De TableView component is een van de veelzijdige componenten die vaak wordt gebruikt bij de ontwikkeling van JavaFX-applicaties. Het stelt iemand in staat om gegevens snel visueel te ordenen. Een kijker kan zelfs de impliciete informatie die door de informatie met zijn tabelweergave wordt bedoeld, snel begrijpen. Dit artikel onderzoekt dit onderdeel vanuit het oogpunt van gegevensorganisatie en hoe het effectief kan worden gebruikt in Java-programmering.
TableView
De TableView controle biedt bijna dezelfde functionaliteit als Swing's Jtable onderdeel. Het is ontworpen om een onbeperkt aantal rijen gegevens weer te geven, gesegmenteerd in kolommen. In JavaFX is er nog een component, genaamd ListView , die vergelijkbaar is. Het enige verschil is dat TableView ondersteunt meerdere kolommen terwijl ListView heeft een enkele kolom. De functies van TableView bediening zijn als volgt:
- Omdat een tabel uit een aantal kolommen bestaat, wordt elke kolom vertegenwoordigd door de TableColumn klas. Deze klasse biedt een fijnere controle over de kolom. Een instantie van deze klasse is verantwoordelijk voor het weergeven en wijzigen van de inhoud van die kolom. Daarom bevat het een aantal instelbare eigenschappen. Bijvoorbeeld,
- Het kan worden vergroot of verkleind met de eigenschap width (minWidth, maxWidth, prefWidth, width ).
- De zichtbaarheid van de kolom kan worden omgeschakeld met de zichtbaarheid eigendom.
- Er zijn setter- en getter-methoden voor kolomkop- en teksteigenschappen.
- Kan geneste kolommen weergeven.
- Er is een contextmenu waarmee de gebruiker met de rechtermuisknop op het kolomkopgebied kan klikken.
- Inhoud kan worden gesorteerd (met behulp van vergelijker , sorteerbaar , sortType ).
- Er zijn beleidsmaatregelen voor het wijzigen van de grootte van de tabel die de status van de tabel bepalen wanneer de gebruiker het formaat van de kolom wijzigt.
- Biedt ondersteuning voor het sorteren van meerdere kolommen.
Een TableView maken
Laten we een voorbeeldtoepassing maken om te demonstreren hoe TableView in JavaFX kan worden gebruikt. Laten we eerst de basis van JavaFX TableView introduceren in codes. Omdat een tabel gegevens weergeeft, maken we een klasse die de gegevens bevat.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Laten we nu de applicatielay-out maken en de TableView als het enige onderdeel in de scene.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
De tabel is gemaakt met de volgende code:
final TableView<Employee> employeeTableView = new TableView<>();
De inhoud van de tabel wordt weergegeven door de toegevoegde kolommen. Elke kolom moet ook een koptekst hebben om de inhoud van de kolom visueel aan te duiden. In dit voorbeeld hebben we vier kolommen ingesteld (aangeduid door de eigenschap gedefinieerd in de Employee klas).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
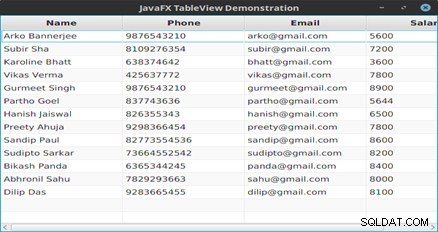
Uitvoer

Figuur 1: De inhoud van de tafel
Vervolgens hebben we dit ingesteld als het hoofdonderdeel van de lay-out. Dat is alles wat we hoeven te doen om wat inhoud weer te geven in de TableView . Functies zoals het sorteren van de inhoud vereisen geen speciale/aanvullende behandeling omdat ze als een standaardfunctie door de component worden gegeven. U kunt ook meerdere keren sorteren door de SHIFT-toets op het toetsenbord ingedrukt te houden terwijl u kolommen selecteert met een muisklik.
Bewerkbare kolommen in een tabel
Als we een tabel willen maken met een bewerkbare kolom, kunnen we dat heel gemakkelijk doen. Wanneer we dubbelklikken op de bewerkbare kolom, verschijnt er een tekstvak waarin we de waarde kunnen bewerken. Om de wijziging permanent te maken, moeten we op de Enter-toets op het toetsenbord drukken.
Hier is nog een voorbeeld met bewerkbare kolommen.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
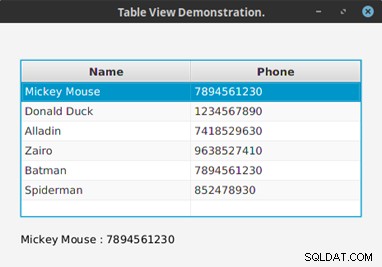
Uitvoer

Figuur 2: Eén record uit de tabel gehaald
Conclusie
De TableView component is best handig in UI-ontwerp, vooral als we databaseprogrammeren. JavaFX heeft dit onderdeel veelzijdig gemaakt, hoewel er enkele problemen zijn bij het implementeren van complexe tabelweergaven. Natuurlijk is de bruikbaarheid die hier wordt getoond slechts een kras. Er kan meer worden bereikt met TableView , zoals we in toekomstige artikelen zullen zien.
