Een virtuele host maken in WampServer
WAMPServer 3 heeft dit proces veel gemakkelijker gemaakt!
U kunt bijna alles doen vanuit een hulpprogramma dat wordt geleverd als onderdeel van WAMPServer.
-
Maak een map binnenin om uw project.site te bevatten. Dit kan onder de
C:\wamp\www\directory of in een volledig aparte map zoalsC:\websites. -
Maak een map aan op de locatie die u hebt gekozen, bijvoorbeeld
C:\websites\project1\wwwof onder dec:\wamp\www\project1\www -
Open nu localhost
wampmanager->localhosten klik op de linkAdd a Virtual Hostonder het gedeelte TOOLS op de startpagina.
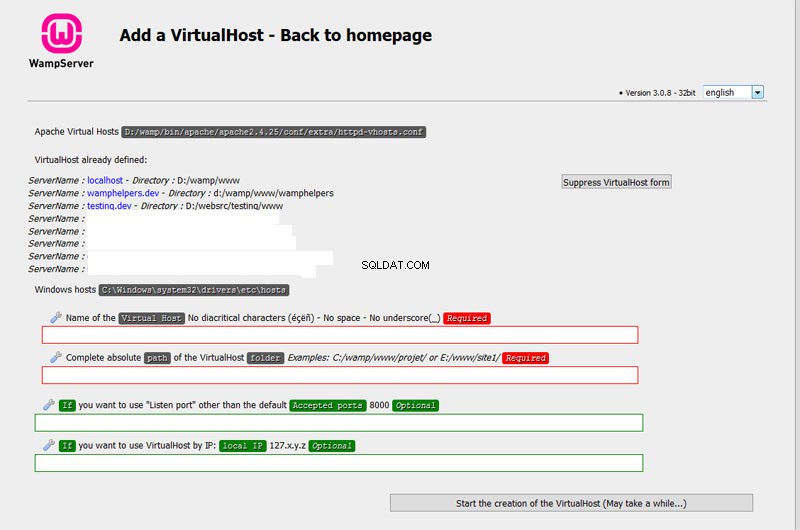
U ziet een pagina zoals deze:
-
Vul de velden in zoals gespecificeerd door de instructies boven elk veld
-
De configuratie van de virtuele host is voor u gemaakt.
-
Nu moet u de DNS-cache opnieuw opstarten. U kunt dit doen vanuit de wampmanager-menu's zoals deze
right click wampmanager->Tools->Restart DNS. De DNS Cache wordt opnieuw opgestart en daarna wordt Apache ook gestopt en opnieuw opgestart. Als het wampmanager-pictogram weer groen wordt, is alles voltooid. -
Nu moet je een eenvoudige
index.php. maken bestand of installeer uw site in de map die u hierboven hebt gemaakt. -
Ervan uitgaande dat uw VH
project.devheette U zou die naam moeten zien onder de Uw virtuele hosts Sectie van de WAMPServer-homepage. -
U kunt de site vanuit dit menu starten of gewoon de nieuwe domeinnaam in de adresbalk gebruiken EG
project1.deven de site zou moeten lanceren.
Oud WAMPServer 2.5-mechanisme, of als je het allemaal handmatig wilt doen
Er is een conceptwijziging doorgevoerd in WampServer 2.5 en hoger en er is een goede reden voor deze wijziging!
In WampServer wordt het nu STERK aangemoedigd om een virtuele host te maken voor elk van uw projecten, zelfs als u ze in een \wamp\www\subfolder houdt structuur.
De startpagina van WampServer ( \wamp\www\index.php ) verwacht nu dat je een virtuele host hebt gemaakt voor al je projecten en werkt daarom alleen goed als je dat doet.
Geschiedenis
Om het leven van beginners die WampServer gebruiken om PHP Apache en MySQL te leren gemakkelijker te maken, werd voorgesteld om submappen te maken onder de \wamp\www\ map.
wamp
|-- www
|-- Chapter1
|-- Chapter2
|-- etc
Deze submappen worden dan weergegeven als links op de WampServer-startpagina onder een menu met de naam 'Uw projecten' en deze links bevatten een link naar localhost/subfoldername .
Alleen acceptabel voor eenvoudige tutorials
Dit maakte het leven voor de complete beginner gemakkelijk en was perfect acceptabel voor bijvoorbeeld degenen die tutorials volgden om PHP-codering te leren. Het was echter nooit bedoeld voor gebruik bij het ontwikkelen van een echte website die u later naar uw live gehoste server zou willen kopiëren. Als u dit mechanisme gebruikte, veroorzaakte dit vaak problemen omdat de configuratie van de live sites niet overeenkwam met uw ontwikkelingsconfiguratie.
Het probleem voor echte website-ontwikkeling.
De reden hiervoor is natuurlijk dat de standaard DocumentRoot-instelling voor wamp is
DocumentRoot "c:/wamp/www/"
ongeacht hoe uw submap werd genoemd. Dit systeem dat vaak PHP-code gebruikte die de structuur of uw site opvroeg, ontving andere informatie bij het draaien op uw WampServer voor ontwikkeling dan bij het draaien op een live gehoste server, waar de DocumentRoot-configuratie verwijst naar de map bovenaan de bestandshiërarchie van de website. Dit soort code bestaat in veel frameworks en CMS's, bijvoorbeeld WordPress en Joomla enz.
Bijvoorbeeld
Laten we zeggen dat we een project hebben met de naam project1 in wamp\www\project1 en onjuist uitvoeren als localhost/project1/index.php
Dit is wat zou worden gerapporteerd door een deel van de betreffende PHP-commando's:
$_SERVER['HTTP_HOST'] = localhost
$_SERVER['SERVER_NAME'] = localhost
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www
Als we die site nu correct hadden gedefinieerd met behulp van een Virtual Host-definitie en deze hadden uitgevoerd als http://project1 de resultaten op de WAMPServer-ontwikkelsite komen overeen met die in een live gehoste omgeving.
$_SERVER['HTTP_HOST'] = project1
$_SERVER['SERVER_NAME'] = project1
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www/project1
Nu lijkt dit verschil in eerste instantie misschien triviaal, maar als je een framework zoals WordPress of een van de CMS's zoals Joomla zou gebruiken, kan dit problemen veroorzaken als je je site naar een live server verplaatst.
Een virtuele host maken in WampServer
Eigenlijk zou dit in principe hetzelfde moeten werken voor elke wndows Apache-server, met alleen verschillen in waar je de Apache-configuratiebestanden kunt vinden.
Er zijn 3 stappen om uw eerste virtuele host in Apache te maken, en slechts 2 als u er al een hebt gedefinieerd.
- Maak de virtuele host-definitie(s)
- Voeg uw nieuwe domeinnaam toe aan het HOSTS-bestand.
- Maak een commentaar op de regel in httpd.conf die het definitiebestand van de virtuele host bevat.
Stap 1 , Maak de Virtual Host-definitie(s)
Bewerk het bestand met de naam httpd-hosts.conf waar voor WampServer woont
\wamp\bin\apache\apache2.4.9\conf\extra\httpd-vhosts.conf
(Apache-versienummers kunnen verschillen, schakel de hersenen in voordat u doorgaat)
Als dit de eerste keer is dat je dit bestand bewerkt, verwijder dan de standaard voorbeeldcode, het heeft geen zin.
Ik neem aan dat we een definitie willen maken voor een site met de naam project1 die leeft in
\wamp\www\project1
Heel belangrijk, eerst moeten we ervoor zorgen dat localhost nog steeds werkt, dus dat is de eerste VHOST-definitie die we in dit bestand zullen plaatsen.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www"
ServerName localhost
ServerAlias localhost
<Directory "c:/wamp/www">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
Nu definiëren we ons project:en dit doe je natuurlijk voor elk van je projecten als je een nieuw project begint.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www/project1"
ServerName project1
<Directory "c:/wamp/www/project1">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
OPMERKING:dat elke virtuele host zijn eigen DocumentRoot gedefinieerd. Er zijn ook veel andere parameters die u aan een definitie van virtuele hosts kunt toevoegen, raadpleeg de Apache-documentatie.
Klein terzijde
De manier waarop virtuele hosts werken in Apache:de eerste definitie in dit bestand zal ook de standaardsite zijn, dus mocht de domeinnaam die in de browser wordt gebruikt niet overeenkomen met een feitelijk gedefinieerd virtueel gehost domein, waardoor localhost het eerste domein in het bestand wordt het is de site die wordt geladen als een hackpoging alleen uw IP-adres gebruikt. Dus als we ervoor zorgen dat de Apache-beveiliging voor dit domein ALTIJD IS INGESTELD OP
Require local
elke willekeurige hack vanaf een extern adres krijgt een foutmelding en komt niet op uw pc, maar als u een domein verkeerd spelt, krijgt u de startpagina van WampServer te zien, omdat u zich op dezelfde pc bevindt als WampServer en daarom local .
Stap 2 :
Voeg uw nieuwe domeinnaam toe aan het HOSTS-bestand. Nu moeten we de domeinnaam die we in de Virtual Host-definitie hebben gebruikt, toevoegen aan het HOSTS-bestand, zodat Windows weet waar het deze kan vinden. Dit is vergelijkbaar met het maken van een DNS A-record, maar is in dit geval alleen zichtbaar op deze specifieke pc.
Bewerk C:\windows\system32\drivers\etc\hosts
Het bestand heeft geen extensie en zou zo moeten blijven. Pas op voor Kladblok, want het kan proberen een .txt . toe te voegen extensie als je geen betere editor hebt. Ik raad je aan om Notepad++ te downloaden, het is gratis en een zeer goede editor.
Dit is ook een beveiligd bestand, dus je moet het bewerken met beheerdersrechten, dus start je editor met de Uitvoeren als beheerder menu-optie.
Het hosts-bestand zou er zo uit moeten zien als je deze bewerkingen hebt voltooid
127.0.0.1 localhost
127.0.0.1 project1
::1 localhost
::1 project1
Merk op dat u hier definities moet hebben voor het IPV4 loopback-adres 127.0.0.1 en ook het IPV6 loopback-adres ::1 aangezien Apache nu IPV6-bewust is en de browser IPV4 of IPV6 of beide zal gebruiken. Ik heb geen idee hoe het beslist welke te gebruiken, maar het kan beide gebruiken als je de IPV6-stack hebt ingeschakeld, en de meeste Windows-besturingssystemen doen dat vanaf XP SP3.
Nu moeten we Windows vertellen om de cache van de domeinnaam te vernieuwen, dus start opnieuw een opdrachtvenster met de Uitvoeren als beheerder menu-optie opnieuw en doe het volgende.
net stop dnscache
net start dnscache
Dit dwingt Windows om de cache van de domeinnaam te wissen en opnieuw te laden, bij het opnieuw laden zal het het HOSTS-bestand opnieuw lezen, zodat het nu weet over het domein project1 .
Stap 3 :verwijder commentaar op de regel in httpd.conf die het definitiebestand van de virtuele host bevat.
Bewerk je httpd.conf, gebruik de wampmanager.exe menu's om er zeker van te zijn dat je het juiste bestand bewerkt.
Zoek deze regel in httpd.conf
# Virtual hosts
#Include conf/extra/httpd-vhosts.conf
En verwijder gewoon de # om die regel te verwijderen.
Om deze wijziging in uw Apache-gebruik te activeren, moeten we nu de Apache-service stoppen en opnieuw starten.
wampmanager.exe -> Apache -> Service -> Restart Service
Als het WAMP-pictogram in het systeemvak nu niet meer GROEN wordt, betekent dit dat je waarschijnlijk iets verkeerd hebt gedaan in de \wamp\bin\apache\apache2.4.9\conf\extra\httpd-hosts.conf bestand.
Zo ja, dan is hier een handig mechanisme om erachter te komen wat er mis is. Het gebruikt een functie van de Apache exe (httpd.exe) om de configuratiebestanden te controleren en fouten te rapporteren op bestandsnaam en regelnummers.
Start een opdrachtvenster.
cd \wamp\bin\apache\apache2.4.9\bin
httpd -t
Dus herstel de fouten en test opnieuw totdat je de output krijgt
Syntax OK
Nu is er nog iets.
Er zijn eigenlijk 2 nieuwe menu-items in het wampmanager-menusysteem. Eentje genaamd 'Mijn projecten' die standaard is ingeschakeld.En een tweede, genaamd 'Mijn virtuele hosts' , die standaard niet is geactiveerd.
'Mijn projecten' zal elke submap van de \wamp\www-map weergeven en een link geven om de site in die submap te starten. Zoals ik al eerder zei, start het 'project1' en niet 'localhost/project1', zodat de linkwerk moeten we een Virtual Host-definitie maken om ervoor te zorgen dat deze link die site daadwerkelijk in uw browser start, zonder de Virtual Host-definitie is het waarschijnlijk dat een zoekopdracht op internet wordt gestart voor de sitenaam als een trefwoord of gewoon een site niet gevonden-conditie retourneert.
Het menu-item 'Mijn virtuele hosts' is een beetje anders. Het doorzoekt het bestand dat wordt gebruikt om virtuele hosts te definiëren (daar komen we zo op terug) en maakt menulinks voor elke gevonden ServerName-parameter en maakt voor elke een menu-item. een Virtual Host-definitie voor de submappen van de map \wamp\www. Sommige items verschijnen in zowel het menu 'Mijn projecten' als het menu 'Mijn virtuele hosts'.
Hoe zet ik dit andere menu 'Mijn virtuele hosts' aan?
- Maak een back-up van het bestand \wamp\wampmanager.tpl, voor het geval je een fout maakt, het is een heel belangrijk bestand.
- Bewerk de \wamp\wampmanager.tpl
- Zoek deze parameter
;WAMPPROJECTSUBMENU, het staat in de sectie '[Menu.Left]'. - Voeg deze nieuwe parameter toe
;WAMPVHOSTSUBMENUofwel voor of na het;WAMPPROJECTSUBMENUparameter. - Bewaar het bestand.
- Klik nu met de rechtermuisknop op het wampmanager-pictogram en selecteer 'Vernieuwen'. Als dit het menu niet toevoegt, 'exit' en herstart wampmanager.
Grote opmerking Het nieuwe menu verschijnt alleen als je al een aantal virtuele hosts hebt gedefinieerd! Anders zie je geen verschil totdat je een VHOST definieert.
Als je dit nu naar zijn logische extensie brengt
U kunt uw websitecode nu volledig buiten de \wamp\ . plaatsen mapstructuur eenvoudig door de parameter DocumentRoot in de VHOST-definitie te wijzigen. U kunt dit bijvoorbeeld doen:
Maak een map aan op de Wamp-schijf of een andere schijf (pas op voor netwerkschijven, deze zijn iets gecompliceerder)
D:
MD websites
CD websites
MD example.com
CD example.com
MD www
U kopieert nu uw sitecode naar, of begint deze te maken in de \websites\example.com\www map en definieer uw VHOST als volgt:
<VirtualHost *:80>
DocumentRoot "d:/websites/example.com/www"
ServerName example.dev
ServerAlias www.example.dev
<Directory "d:/websites/example.com/www">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
php_flag display_errors Off
php_flag log_errors On
php_value max_upload_size 40M
php_value max_execution_time 60
php_value error_log "d:/wamp/logs/example_com_phperror.log"
</VirtualHost>
Voeg dan dit nieuwe ontwikkeldomein toe aan het HOSTS-bestand:
127.0.0.1 localhost
::1 localhost
127.0.0.1 project1
::1 project1
127.0.0.1 example.dev
::1 example.dev
OPMERKING:Het is geen goed idee om een ServerName of ServerAlias te gebruiken die hetzelfde is als uw live domeinnaam, want als we example.com als de ServerName hadden gebruikt, zou dit betekenen dat we niet langer bij de echte live site vanaf deze pc, aangezien het example.com naar 127.0.0.1 zou leiden, d.w.z. deze pc en niet naar het internet.
OOK:Zie dat ik toegang tot deze site heb toegestaan vanaf internet vanuit de VHOST-definities, deze wijziging is alleen van toepassing op deze site en niet op andere. Erg handig om een cliënt een uur of zo te laten kijken naar je wijzigingen zonder ze naar de live server te hoeven kopiëren. Dit betekent wel dat we dit bestand handmatig moeten bewerken om deze toegang aan en uit te zetten in plaats van de Put Online/ Offline menu-item op wampmanager.
Ik heb ook enkele wijzigingen aan de PHP-configuratie toegevoegd, wederom die alleen van toepassing zijn op deze ene site. Erg handig bij het onderhouden van een site met specifieke vereisten, in tegenstelling tot alle andere sites die u onderhoudt. Ik denk dat we uit de gebruikte parameters kunnen aannemen dat deze heeft ergens een langlopende pagina en het is erg slecht geschreven en zal niet worden uitgevoerd met fouten die in de browser worden weergegeven zonder een vreselijke puinhoop van de pagina te maken. Geloof me sites zoals deze bestaan en mensen willen nog steeds dat ze slecht onderhouden worden . Maar dit betekent dat we deze parameters alleen voor deze specifieke site hoeven te wijzigen en niet globaal voor alle virtuele sites die op WampServer draaien.