Hoe begin je met het maken van websites met Python? Nou, je zou het allemaal zelf kunnen doen en een programma schrijven dat op een webserver draait, paginaverzoeken accepteert en antwoorden geeft in de vorm van HTML en andere bronnen. Dat is echter veel werk, dus waarom zou je al die moeite doen als er genoeg bestaande tools zijn om het werk voor je te doen? Deze tools worden frameworks genoemd en ze zijn wat we vandaag zullen gebruiken om onze website te maken.
Python-frameworks
Er zijn nogal wat Python-webframeworks, maar hier zijn enkele van de beste:
- Django :We gaan dit vandaag gebruiken. Het heeft een enorme reeks functies, maar blijft eenvoudig te gebruiken. De documentatie is ook uitstekend, dus als je vastloopt, heb je de gemakkelijkste tijd om je probleem met Django op te lossen.
- Flask:Flask is een lichtgewicht microframework voor webtoepassingen dat is ontworpen om het gemakkelijk te maken om aan de slag te gaan dankzij de vele extensies die het toevoegen van nieuwe functionaliteit gemakkelijk maken.
- FastAPI:FastAPI is een modern, krachtig webframework voor het bouwen van API's met Python 3.6+. Het is ook gemakkelijk te gebruiken en biedt automatische aanvulling en linting, waardoor het schrijven van code sneller gaat dan met andere frameworks.
- Falcon:Falcon is een minimalistisch webframework voor het bouwen van snelle web-API's en app-back-ends. Falcon biedt een strak ontwerp dat HTTP en de REST-architectuurstijl gebruikt om snel API's te bouwen.
Een uitgebreidere lijst is te vinden op de Python-website als je extra opties nodig hebt. Vandaag gaan we Django instellen voor ontwikkeling op een lokale machine en vervolgens een eenvoudige blog bouwen. We gaan ook het installatieproces op een externe webserver bekijken.
Django installeren
Het grootste deel van ons werk doen we vandaag in de terminal. Dit zou allemaal moeten werken op Mac en Linux; als u echter Windows gebruikt, is het proces enigszins anders. Bekendheid met de opdrachtregel is niet nodig als je alleen Python schrijft, maar als je van plan bent Django te gebruiken of een dynamische website in het algemeen te runnen, is het de moeite waard om het te leren.
Terminal-tutorials
Overweeg deze tutorials door te nemen om aan de slag te gaan met de Terminal:
- Een introductie tot het werken in de terminal, die ook Git en GitHub omvat
- 10 tips om sneller te werken in de terminal
Hier zijn de commando's die je nodig hebt om Django te installeren. U moet versie Python 3 installeren om het te laten werken. Eerst moet je een virtuele omgeving maken met de venv module. Uit de Python-documenten:
De venv module biedt ondersteuning voor het creëren van lichtgewicht "virtuele omgevingen" met hun eigen sitedirectory's, optioneel geïsoleerd van systeemsitedirectory's. Elke virtuele omgeving heeft zijn eigen Python-binary (die overeenkomt met de versie van de binary die is gebruikt om deze omgeving te maken) en kan zijn eigen onafhankelijke set geïnstalleerde Python-pakketten in zijn sitedirectory's hebben.
Maak een projectdirectory en een virtuele omgeving in de projectdirectory.
mkdir Django_projects cd Django_projects python3.8 -m venv env
Activeer de virtuele omgeving en maak een nieuw Django-project aan.
source env/bin/activate django-admin.py startproject FirstBlog
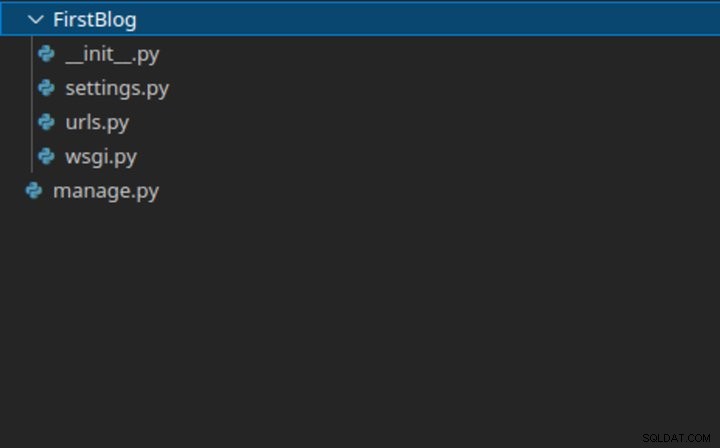
De projectdirectory ziet er als volgt uit:



Wat doen elk van deze bestanden?
- __init__.py vertelt Python dat deze map een Python-pakket is. We leerden hierover in de derde les; het staat Python toe om alle scripts in de map als modules te importeren.
- manage.py maakt eigenlijk geen deel uit van uw website; het is een hulpprogrammascript dat u vanaf de opdrachtregel uitvoert. Het bevat een scala aan functies voor het beheren van uw site.
- settings.py bevat de instellingen van uw website. Django gebruikt geen XML-bestanden voor configuratie; alles is Python. Dit bestand is gewoon een aantal variabelen die de instelling voor uw site bepalen.
- urls.py is het bestand dat URL's aan pagina's toewijst. Het kan bijvoorbeeld uwwebsite.com/about . in kaart brengen naar een Over ons pagina.
Apps
Geen van deze bestanden vormt op zichzelf echter een functionele website. Daarvoor hebben we apps nodig. Apps zijn waar je de code schrijft die ervoor zorgt dat je website functioneert, maar voordat we ze bekijken, moeten we iets begrijpen van de ontwerpprincipes van Django.
Ten eerste is Django een MVC-framework, wat staat voor Model View Controller. Django noemt zichzelf een MTV-framework, wat staat voor Model Template View. Het is een iets andere benadering dan MVC, maar in wezen lijken ze behoorlijk op elkaar. Hoe dan ook, MVC is een architectonisch patroon dat een methode biedt om uw projecten te structureren. Het scheidt de code die wordt gebruikt om gegevens te verwerken van de code die de gebruikersinterface beheert.
Ten tweede onderschrijft Django de DRY, of Don't Repeat Yourself-filosofie, wat betekent dat je nooit code mag schrijven die een bepaalde taak meer dan één keer uitvoert. Als we in onze blog bijvoorbeeld een functie schreven die een willekeurig artikel uit het archief koos en deze functie op meerdere pagina's implementeerde, zouden we deze niet elke keer dat het nodig was opnieuw coderen. We coderen het één keer en gebruiken het dan op elke pagina.
Dus hoe verhoudt dit zich tot apps? Welnu, met apps kunt u uw website in een DROGE stijl schrijven. Elk project, zoals het project dat we hier hebben, kan meerdere apps bevatten. Omgekeerd kan elke app deel uitmaken van meerdere projecten. Als we het voorbeeld van eerder gebruiken, betekent dit dat als we in de toekomst een andere site zouden maken die ook een willekeurige paginafunctie nodig had, we deze niet helemaal opnieuw zouden hoeven schrijven. We kunnen de app gewoon uit dit project importeren.
Daarom is het belangrijk dat elke app één specifiek doel dient. Als je alle functionaliteit van je site in één app schrijft, en je moet een deel ervan later opnieuw gebruiken, dan moet je alles importeren. Als u bijvoorbeeld een eCommerce-website zou maken, zou u niet alle blogfuncties willen importeren. Als je echter één app maakt voor de willekeurige functie en één app voor het blogpublicatiesysteem, kun je de bits kiezen die je nodig hebt.
Dit betekent ook dat binnen de site de code goed georganiseerd is. Als u een functie wilt wijzigen, hoeft u niet door één enorm bestand te zoeken; je kunt in plaats daarvan naar de relevante app bladeren en deze wijzigen zonder dat je je zorgen hoeft te maken over iets anders.
python3.8 manage.py startapp blog
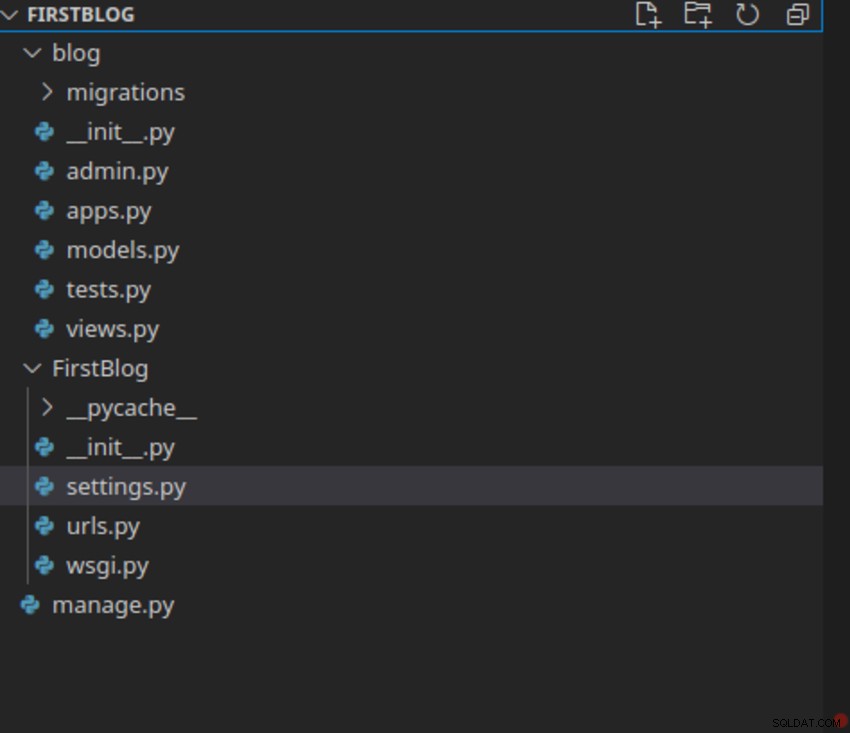
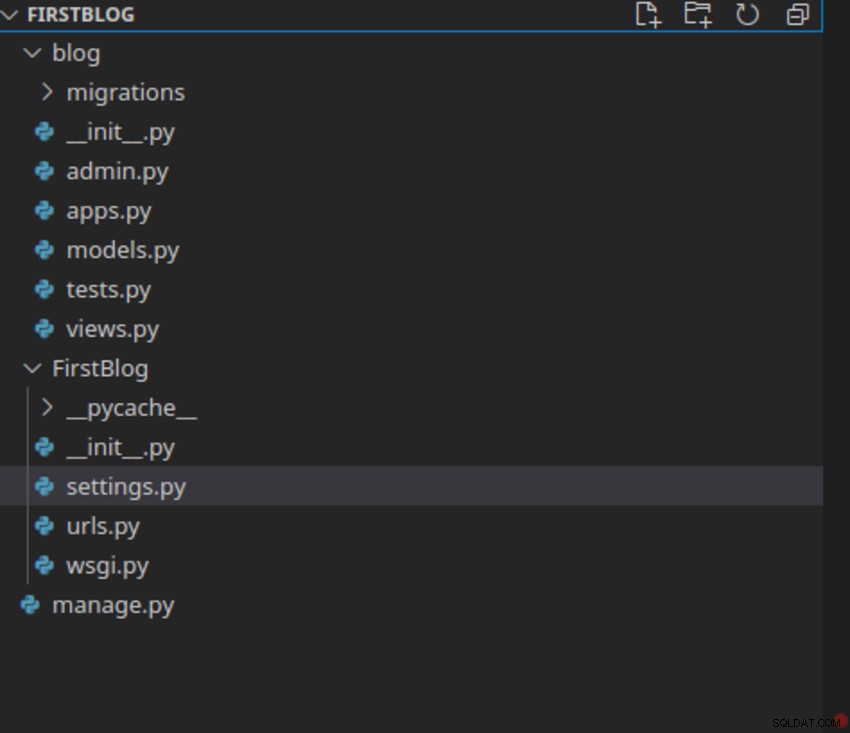
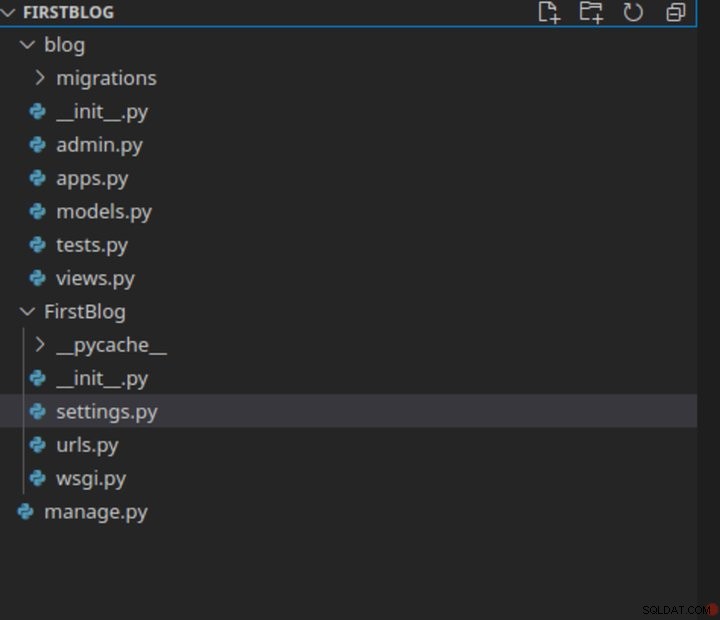
De mappenstructuur ziet er nu als volgt uit:



Nogmaals, we hebben een __init__.py bestand om er een pakket van te maken, en drie andere bestanden:modellen, tests en weergaven. We hoeven ons voorlopig geen zorgen te maken over tests, maar de andere twee zijn belangrijk. Modellen en weergaven zijn de M en V delen van MVC.
In modellen definiëren we onze datastructuren.
Als je ooit eerder met PHP hebt gewerkt, heb je misschien PhpMyAdmin gebruikt om je MySQL-tabellen te maken en vervolgens je SQL-query's handmatig in je PHP-scripts uit te schrijven. In Django is het veel gemakkelijker. We definiëren alle gegevensstructuren die we nodig hebben in dit modellenbestand, voeren vervolgens een opdracht uit en alle benodigde databases worden voor ons gemaakt.
Als u toegang wilt tot die gegevens, gaat u via deze modellen door er een methode op aan te roepen, in plaats van onbewerkte query's uit te voeren. Dit is erg handig omdat Django verschillende databaseprogramma's kan gebruiken. We gaan MySQL vandaag gebruiken omdat het de krachtigste is en is wat de meeste hosts bieden, maar als we in de toekomst naar een andere database zouden moeten overschakelen, zou alle code nog steeds geldig zijn! Als u in andere talen wilt overschakelen naar SQLite of iets dergelijks, moet u de code herschrijven die toegang heeft tot uw database.
In het views-bestand schrijven we de code die de webpagina's daadwerkelijk genereert. Dit verbindt alle andere delen met elkaar. Wanneer een gebruiker een URL typt, wordt deze verzonden door de urls script dat we eerder zagen bij de views script, dat vervolgens relevante gegevens uit de modellen haalt, deze verwerkt en doorgeeft aan een sjabloon, die uiteindelijk wordt weergegeven als de pagina die de gebruiker ziet. We zullen die sjablonen binnenkort bekijken. Ze zijn het gemakkelijkste deel, meestal HTML.
Voeg de blog-app toe aan de lijst met INSTALLED_APPS in de settings.py bestand.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
Voor een blog hebben we een tabel met berichten nodig, met verschillende velden voor de titel, hoofdtekst, auteur, het tijdstip waarop het is geschreven, enzovoort. Een echte blog zou opmerkingen hebben, maar dat valt buiten het bestek van de demo van vandaag.
from django.db import models
class posts(models.Model):
author = models.CharField(max_length = 30)
title = models.CharField(max_length = 100)
bodytext = models.TextField()
timestamp = models.DateTimeField() MySQL
Deze modellen zijn slechts een beschrijving. We moeten er een echte database van maken. Eerst moeten we echter MySQL op ons systeem laten draaien. Op een echte webserver zou dit geen probleem zijn, omdat ze het meestal vooraf hebben geïnstalleerd.
Om MySQL te installeren, typt u:
sudo apt install mysql-server
Om te controleren of de installatie succesvol is, gebruikt u:
mysql --version
Dit zou zoiets als dit moeten opleveren:
mysql Ver 14.14 Distrib 5.7.33, for Linux (x86_64) using EditLine wrapper
Maak nu een MySQL-database voor het Django-project. Voer MySQL uit met sudo mysql , en voer bij de prompt in:
CREATE DATABASE django_blog; CREATE USER 'django'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password'; GRANT ALL ON django_blog.* TO 'django'@'localhost'; FLUSH PRIVILEGES;
Start de ontwikkelserver
U kunt nu python3.8 manange.py runserver . uitvoeren in een nieuw tabblad om de ontwikkelserver te starten.
Maar eerst moeten we de database-instellingen configureren. Laten we eens kijken naar settings.py .
U moet eerst de database-instellingen wijzigen.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'django_blog', # Or path to database file if using sqlite3.
'USER': 'django_user', # Not used with sqlite3.
'PASSWORD': 'password', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
} Voer nu de server uit en ga naar 127.0.0.1:8000 in uw webbrowser. Je zou de standaard Django-pagina moeten zien.



Configureer de blog in Django
Laten we nu van onze Django-site een blog maken. Eerst moeten we onze modellen gebruiken om tabellen in de database te maken door de volgende migratie te maken om wijzigingen aan de modellen door te voeren.
python3.8 manage.py makemigrations
Migrations for 'blog':
blog/migrations/0003_post.py
- Create model Post
Voer nu de migratie uit om tabellen in de database te maken.
python3.8 manage.py migrate
Maak een supergebruiker
Nu kun je een superuser aanmaken om je Django-app te beheren.
python3.8 manage.py createsuperuser
De app-URL's instellen
Laten we de URL's voor de app instellen in de urls.py het dossier. We nemen de blog-URL's op uit een apart bestand.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('blog.urls')),
]
Maak de eerste weergave
Laten we onze eerste weergave maken, die een eenvoudige HTML-pagina weergeeft. Open blog/views.py en voeg de volgende code toe.
from django.shortcuts import render
from .models import Post
def home(request):
return render('index.html') Maak de weergavesjabloon
Deze index.html bestand bestaat nog niet. Django laadt automatisch sjablonen uit de sjabloonmap. Maak een map met de naam sjablonen in de blog-app en maak daarbinnen een bestand met de naam index.html . De mapmap zou er als volgt uit moeten zien:
blog
-templates
-blog
-index.html
Voeg de volgende code toe in index.html .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css">
<link href="images/favicon.ico" rel="shortcut icon">
<title>First Blog</title>
</head>
<body>
<div class="container">
<h1>First Blog</h1>
<h2>Title</h2>
<h3>Posted on date by author</h3>
<p>Body Text</p>
</div>
</body>
</html> Nu gaan we onze blog-URL's maken. Maak het bestand urls.py in de blogdirectory en schrijf het URL-pad voor het weergeven van de indexpagina.
from django.urls import path
from . import views
urlpatterns = [
path('', views.home),
]
Als u nu navigeert naar http://127.0.0.1:8000/home , zou u de volgende pagina moeten zien bijgewerkt met deze nieuwe inhoud.



Gegevens uit de database insluiten
De volgende stap is het toevoegen van dynamische inhoud uit de database. Om dit te bereiken heeft Django een sjabloontaal waarmee je variabelen met accolades kunt insluiten. Wijzig het middelste gedeelte van uw pagina om er als volgt uit te zien:
<div class="container">
<h1>First Blog</h1>
<h2>{{ title }}</h2>
<h3>Posted on {{ date }} by {{ author }}</h3>
<p>{{ body }}</p>
</div> We kunnen dan waarden doorgeven aan deze tijdelijke aanduidingen voor variabelen vanuit de views.py bestand door een woordenboek met waarden te maken.
def home(request):
content = {
'title' : 'My First Post',
'author' : 'Giles',
'date' : '18th September 2011',
'body' : 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.',
}
return render(request,'blog/index.html', content)
Opslaan en vernieuwen, en u zou moeten zien dat u nu inhoud doorgeeft aan een sjabloon uit uw weergavenbestand. De laatste stap is om gegevens uit onze database te halen en die in plaats daarvan door te geven. Gelukkig kunnen we dit doen zonder SQL-query's door de modellen van Django te gebruiken. Ga naar blog/views.py en update de code om gegevens uit de database op te halen.
def home(request):
posts = Post.objects.all()[:10]
return render(request,'blog/index.html', {"posts": posts})
Werk vervolgens de sjabloon bij om toegang te krijgen tot deze gegevens.
<body>
<div class="container">
<h1>First Blog</h1>
<hr />
{% for post in posts %}
<div class="post">
<h2>{{ post.title }}</h2>
<h3>Posted on {{ post.timestamp }} by {{ post.author }}</h3>
<p>{{ post.bodytext }}</p>
</div>
<hr />
{% endfor %}
</div>
</body> Hier hebben we toegang tot alle gegevens in onze tabel in de views.py bestand en selecteer vervolgens alleen de eerste tien vermeldingen. We geven deze gegevens door aan de sjabloon, doorlopen de invoer en geven de gegevens weer met de HTML van onze site.
Django's beheerderssysteem
Het laatste wat we vandaag moeten doen, is het administratiesysteem van Django herzien. Dit is een echt krachtige functie van Django waarmee je je site kunt beheren zonder nog meer code te schrijven, zoals je zou moeten doen als je een site helemaal opnieuw zou maken. Om de beheerder je posts te laten beheren tabel, we registreren onze Post model in Django admin en voeg wat gegevens toe aan de database. Open blog/admin.py en voeg de volgende code toe.
from django.contrib import admin from .models import Post # Register your models here. admin.site.register(Post)
Je zou nu nieuwe blogberichten moeten kunnen toevoegen door naar http://127.0.0.1:8000/admin/blog/post/ te gaan.
Dat is alles wat er te doen is. Je hebt zojuist een volledig functionerende, zij het eenvoudige, blog gemaakt. Om deze les af te ronden, gaan we kijken naar het installeren van Django op een webserver.
Installeren op een webserver
Er zijn twee soorten webhosting, en welke je hebt, heeft invloed op of je Django kunt gebruiken. Als je gedeelde hosting hebt, ben je volledig overgeleverd aan je host.
Veel goedkope webhosts ondersteunen Python niet. Hoewel PHP bijna gegarandeerd is, is ondersteuning voor andere talen dat vaak niet. U moet het configuratiescherm controleren om te bepalen of Python (en Django) beschikbaar zijn. Het is duidelijk dat het proces bij elke host iets anders is. Bijna alle hosting draait op Apache, en we kunnen het gebruiken om Django te hosten, met behulp van de mod_wsgi of mod_python Apache-modules.
De meeste webhosts voeren scripts uit in verschillende talen met behulp van CGI. Django kan op FastCGI draaien, en theoretisch ook op CGI, maar dit wordt niet officieel ondersteund en zou veel te traag zijn voor een echte productiewebsite. U moet controleren of deze zijn geïnstalleerd. Ze zijn meestal te vinden onder een kopje, zoals "CGI en Scripting Language Support".
Als je VPS-hosting hebt, of het geluk hebt een dedicated server te hebben, is je leven veel gemakkelijker. Meestal worden deze geleverd met Python vooraf geïnstalleerd, en vanaf daar hoef je alleen dezelfde stappen te volgen die we hebben doorlopen om een lokale kopie van Django te laten werken. Als je Python niet hebt, kun je het installeren met een pakketbeheerder. Uw systeem kan zelfs met Django worden geleverd.
Zodra je Django op je server hebt geïnstalleerd, upload je de site die je zojuist hebt gemaakt met een bestandsoverdrachtclient. Je kunt de bestanden overal neerzetten, maar houd ze buiten de public map, anders kan iedereen de broncode van uw site zien. Ik gebruik /home voor al mijn projecten.
Maak vervolgens een MySQL-database met de naam django_blog op uw server. U moet uw account voor het beheerdersdashboard opnieuw maken, maar dit is een eenmalig iets.
Als u dit probeert uit te voeren, krijgt u mogelijk een foutmelding, en dat komt omdat de instellingen voor de server anders zijn dan die op uw lokale computer. Mogelijk moet u het databasewachtwoord wijzigen in settings.py , maar afhankelijk van uw serverconfiguratie kunt u ook andere problemen tegenkomen. Google is je vriend in deze situaties!
Om deze keer de server te laten draaien, is de opdracht iets anders. U moet een IP-adres en poort opgeven zodat u via internet toegang tot de site kunt krijgen.
python.8 manage.py runserver your-server-ip:8000
Als u uw site in een webbrowser bezoekt, op poort 8000, zou u uw site moeten zien!
