worden verborgen of weergegeven.
Dus we kunnen een synamische actie maken met een When-voorwaarde zoals deze:
- Evenement =Wijzigen
- Selectietype =jQuery-selector
- jQuery selector =input[name="f03"]
d.w.z. wanneer een ingang waarvan de naam "f03" is gewijzigd wordt, deze actie starten.
De uitgevoerde actie moet "Javascript-code uitvoeren" zijn en de code kan zijn:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Omdat Hiredate een datumkiezer is, moest ik zowel het veld zelf als het pictogram van de datumkiezer verbergen/weergeven. Ik heb ervoor gekozen om dit te doen door de spanwijdte die ze beide bevat te verbergen/weer te geven. Deze code kan op veel verschillende manieren geschreven zijn.
Je zou vergelijkbare technieken kunnen toepassen om je doelen te bereiken, maar zoals je kunt zien is het niet triviaal eenvoudig.
