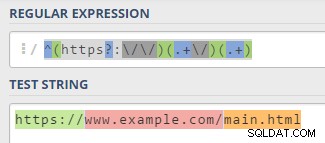
Ik zou proberen een reguliere expressie zoals deze te gebruiken:/^(https?:\/\/)(.+\/)(.+)/ .
Dus, ervan uitgaande dat uw gegevens in JSON zijn gevormd zoals in dit voorbeeld
.
En dat je EEN JSON-kenmerk hebt dat de volledige URL bevat.
Zeg... Zoiets als dit:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Uw functie zou er als volgt uitzien:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
De reguliere expressie heeft dus 3 mogelijke "overeenkomsten" die worden bepaald door de haakjes.
De truc is om de juiste overeenkomst in de rechterkolom terug te geven.
Je kunt je eigen reguliere expressie hier testen .
Ik hoop dat het helpt!
;)
BEWERKEN
Alleen het pad "splitsen"... in plaats van de volledige URL, zoals gevraagd in opmerkingen:
U kunt beter de .split . gebruiken functie dan.
Omdat dit deel niet zo "normaal" zal zijn, heeft het vorige geval.
Het kan een ander submapniveau hebben...
Het kan een slash hebben en soms niet .
Dus stel dat je 4 kolommen hebt, zoals in het voorbeeld dat je hebt gegeven:"/this/is/my/path"
Aangezien de functie wat langer is, denk ik dat het het beste is om te voorkomen dat deze 4 keer wordt herhaald.
Dus laten we een functie maken om in de globale scope te plaatsen.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Dus nu je een functie hebt, roep je hem gewoon aan in de kolominstellingen van de DataTable met het rechterkolomnummer als argument:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Laat het me weten, er zitten bugs in... Ik heb niets getest.