Een nieuw databasediagram maken met MySQL Workbench:
- Klik op Bestand> Nieuw model uit het menu
- Maak een nieuw schema door op de + . te klikken pictogram naast Fysieke schema's
- Tabellen toevoegen door te klikken op Tabellen toevoegen en vervolgens hun kolommen toevoegen/configureren in het onderste deelvenster.
- Maak relaties en andere configuraties met behulp van de verschillende tabbladen
- Maak een diagram door te klikken op Model> Diagram maken van catalogusobjecten
Het diagram wordt gemaakt. U kunt de tabellen herschikken naar een meer geschikte lay-out door te klikken en te slepen.
Hieronder staan screenshots voor de bovenstaande stappen.
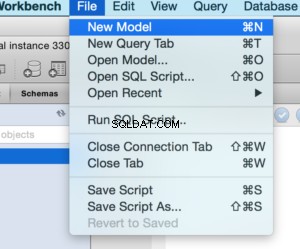
Maak een nieuw model
Klik op Bestand> Nieuw model uit het menu:

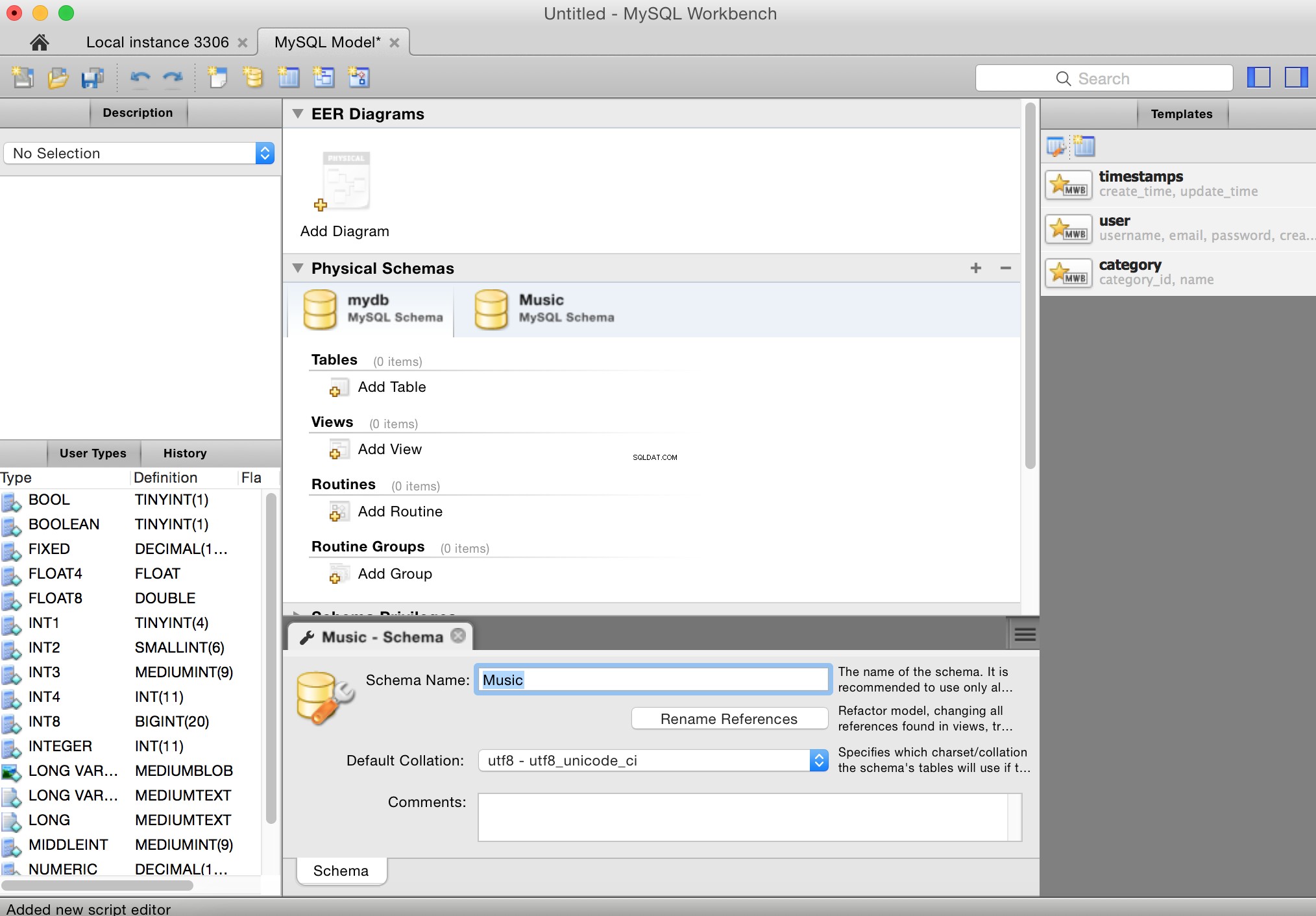
Maak een nieuw schema
Maak een nieuw schema door op de + . te klikken pictogram naast Fysieke schema's :

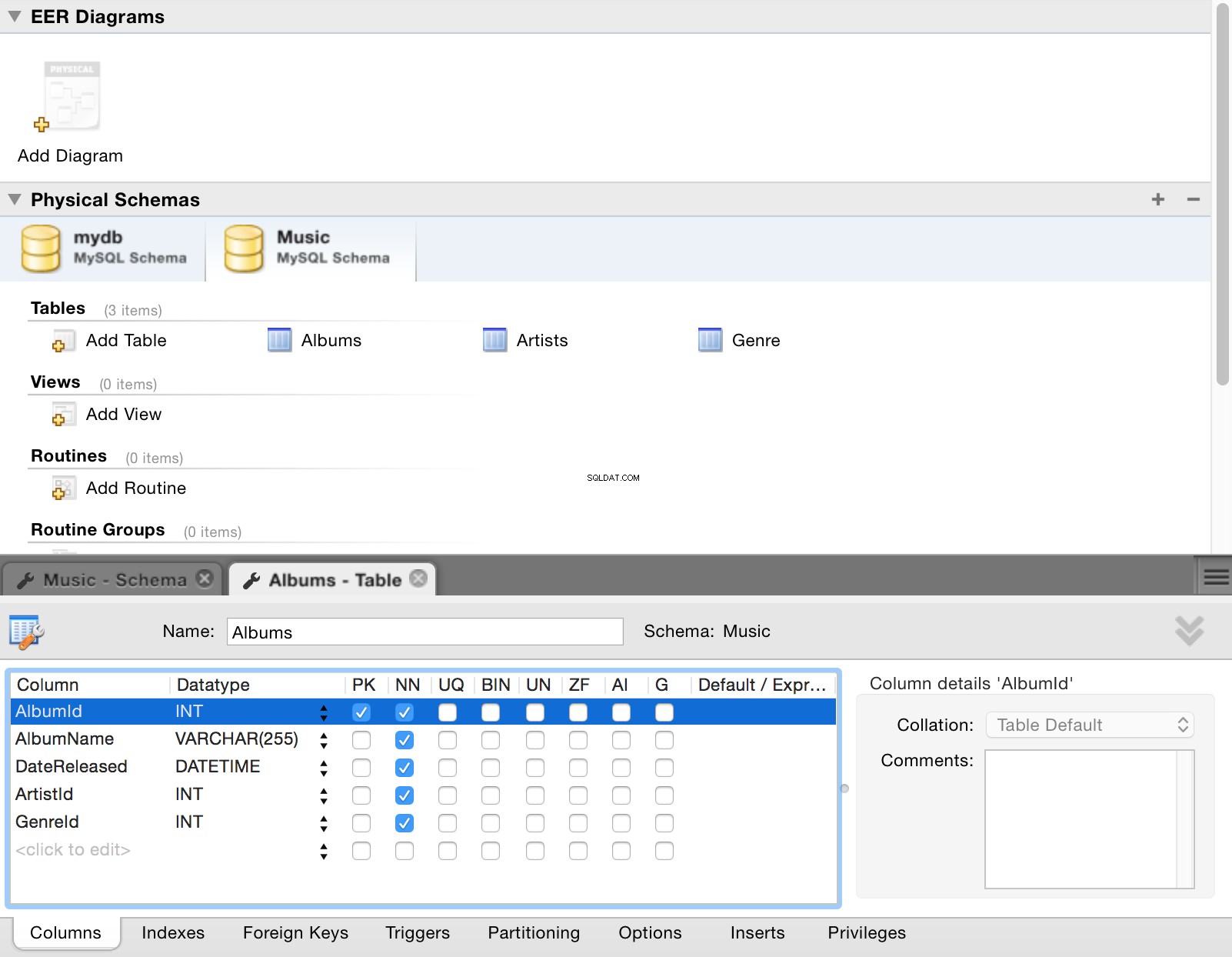
Tabellen, kolommen toevoegen
Tabellen toevoegen door te klikken op Tabellen toevoegen en vervolgens hun kolommen toevoegen/configureren in het onderste deelvenster:

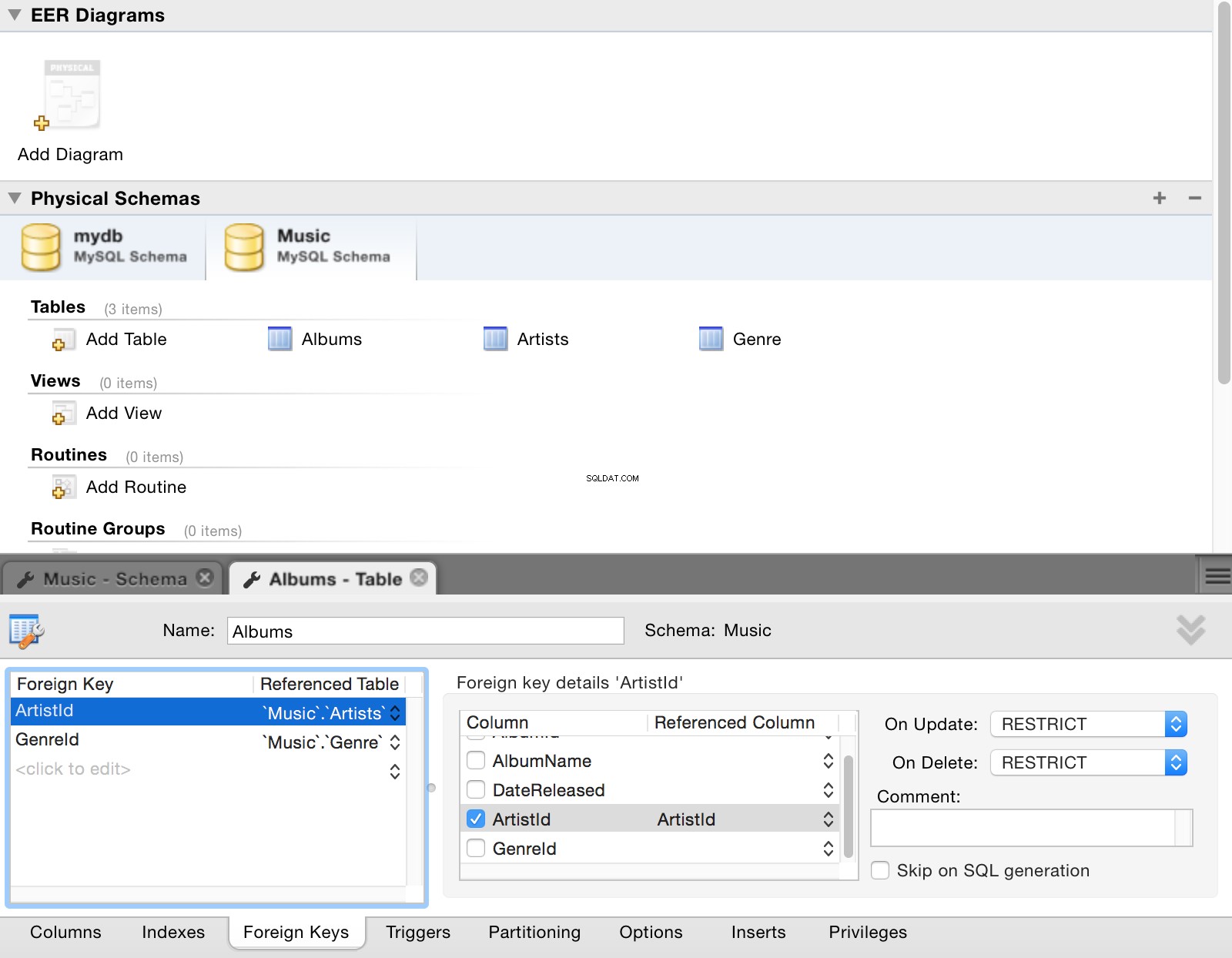
Relaties maken, enz.
Maak relaties en andere configuraties met behulp van de verschillende tabbladen:

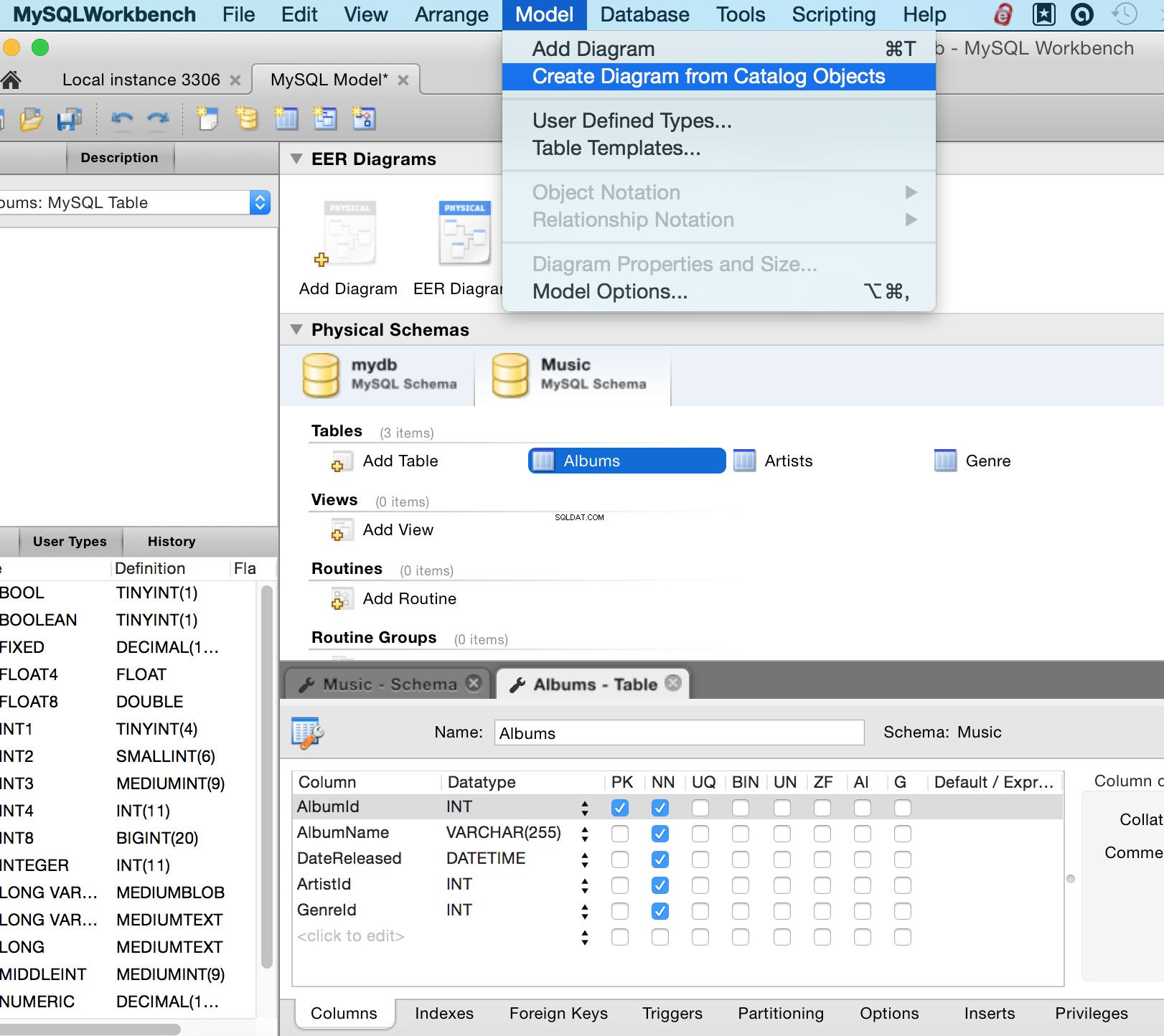
Genereer het diagram
Maak een diagram door te klikken op Model> Diagram maken van catalogusobjecten :

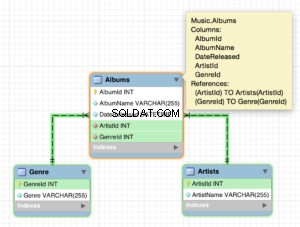
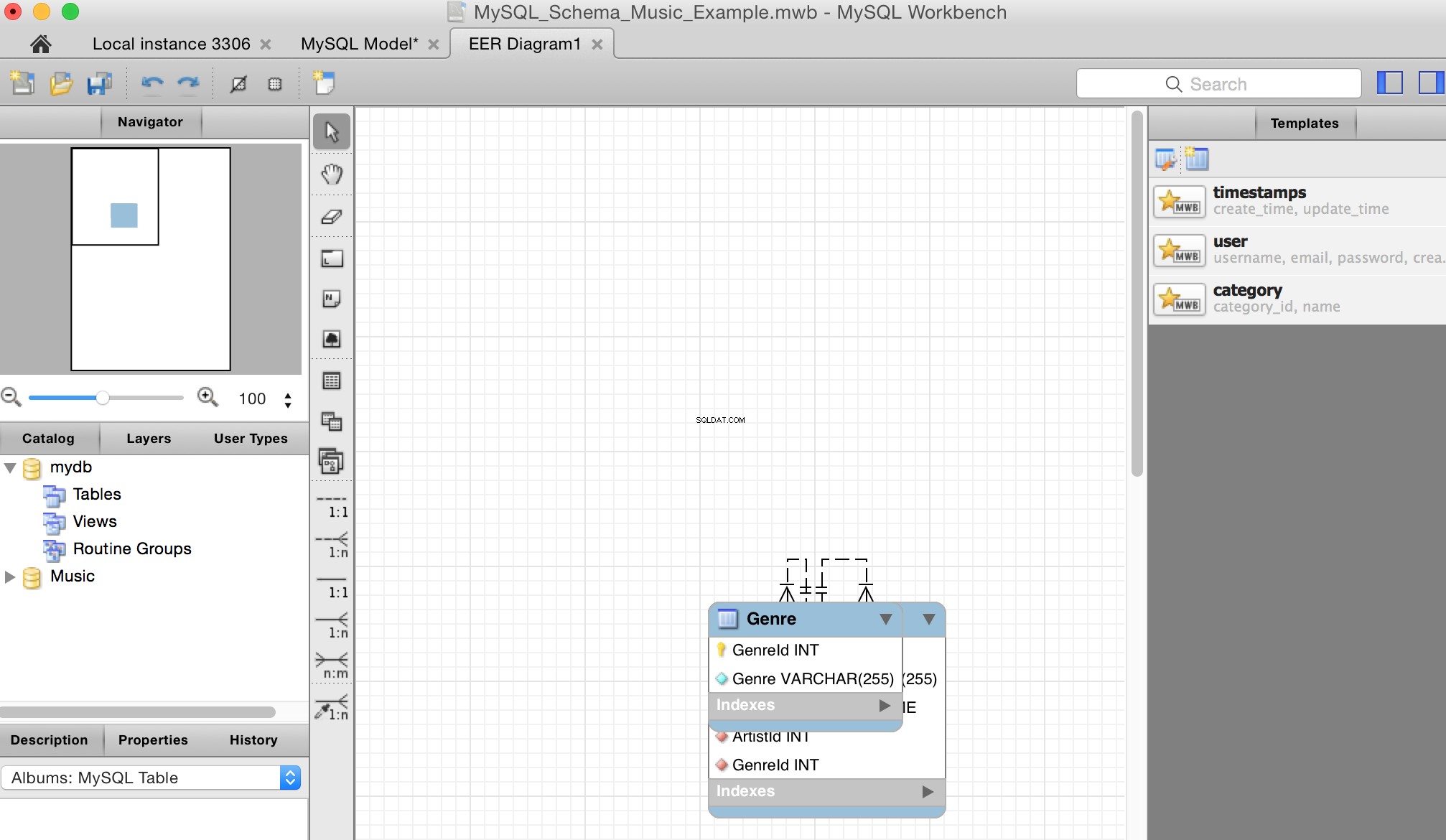
Het diagram
Het diagram wordt gemaakt:

Herschik indien nodig
U kunt de tabellen herschikken door op de tabellen te klikken en ze te slepen voor een beter leesbare lay-out: