Dit zou niet werken, aangezien je een serverbibliotheek probeert te gebruiken mysql in uw front-end. Hoewel beide in javascript zijn geschreven, zijn de omgevingen waaraan ze werken heel verschillend.
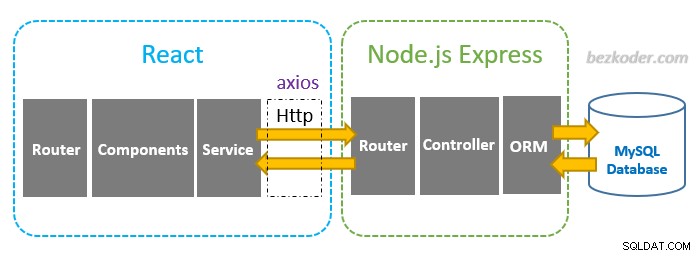
Het onderstaande diagram legt het vrij netjes uit - afkomstig van deze website die ik je aanraad om te bekijken.
In wezen gebruik je voor de react-bibliotheek node.js als een *.jsx of *.js build-helper, verpakkingsrunner, enz. dus het eindresultaat zou gewoon een javascript-bestand moeten zijn. Iets als main.123456.js als je de standaard build van de create react-app gebruikt. Dat bestand heeft betekenis in de browsercontext, aangezien je hier DOM-items zult hebben, HTML-specifieke dingen.
Voor MySQL-bibliotheek - u gebruikt node.js als een HTTP-server. Dat heeft geen toegang tot de DOM, maar omdat het als een proces op een rekeneenheid wordt uitgevoerd, biedt het u verschillende mogelijkheden, waardoor uw MySQL-verbinding kan werken.
office.js werkt in browsercontext, je schrijft in feite je app met react en verwijst alleen naar enkele office.js API's. Dat betekent dat de onderstaande regel bij je react-app hoort:
context.document.body.insertParagraph("mysql undefined", Word.InsertLocation.end);
Uw gegevens van MySQL moeten echter van uw server komen. Je kunt node.js als server gebruiken, op die manier kun je de MySQL-bibliotheek gebruiken die je uit NPM hebt geïmporteerd. Deze tutorial laat je zien hoe je een heel eenvoudige server opzet.
Dat betekent deze regel
import { mysql } from 'mysql';
en de sql-verbinding behoort tot de serverzijde die op het knooppunt draait.