Inleiding.
In MS-Access hebben we ListBox controle en meestal heeft het maar een paar kolommen met gegevens om het item of de items snel te vinden. De brongegevens voor dit besturingselement worden ofwel rechtstreeks in de rijbroneigenschap getypt als een waardenlijst of worden geladen vanuit de brontabel of -query. Het Combo Box-besturingselement houdt zijn gegevens verborgen en heeft een klik nodig om de lijst weer te geven om te selecteren. Deze objecten zijn al ingebouwd als toegangscontrole.
Maar er is nog een lijstbeheer dat we altijd in onze database gebruiken, kun je raden wat het is? Ja, de Data Sheet View Control. De records worden weergegeven vanuit Tabel, Query. In al deze gevallen zien we data in Datasheet View als een grote lijst.
Maar er zijn ook andere groepen besturingselementen in Microsoft Access, de ActiveX-besturingselementen. We zijn al bekend met een van deze besturingselementen - het Common Dialog Control of File Browser-besturingselement.
Hier is het onderwerp Windows ListView Control. U kunt het visualiseren als een object dat lijkt op Windows Verkenner, waar u items met afbeeldingspictogrammen, kleine afbeeldingspictogrammen, als een lijst of zoals het detailvenster van de verkenner kunt weergeven. U kunt uw tabel-/querygegevens in dit besturingselement laden om ze in de gegevensbladweergave weer te geven, de kolommen of rijen opnieuw te rangschikken, de rijen te sorteren, afbeeldingen naast items weer te geven, enzovoort. Andere programmeertalen, zoals VB6, VB.NET, C#, enz., gebruiken Windows ListView Control. We gaan kijken hoe we het kunnen gebruiken in Microsoft Access Database.
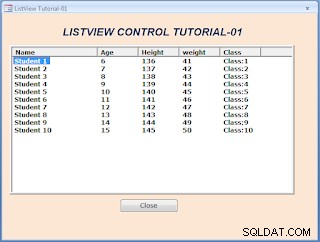
Hieronder vindt u een eenvoudig ListView-demoscherm met enkele snelle voorbeeldgegevens:

We zullen de bovenstaande afbeeldingachtige weergave het startpunt maken van de ListView Control Tutorial. We hebben tien rijen met gegevens geüpload naar het ListView-besturingselement, met een paar regels van de VBA-code. Het ListView ActiveX-besturingselement vindt u mogelijk niet in de bestaande lijst met ActiveX-besturingselementen in Access. We moeten het bibliotheekbestand van dit besturingselement toevoegen MSCOMCTL.OCX van de map C:\Windows\System32 naar de Access Referentie Bibliotheek. Zodra het is toegevoegd, kunt u dit besturingselement vinden met de naam Microsoft ListView-besturingselement, versie 6.0 onder andere ActiveX-besturingselementen.
Laten we dus de MSCOMCTL.OCX . toevoegen Bibliotheekbestand naar onze database. Dit is de bronbibliotheek van ActiveX-besturingselementen zoals ListView, TreeView, ImageList. Als u onze eerdere TreeView . al hebt doorlopen control tutorial Pages, dan maakt u al kennis met deze controle.
Windows Common Controls-bibliotheekbestand.
Doe het volgende om het MSCOMCTL.OCX-bestand bij te voegen:
-
Open uw database en open het VBA-bewerkingsvenster (Alt+F11).
-
Selecteer Referenties… uit het Tools-menu .
-
Klik op de bladerknop om het MSCOMCTL.OCX-bestand te vinden (Microsoft Windows Common Controls.)
-
Zoek het bovenstaande bestand in C:\Windows\System32\ Folder, als je een 32-bits systeem hebt of als je Windows 11-besturingssysteem hebt.
-
Als je het daar niet kunt vinden, zoek dan naar de map C:\Windows\sysWOW64\ (64-bits systeem), en daar vind je dit bestand.
-
Selecteer het bestand MSCOMCTL.OCX en klik op Openen Command-knop om het bestand aan uw database toe te voegen.
-
Druk nogmaals op Alt+F11 om terug te gaan naar het databasevenster.
Laten we een voorbeeldformulier ontwerpen dat overeenkomt met de bovenstaande afbeelding bovenaan deze pagina.
-
Maak een nieuw leeg formulier.
-
Selecteer de ActiveX-besturingsknop in de groep met besturingselementen.
-
Zoek en selecteer het Microsoft ListView-besturingselement uit de weergegeven lijst en klik op de knop OK om een ListView-besturingselement in de detailsectie van het formulier in te voegen.
-
Klik en houd vast op de formaatgreep van het besturingselement, in de rechterbenedenhoek, sleep naar rechts en omlaag om het groot genoeg te maken, zoals de voorbeeldafbeelding hierboven.
-
Sleep het ListView-besturingselement zelf naar rechts en omlaag om wat marge naar links te geven en laat voldoende ruimte boven om een koplabel te maken.
-
Klik op het ListView-besturingselement om het te selecteren, als het niet in een geselecteerde staat is.
-
Geef het eigenschappenblad weer en verander de naam van het ListView-besturingselement in ListView1 .
-
Maak hierboven een Label-besturingselement en wijzig het Bijschrift eigenschapswaarde naar ListView Control Tutorial . U kunt het label Bijschrift opmaken met lettergrootte, kleur, enz., zoals u dat wilt.
-
Maak een opdrachtknop onder het LlistView-besturingselement en wijzig de naam Eigenschapswaarde in cmdClose en zijn Bijschrift Eigenschapswaarde tot Sluiten. Het voltooide ontwerp ziet er als volgt uit als uw ontwerp klaar is:

-
Sla nu het formulier op met de naam:ListViewTutorial en houd het formulier in de ontwerpweergave.
-
Druk op Alt+F11 om terug te gaan naar het klasmodulevenster van het formulier.
De VBA-code.
-
Kopieer en plak de volgende code in de VBA-module van het formulier en vervang eventuele bestaande coderegels:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Sla het formulier op met de naam ListView Control Tutorial-01.
Demoweergave van het formulier.
-
Open het formulier in de normale weergave om onze creatie te bekijken.
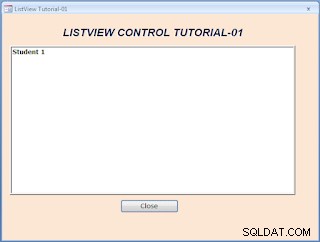
Als u uw formulier vindt met de volgende afbeeldingachtige weergave, bent u op de goede weg.

We moeten enkele wijzigingen aanbrengen in de Property-instellingen van het Listview-besturingselement. We hebben de naam van het ListView-besturingselement gewijzigd in ListView1 in het eigenschappenblad van Access. Maar het ListView-besturingselement heeft zijn eigen eigenschappenblad. We zullen het eigen eigenschappenblad van het ListView-besturingselement gebruiken om wijzigingen in het besturingselement aan te brengen. Sommige eigenschapswaarden verschijnen ook op het Access-eigenschappenblad.
-
Klik met de rechtermuisknop op het ListView-besturingselement en markeer het ListViewCtrl-object optie uit de weergegeven optielijst en selecteer Eigenschappen uit het weergegeven snelmenu.
-
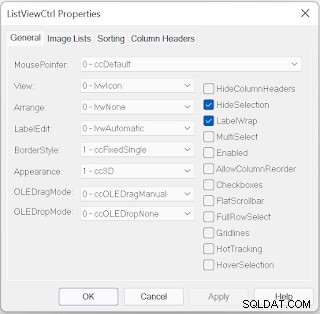
De afbeelding van het eigenschappenblad wordt hieronder weergegeven:

Op het eigenschappenblad bovenaan zijn er tabbladen met groepen andere opties. We staan standaard op het tabblad Algemeen. Op het tabblad Algemeen zijn er opties aan de linkerkant van het besturingselement en selectievakjes aan de rechterkant. We zullen slechts twee eigenschappen wijzigen, het ListView-besturingselement op het formulier is standaard uitgeschakeld, we moeten het inschakelen.
Het ListView-bedieningsdisplay kan worden gewijzigd in verschillende modi, zoals lijstitems met grote afbeeldingspictogrammen, met kleine afbeeldingspictogrammen, in ListView of in rapportweergave - zoals het wordt weergegeven in de eerste afbeelding hierboven.
-
Schakel de ListView-besturing in door een vinkje te plaatsen in de Ingeschakeld Eigendom, aan de rechterkant.
-
Selecteer het lvwReport optie uit de Bekijken vervolgkeuzelijst aan de linkerkant.
-
Klik op de Toepassen Knop op de bediening om de wijziging op te slaan.
-
Klik op de knop OK om het eigenschappenvenster te sluiten.
-
Sla het formulier met de wijzigingen op en open het vervolgens in de normale weergave.
-
U zult zien dat hetzelfde resultaat eruitziet als de afbeelding bovenaan deze pagina, met uitzondering van de achtergrondkleur van het formulier en andere formuliereigenschappen.
Het functionele diagram van het programma.
Voordat we naar de VBA-code gaan, is het interessant om te weten hoe de gegevensitems in het ListView-besturingselement worden geladen. De gegevensrangschikking voor een ListBox-besturingselement is eenvoudig. Maar de procedure voor het laden van gegevens van het ListView-besturingselement is heel anders. Het is niet in de logische volgorde die we normaal waarnemen. Als u eenmaal de gegevensstroom van de bron naar een enkele rij in de vorm van een diagram kent, of laten we het een stroomdiagram noemen, zal het niet moeilijk zijn om de VBA-code te begrijpen en wat deze doet.
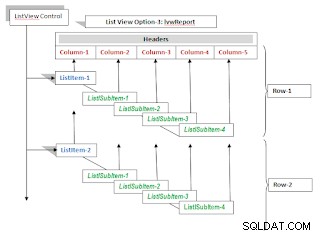
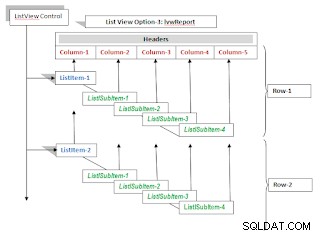
Het gegevensstroomdiagram.

-
Het vak in de linkerbovenhoek vertegenwoordigt het ListView-besturingselement.
-
De eerste stap bij het voorbereiden van de lijst is het maken van de koplabels of kolomkoppen van de lijst. U kunt dit zien in het diagram, kolomkoppen in rode kleur. Dit kunt u vergelijken met de veldkoppen in de gegevensbladweergave van de tabel. Elke kolomkop wordt geladen in het ListView-besturingselement in het ColumnHeaders-objectlid. ColumnHeaders.Add() . van het ListView-besturingselement methode wordt vijf keer aangeroepen voor het toewijzen van elk kolomlabel, de een na de ander, aan het ListView-besturingselement.
-
De actie die nodig is om de volgende vijf stappen uit te voeren, is belangrijk om op te merken. Ze vertegenwoordigen één record met vijf gegevensvelden. Maar ze worden in twee verschillende sets stappen in het ListView-besturingselement geladen, of laten we zeggen dat ze in twee verschillende Object-leden worden geladen (ListItems en ListSubItems ) van het ListView-besturingselement.
-
Het eerste veld (Kolomwaarde) wordt geladen in de ListItems van het besturingselement ListView Object's Toevoegen methode. Als je naar de afbeelding bovenaan kijkt, is de eerste kolomwaarde van het eerste record Student1 wordt geladen in de ListItems Object (Lijstweergave .ListItems.Add methode) van het ListView-besturingselement.
-
Vanaf de 2e kolom worden alle andere kolomwaarden geladen in de ListSubItems Object van de ListItems Object, de een na de ander. De ListSubItems.Add Methode ( ListView.ListItems .Item(x).ListSubItems.Add ) wordt vier keer aangeroepen om de waarden in te voegen in Age, Height, Weight, en Klasse kolommen afzonderlijk.
-
-
Deze actiestappen op twee niveaus zijn vereist om een volledige rij met waarden in het ListView-besturingselement te laden. De diagram wordt getekend met twee rijen gegevens in het ListView-besturingselement.
Met de bovenstaande afbeelding in gedachten, weet ik zeker dat u geen problemen zult hebben om te begrijpen wat de bovenstaande VBA-code in het programma doet.
Laten we per segment naar de VBA-code gaan.
In het gebied Globale declaratie van de module hebben we het ListView-object, het ListItem-object, het ImageList-object en een constante variabele gedeclareerd met de tekenreekswaarde LV.
Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
De lvwList Variabele wordt gedeclareerd als een ListView-object, lvwItem wordt gedeclareerd als een ListItem Object van ListView-besturingselement, ObjImgList wordt gedeclareerd als een ImageList Voorwerp. ImageList Object is een ander ActiveX-besturingselement dat kan worden geladen met afbeeldingspictogrammen voor gebruik in TreeView, ListView-besturingselementen. De ImageList-besturing laten we voorlopig achterwege en gaan er later mee aan de slag. De constante Prfx wordt gebruikt in ListItems.Add methode's Sleutelwaarde voorvoegsel, een van de optionele parameters. De sleutel-waarde moet van het type String zijn.
De LoadListView() Functie is het hoofdprogramma.
De naam van ons ListView-besturingselement op het formulier is ListView1 . Het eerste statement in het programma:
Set lvwList = Me.ListView1.Object
Wijst de ListView1 . toe controle op het formulier in de objectvariabele lvwList gedeclareerd in het gebied Globale declaraties.
Vervolgens zullen we ons voorbereiden om de informatie over de kolomkoptekst te laden. Eerst initialiseren we het ColumnHeader-object om ervoor te zorgen dat het leeg is. Wanneer we het programma herhaaldelijk uitvoeren, heeft de besturing de neiging om de eerder geladen waarden in de besturing te behouden. Wanneer u dit formulier meer dan eens opent en sluit, na het uitschakelen van de ColumnHeaders.Clear verklaring, zult u het verschil weten. Dezelfde set koppen wordt elke keer aan het besturingselement toegevoegd en verschijnt in het besturingselement met lege rijen eronder.
Dit kunt u handmatig controleren en bevestigen. Doe het volgende:
-
Open het demoformulier één keer en sluit het formulier,
-
Open het formulier in de ontwerpweergave.
-
Klik met de rechtermuisknop op het ListView-besturingselement, markeer het ListViewCtrl-object Optie en selecteer Eigenschappen uit de weergegeven lijst.
-
Selecteer het tabblad met het label Kolomkoppen.
-
Daar vindt u de eerste kolomkop Naam in een tekstbesturingselement en boven het tekstbesturingselement de indexwaarde 1.
-
Wijs met de muisaanwijzer naar de rechterkant van het vak Indexnummer. Er verschijnt een besturingselement met pijlen die naar links en rechts wijzen.
-
Klik op de pijl naar rechts om andere kolomlabels één voor één weer te geven in het tekstbesturingselement, met wijziging van indexnummers.
-
Als u het formulier nog een keer opent en sluit, heeft het bovenstaande tabblad twee sets met dezelfde kolomkoplabels.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Alle parameters zijn optioneel.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With De indexwaarde wordt automatisch toegewezen als 1, 2, 3 als lopende serienummers.
De Sleutel waarde is van het gegevenstype String, maar wordt niet gebruikt voor kolomkoppen, indien nodig kan deze worden gebruikt.
Tekst De waarde wordt op het besturingselement weergegeven als kolomlabels.
Op basis van de gegevensbreedte die vereist is om onder de kolomkoppen te worden weergegeven, kunnen we een geschatte breedtewaarde toewijzen in Pixels.
Als de waarde voor tekstuitlijning wordt weggelaten, wordt de linkeruitlijning (0 - lvwAlignmentLeft ) waarde wordt als standaard genomen. Het kan rechts worden uitgelijnd (1 - lvwAlignmentRight ) of Gecentreerd uitgelijnd (2 - lvwAlignmentCenter ).
Na het laden van de kolomkoplabels is de volgende stap het laden van de eerste rij eerste kolomwaarde van het eerste record. Daarvoor moeten we de ListItems . initialiseren Object met het volgende codesegment:
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend Het volgende codeblok laadt de recordlijstitems rij voor rij en in totaal tien rijen met enkele constante waarden met enkele wijzigingen voor demo-doeleinden. Dit proces hebben we in de For...Next . geplaatst loop wordt tien keer uitgevoerd, waardoor tien rijen met gegevens ontstaan.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With Het eerste statement binnen de For...Next-lus strKey =prfx &Cstr(intcounter) bereidt de unieke sleutelwaarde voor de eerste ListItem (eerste kolom) voor.
Alle parameters van ListItems.Add methode is optioneel en de eerste drie parameters Index, Sleutel, Tekst worden toegewezen in dezelfde volgorde als Kolomkoppen en de andere twee parameters zijn een pictogram en een kleine pictogramafbeeldingsreferentie.
Wanneer de rijwaarde van de eerste kolom wordt toegewezen aan de ListItem (lvwList.ListItems) wordt deze objectverwijzing opgeslagen in de lvwItem object voor het eenvoudig aanroepen van het sub-object van het volgende niveau (ListSubItems-object) om te voorkomen dat een lange objectverwijzing wordt geschreven:
lvwList.ListItems.Item(index).ListSubItems.Add()
Uitgedrukt in de korte vorm met lvwItem.ListSubItems.Add()
De eerste drie parameters van de methode ListSubItems.Add() en de volgorde van doorgeven is hetzelfde als ListItem, daarna komt het pictogram afbeeldingsverwijzing gevolgd door de Tooltip Tekstparameter.
Aan de sleutelwaarde van elke kolom heb ik de huidige lopende waarde van de For...Next Loop-regelvariabele + een waarde toegevoegd om deze uniek te maken voor alle kolommen. De waarde van de Key-parameter kan worden weggelaten, maar het is een goed idee om eraan te wennen.
De methode ListSubItems.Add() wordt vier keer aangeroepen om de tweede kolom toe te voegen aan het ListView-besturingselement.
Deze stappen worden nog negen keer herhaald om alle tien voorbeeldrecords in het ListView-besturingselement te laden.
De bovenstaande ListView Control Demo-database is bijgevoegd voor direct hardlopen en leren.
In de volgende sessie van onze zelfstudie leren we hoe we waarde kunnen zoeken en vinden in de lijstweergave en hoe we de kolommen kunnen herschikken zoals we doen in de gegevensbladweergave.
- Microsoft TreeView Control-zelfstudie
- Toegangsmenu maken met TreeView Control
- Afbeeldingen toewijzen aan TreeView-knooppunten
- Afbeeldingen toewijzen aan TreeView Nodes-2
- TreeView Control Vinkje Toevoegen Verwijderen
- Toegang via vervolgkeuzelijst TreeView ImageCombo
- Herschik TreeView-knooppunten door middel van slepen en neerzetten
- ListView-besturing met MS-Access TreeView
- ListView Control Drag Drop-gebeurtenissen
- TreeView-besturing met subformulieren
