Inleiding.
Microsoft Access ListView Control Project is hier ontworpen en gedemonstreerd, in deze aflevering van de TreeView Control Tutorial. De belangrijkste taak is om eerst het TreeView-besturingselement te vullen met productcategorie-items. Vervolgens zijn bij de selectie van een categorie-item in het TreeView-besturingselement de gerelateerde productrecords gefilterd uit de productentabel en weergegeven in het ListView-besturingselement. De veldwaarden van elk record worden weergegeven in verschillende kolommen.
We zijn bekend met TreeView, ImageList en ImageCombo-besturingselementen en hebben ermee gewerkt in eerdere afleveringen.
Het ListView-besturingselement zal de gegevens van drie verschillende velden in drie verschillende kolommen weergeven. De kolommen hebben kolomkoppen en andere kolomeigenschappen, zoals ReportIcons, Tooltip-tekst .
Het productrecord heeft verschillende velden en ze kunnen niet allemaal worden weergegeven in het ListView-besturingselement, met meerdere kolommen in een klein gebied. In plaats daarvan, wanneer een item is geselecteerd in het ListView-besturingselement, wordt een ander formulier geopend met alle details van het geselecteerde productrecord. Dit is in het kort wat we hier van plan zijn te doen, met behulp van de TreeView-, ListView- en ImageList-besturingselementen.
De eigenschappen van ListView-besturingselement hebben vergelijkbare kenmerken als Microsoft Access ListBox-besturingselement. Het heeft kolommen om gerelateerde waarden naast elkaar weer te geven, onder elke kolomkop. De Kolombreedte eigenschapswaarde, voor elke kolom, zorgt ervoor dat de veldwaarde voldoende ruimte heeft om de inhoud correct weer te geven. Het ListView-item reageert op klikken, zodat we andere acties kunnen uitvoeren, zoals het openen van Formulier, Rapport, Macro of andere functies aanroepen, indien nodig.
Links naar eerdere zelfstudiesessies.
- Microsoft TreeView Control-zelfstudie.
- Toegangsmenu maken met TreeView Control.
- Afbeeldingen toewijzen aan TreeView Control.
- Afbeeldingen toewijzen aan TreeView Control-2, ImageList Control maken dat kan worden gedeeld met andere projecten.
- TreeView Control Vinkje Toevoegen, Verwijderen Nodes.
- Vervolgkeuzemenu TreeView ImageCombo.
- Rangschik TreeView-knooppunten opnieuw met slepen en neerzetten.
Artikelen over Access ListBox Control.
In Microsoft Access kunnen we het ListBox-besturingselement gebruiken om informatie weer te geven en op verschillende manieren te gebruiken. Voor het bouwen van op maat gemaakte Form Wizard en op maat gemaakte Report Wizard. Voor het maken van hyperlinks in ListBox, het maken van lijstitems van brongegevens van een andere Listbox, het inbrengen van een lijst met externe bestanden in de ListBox of het toewijzen van uitvoer van de Filter()-functie aan de ListBox. Dit waren enkele van de methoden die we eerder hebben geprobeerd met Access ListBox. De links worden hieronder gegeven ter referentie.
-
Op maat gemaakte formulierwizard.
-
Op maat gemaakte rapport-wizard.
-
Open formulieren met hyperlinks in Listbox.
-
Maak een lijst van een andere ListBox.
-
Dynamische ListBox ComboBox-inhoud.
-
Filterfunctie-uitvoer in ListBox.
-
Uitvoer filterfunctie in ListBox-2
-
Lijstvak en datum deel één.
-
Lijstvak en datum deel twee.
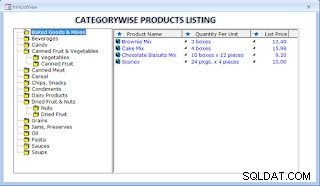
De ListView met TreeView Control demo-afbeelding.
De demo-afbeeldingsweergave van formulier, met TreeView- en ListView-besturingselementen:

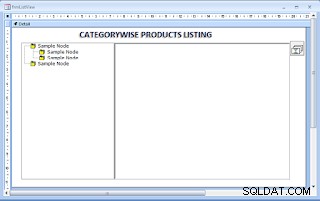
Het ListView-demoformulier in de ontwerpweergave.

Het formulier ontwerpen frmListView.
-
Maak een nieuw formulier, met de naam frmListView, en voeg de volgende drie besturingselementen in de detailsectie van het formulier in met de namen die voor elk besturingselement hieronder zijn gespecificeerd.
-
Voeg een TreeView-besturingselement in op het formulier, uit de ActiveX-besturingselementenlijst, aan de linkerkant, verander de naam in TreeView0 . Geef het normale Access-eigenschappenblad weer en wijzig de Breedte Eigenschap Waarde tot 6,614 cm en Hoogte tot 9,709 cm .
-
Voeg een ListView-besturingselement in vanuit de ActiveX-besturingselementen, aan de rechterkant van het TreeView-besturingselement, en verander de naam in ListView0 . Het ListView-besturingselement is ongeveer 12,462 cm breed en 9.709 cm op Hoogte , voldoende ruimte voor het weergeven van drie kolommen met gegevens uit de tabel Producten. Plaats beide bedieningselementen dicht bij elkaar en de bovenranden uitgelijnd.
-
Voeg een ImageList-besturingselement uit de lijst met ActiveX-besturingselementen in, plaats het ergens aan de rechterkant van het ListView-besturingselement en wijzig de waarde van de eigenschap Name in ImageList3 .
Opmerking : Als dit onderwerp nieuw voor u is en u de bovenstaande bedieningselementen niet kunt vinden tussen de ActiveX-besturingselementen lijst, dan moet u de . bijvoegen MSCOMLIB.OCX ( Algemene besturingselementen van Microsoft Windows) in het VBA-bewerkingsvenster Hulpmiddelen - -> Referenties Bestandenlijst.Ik stel voor dat je de eerste link kunt gebruiken, die bovenaan deze pagina staat, de Microsoft TreeView Control-zelfstudie Pagina voor hulp, waar u de gerelateerde bestanden kunt zoeken en hoe u de Microsoft Windows . toevoegt MSCOMLIB.OCX bestand in de Access Reference Library. Daarna kunt u deze bestanden vinden op de ActiveX-besturingselementen Lijst.
Als je de eerdere zelfstudiesessies hebt doorlopen en de demodatabase hebt gedownload via de 4e link bovenaan, open dan die database.
Open het formulier met het ImageList-besturingselement in de ontwerpweergave. Maak een kopie van het ImageList-besturingselement van het formulier en plaats het op het klembord. Sluit die database, open de huidige projectdatabase en open het formulier frmListView in Design View. Plak het ImageList-besturingselement van het klembord op het formulier frmListView. Wijzig de naam van het ImageList-besturingselement in ImageList3 . Degenen die het ImageList-besturingselement met voorgeladen afbeeldingen hebben, slaan de volgende zes stappen over en gaan verder vanaf Stap-7.
Afbeeldingen uploaden naar ImageList Control.
Als alternatief, als u het ImageList-besturingselement van de ActiveX-besturingselementen hebt ingevoegd, kunt u een paar afbeeldingen (4 of 5) vanaf uw computer zelf uploaden. Doe het volgende:
-
Klik met de rechtermuisknop op het ImageList-besturingselement, markeer de ImageListCtrl_Object en selecteer Eigenschappen .
-
Selecteer de optie 16 x 16 optie voor afbeeldingsgrootte op de Algemeen Tabblad.
Let op: Na het uploaden van afbeeldingen kunt u de waarde voor Afbeeldingsgrootte niet wijzigen. Als u denkt dat u afbeeldingen van een ander formaat nodig heeft, wanneer ze worden weergegeven, moet u alle bestaande afbeeldingen verwijderen en vervolgens de gewenste afbeeldingsgrootte selecteren op het tabblad Algemeen en vervolgens alle afbeeldingen opnieuw uploaden.,
-
Selecteer vervolgens de Afbeeldingen Tab.
-
Klik op de Afbeelding invoegen Command-knop en selecteer de afbeelding van uw schijf (de meeste afbeeldingstypen:bmp, png, JPG, JPEG en tiff zijn geldig). De geselecteerde afbeelding verschijnt in Afbeeldingen controle. De geselecteerde afbeeldingsgrootte wordt verkleind tot 16 x 16 pixels en kan de kwaliteit van de afbeelding beïnvloeden als u een grote afbeelding hebt geselecteerd.
-
De indexwaarde van de afbeelding wordt door het systeem ingevoerd. Voer een geschikte unieke naam in de Sleutel . in controle. De naam is hoofdlettergevoelig als u van plan bent de Key-Name van de TreeView Node-afbeeldingsparameter of op ListView-item te gebruiken in plaats van het indexnummer van de afbeelding.
-
Op deze manier kunt u het benodigde aantal afbeeldingen uploaden. U kunt dit ImageList-besturingselement kopiëren en plakken voor uw andere projecten.
-
Wanneer u klaar bent met het uploaden van de vereiste afbeeldingen, sluit u het dialoogvenster.
-
Voeg een opdrachtknop toe aan de onderkant van de besturingselementen op het formulier met de eigenschap Naam Waarde:cmdExit en met het bijschrift Exit .
-
U kunt het formulier frmListView . opslaan nu met de wijzigingen.
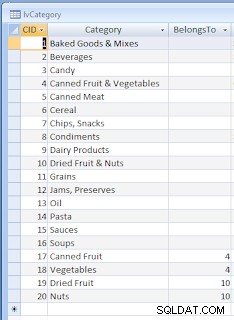
We hebben twee tabellen nodig voor demo-doeleinden om het ListView-besturingselement met TreeView uit te proberen. Ik heb twee tabellen gemaakt van de tabel Producten, afkomstig uit de voorbeelddatabase Northwind.accdb . Een numeriek veld BelongsTo is toegevoegd aan de Tabel lvCategory.
Vier nieuwe records toegevoegd aan de tabel. De eerste twee nieuwe platen hebben hun BelongsTo veld met waarde 4, wat aangeeft dat deze records de onderliggende knooppunten zijn van record-ID nummer 4. Op dezelfde manier hebben de laatste twee records de waarde 10 in de BelongsTo veld.
De records met ID-nummers 4 en 10, het veld Productnaam Beschrijving laten zien dat ze meerdere groepen artikelen hebben. De categoriegroepsnamen worden opgesplitst in twee verschillende categorieën om ze als Child-Node-records onder het hoofdgroepitem te plaatsen. De Categorie nieuwe groepsrecord ID-waarden zijn bijgewerkt in het veld ParentID van de Productitems in de lvProducts-tabel, die bij de nieuwe categorie hoort. Het eerste record met twee verschillende categorieën items is onaangeroerd gelaten vanwege een aantal andere voorkeursoverwegingen.
De lvCategory Tabel afbeelding wordt hieronder gegeven. Dit wordt gebruikt voor TreeView-knooppunten, ook als bovenliggende knooppunten voor de ListView-besturingsitems.

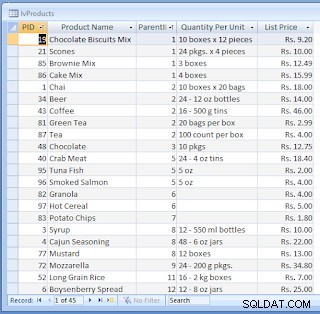
De lvProducts Tabel heeft ongeveer 45 records. De tabelafbeelding, met een paar voorbeeldrecords, wordt hieronder ter referentie gegeven:

Werken met twee tabellen.
Voordat we verder gaan, moeten we beide tabellen nader bekijken en zien hoe beide aan elkaar gerelateerd zijn in TreeView en ListView Controls. Tot nu toe hebben we met slechts één enkele tabel gewerkt, met de velden Node Key, Description en ParentID in dezelfde tabel.
Ik hoop dat degenen onder jullie die de eerdere afleveringen van de zelfstudie tot nu toe hebben gevolgd, een duidelijk begrip hebben van de relatie tussen dezelfde veldwaarden in dezelfde tabel. Nu zullen we zien hoe beide tabellen (lvCategory en lvProducts) aan elkaar gerelateerd zijn voor twee verschillende controles.
Controleer eerst de lvCategory Tafel. Het heeft een BelongsTo veld met waarden in de laatste vier records. Die vier records zijn de onderliggende knooppunten van record-ID 4 en 10 van lvCategory-knooppunten. Deze vier knooppunten gaan in het TreeView-besturingselement als onderliggende knooppunten naar de bovenliggende knooppunten:Ingeblikte groenten en fruit en Gedroogd fruit en noten in de TreeView Control zelf.
Neem nu de lvProducts Tabel en het heeft ParentID Veld Waarden. Voor elk categorie-item in de lvCategory Tabel, er zijn een of meer gerelateerde productitems op de lvProducts Tafel. Het nummer in de ParentID veld van de lvProducts Tabel hoort bij het bovenliggende record in de lvCategory Tafel. Anders gezegd, alle productitems die in het ListView-besturingselement worden vermeld, met dezelfde ParentID waarde, behoren tot een bepaald record in de lvCategory-tabel met dezelfde CID Waarde.
Opmerking: Het maken van beide tabellen vanuit de tabel Producten kan nogal tijdrovend zijn. Als je deze tutorial tot nu toe hebt gevolgd, kun je de demodatabase downloaden via de downloadlink aan het einde van deze pagina. Importeer lvCategory en lvProducts Tabellen uit de database in uw huidige database met dit Project. Wanneer u dit project voltooit met de huidige database en u problemen ondervindt, kunt u de demodatabase gebruiken als referentiepunt om uw werk te corrigeren.
De VBA-code van de formuliermodule.
-
Open de frmListView formulier in ontwerpweergave.
-
Geef de klasmodule van het formulier weer.
-
Kopieer en plak de volgende volledige VBA-code in de module en druk op Ctrl+S om de code op te slaan.
Optie Vergelijk DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X"Private Sub Form_Load()Dim db As DAO.DatabaseDim Table tble Object tv.Nodes.Clear Set imgList =Me.ImageList3.Object With tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'preloaded imagelist control toewijzen End With Set db =CurrentDb Set tbldef =db. TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Initialiseer ListView &Column Headers Property Values With lvList .ColumnHeaderIcons =. 9 imgList Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Syntaxis:'lvList.ColumnHeaders.Add Index, Sleutel, Tekst, Breedte, Uitlijning, Pictogram 'Uitlijning:0 - Links, 1 - Rechts, 2 - Center .ColumnHeaders.Add 1, , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add 2, , tbldef.Fields(3).Name , 2600, 0, 5 .ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing LoadTreeView 'Create TreeView NodesEnd SubPrivate Sub LoadTreeView() Dim Nod As MSComctlLib.Node Dim firstCatID As Long Dim strCategory As String Dim strCatKey As String Dim strProduct As String Dim strPKey As String Dim strBelongsTo As String Dim strSQL As String Dim db As DAO.Database Dim eerst As node. .Clear 'Initialiseer Listview nodes While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvCategory.CID, lvCategory.Category, " strSQL =strSQL &"lvcategory FY.BelongCategory CID;" Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) If Not rst.BOF And Not rst.EOF Dan rst.MoveFirst firstCatID =rst!CID Anders Sub End afsluiten Als ' Alle records invullen als rootlevel-knooppunten Doen terwijl niet eerst .BOF en niet rst.EOF strCatKey =Prfx &CStr(rst!CID) strCategory =eerste!Category Set Nod =tv.Nodes.Add(, , strCatKey, strCategory, 1, 2) Nod.Tag =eerste!CID eerste. MoveNext Loop 'In de tweede doorgang van dezelfde reeks records 'Verplaats onderliggende knooppunten onder hun bovenliggende knooppunten rst.MoveFirst Do While Not rst.BOF And Not rst.EOF strBelongsTo =Nz(rst!BelongsTo, "") If Len( strBelongsTo)> 0 Dan strCatKey =Prfx &CStr(rst!CID) strBelongsTo =Prfx &strBelongsTo strCategory =eerste!Category Set tv.Nodes.Item(strCatKey).Parent =tv.Nodes.Item(EndstrNextBelongsTo)Mo EndstrBelongsTo) Lo op rst.Sluit 'Lijstweergavebesturing vullen met productdetails' van de eerste categorie Item LoadListView firstCatID End SubPrivate Sub LoadListView(ByVal CatID) Dim strProduct As String Dim strPKey As String Dim intCount As Integer Dim tmpLItem As MSComctlLib.ListItem As Dim d. Database Dim eerst als DAO.Recordset Dim strSQL As String ' Initialiseer ListView Control While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvProducts.* FROM lvProducts " strSQL =strSQL &"WHERE .ParentID =" &CatID &") " strSQL =strSQL &"ORDER DOOR lvProducts.[Productnaam];" 'Open gefilterde productenlijst voor geselecteerde categorie Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Do While Not rst.BOF And Not rst.EOF intCount =intCount + 1 strProduct =rst![Product Name] strPKey =Prfx &CStr(rst!PID) 'List Item Add() Syntax:'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3) 'eerste kolom lvList.ForeColor =vbBlue 'Lijst tweede kolom subitem Syntaxis:'tmpLItem.ListSubItems.Add Column - Index, Key, Text, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CStr(intCount), Nz(rst![ Hoeveelheid per eenheid], ""), 6 'Lijst derde kolom subitem tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1), Format(rst![lijstprijs], "0.00"), 6, " In lokale valuta." rst.MoveNext Loop Set db =Nothing Set rst =Nothing If intCount> 0 Then lvList.ListItems(1).Selected =True End SubPrivate Sub TreeView0_NodeClick(ByVal Node As Object)Dim Cat_ID As StringCat_ID =Node.ClickTagLoadListView Cat Sub_IDEndView SubPrivate )Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd SubPrivate. Laten we de code doornemen en proberen te begrijpen wat ze doen.
In het globale declaratiegebied wordt het TreeView-object (tv ), de ListView (lvList ) en ImageList (imgList ) Objectvariabelen worden gedeclareerd. De constante Prfx variabele is gedeclareerd met de waarde “X ” en gebruikt als de Node Key prefix Value.
Wanneer de frmListView is geopend, de Form_Load() Gebeurtenisprocedure wordt uitgevoerd. Het database-object db en TableDef-objectvariabele tbldef zijn verklaard.
TreeView0 Controle op het formulier is toegewezen aan het object Variabele tv. De verklaring tv.Nodes.Clear initialiseert de instantie TreeView Control Object in het geheugen.
Vervolgens de imgList objectvariabele is geïnitialiseerd met de ImageList3 Controle op het formulier.
Eigenschappen TreeView Control Display lettertype en ImageList.
De volgende instructies stellen de Lettertypenaam, Lettergrootte en de bijbehorende ImageList van het TreeView-besturingselement in Eigenschap is geladen met de imgList object, zodat we de afbeeldingssleutelnamen of afbeeldingsindexnummers voor TreeView-knooppuntafbeeldingen kunnen gebruiken.
Met tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'preloaded imagelist control toewijzen End With
De ListView-eigenschapsinstellingen en kolomkoppen.
Daarna initialiseert het volgende segment van de code het ListView-besturingselement en wijst de eigenschapswaarden toe.
Set db =CurrentDb Set tbldef =db.TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Initialiseer kolomeigenschappen ListView lvList .ColumnHeaderIcons =imgList .Font.Size =9 .Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Syntaxis:'lvList.ColumnHeaders.Add Index, Keys.Add , Tekst, Breedte, Uitlijning, Pictogram 'Uitlijning:0 - Links, 1 - Rechts, 2 - Midden .ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef. Fields(3).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing Het database-object tbldef variabele toegewezen met de lvProducts Tabeldefinitie. We hebben gegevensveldnamen nodig om te gebruiken als de ListView Kolomkoppen , voor hun gerelateerde gegevenswaarden, bovenaan. De waarde van de parameter Header Text kan uit de naam van het tabelveld worden gehaald.
Een afbeelding kan ook worden weergegeven in de kolomkop. Daarom hebben we de imgList . toegewezen Maak bezwaar tegen de lvList.ColumnHeaderIcons Eigendom.
Vervolgens zijn de vereiste waarden voor Lettertype, Lettergrootte en Stijl toegewezen aan hun respectievelijke eigenschappen van het ListView-besturingselement, als de standaardwaarden niet geschikt worden bevonden.
De ListView kan anders worden bekeken door de View . te wijzigen Eigendoms-waarde. We hebben lvwReport geselecteerd (waarde 3 met maximale functies). U kunt andere waarden 0,1 of 2 wijzigen en ermee experimenteren. De View Property Value 3 (lvwReport ) geeft waarden weer in kolommen met kolomkoppen, Afbeeldingspictogrammen en rasterlijnen.
We hebben drie gegevensvelden genomen (Productnaam , Aantal per eenheid, en catalogusprijs) uit de lvProducts-tabel om in drie verschillende kolommen in het ListView-besturingselement weer te geven.
De waarde van de kolom Breedte is in Pixels. De waarden voor de uitlijningseigenschappen lopen van 0 tot 2 en de betekenis van elke waarde is als volgt:
0 – Links uitlijnen
1 – Rechts uitlijnen
2 – Midden uitlijnen.
Om de informatie over de kolomkoptekst te maken, gebruikt u de lvList .ColumnHeaders.Add() methode is aangeroepen met parameters.
De Toevoegen() methode Syntaxis:
Object .ColumnHeaders.Add Index, Sleutel, Tekst, Kolombreedte, Uitlijning, Pictogram
Met de bovenstaande drie uitspraken in het codesegment hebben we alle drie ColumnHeaders met de veldnamen toegevoegd:Productnaam , Aantal per eenheid, en catalogusprijs Kolommen.
We hebben deze stap genomen voordat we een item aan het ListView-besturingselement hebben toegevoegd en dat ook in de Form_Load()-gebeurtenisprocedure, in plaats van tijdens het vullen van ListView-items.
Roept vervolgens de LoadTreeView() . aan Subroutine om de TreeView Control Nodes te maken. Zoals we in eerdere afleveringen hebben besproken, hebben we deze taak in twee stappen verdeeld.
Na de variabelendeclaraties zijn de TreeView- en ListView-besturingselementen geïnitialiseerd.
Onmiddellijk na het openen van de lvCategory recordset, de waarde van het veld Sleutel (categorie-ID:CID) van het eerste record is opgeslagen in de firstCatID Variabel voor later gebruik.
Vervolgens worden alle records uit de lvCategory-tabel in eerste instantie toegevoegd aan het TreeView-besturingselement als rootniveau-knooppunten.
In de tweede doorgang van dezelfde reeks records controleert het de BelongsTo veldwaarde, als deze leeg is, worden die knooppunten behouden als knooppunt op rootniveau, anders is de veldwaarde ParentID de ID van het knooppunt op rootniveau. Met behulp van de ParentID-waarde is het huidige knooppunt verplaatst onder het bovenliggende knooppunt, als zijn onderliggende knooppunt.
Ik heb dit aspect van de tweestapsprocedure voor het vullen van knooppunten in het TreeView-besturingselement in een eerdere aflevering uitgelegd en in de laatste zelfstudiesessie in detail bewezen door experimenten.
Na het sluiten van het recordset-object de LoadListView(ByVal CatID) Subroutine is aangeroepen. De CID-veldwaarde van de eerste categorierecord opgeslagen in de firstcatID variabele is als parameter aan de functie doorgegeven.
De categorie-unieke CID-veldwaarde doorgegeven in variabele firstCatID als parameter is gebruikt als criterium in de strSQL String om de gerelateerde Product Records te filteren.
We hebben slechts vier veldgegevens uit de gefilterde records genomen om weer te geven in het ListView-besturingselement. Sleutelveld:PID , Productnaam , Aantal per eenheid, en catalogusprijs . PID-veldwaarde is gebruikt als sleutel en verschijnt niet op het scherm.
De ColumnHeaders.Add() methode is drie keer aangeroepen om alle drie de kolomkoppen toe te voegen.
Opmerking: Controleer de verklaring dat we geen sleutelparameterwaarde hebben gegeven, maar de indexwaarde zal door het systeem worden ingevoegd. We zijn niet van plan om met de kolomkoppen te werken als ze eenmaal zijn geladen. Zelfs als we dat doen, kunnen we de kolom adresseren met de indexwaarde. Maar we moeten de veldwaarden van het productrecord laden in dezelfde volgorde als de kolomkoppenreeks.
Lijstweergavebesturingselement vullen met productwaarden in kolommen.
Om de gegevenslijst op het ListView-besturingselement weer te geven, hebben we twee sets Add()-methoden nodig, met drie verschillende sleutelwaarden, om alle drie kolommen met waarden aan het ListView-besturingselement toe te voegen.
De waarde van de eerste kolom wordt toegevoegd met de lvList .Lijstitems Toevoegen() methode. Alle andere kolomwaarden kunnen worden toegevoegd met de lvList .ListSubItems Toevoegen() methode.
We hebben één tellervariabele gemaakt:intCount, en verhoogt de waarde bij elke Do While . . . Luscyclus en zijn huidige waarde worden toegevoegd aan de Key (PID)-waarde om de Key-Value uniek te maken in de lvList. ListSubItems.Add() methode.
De ListItems.Add() . van de eerste kolom Methode Syntaxis is als volgt:
'lvList.ListItems .Toevoegen Index,Sleutel,Tekst,Icoon,SmallIcon
Stel tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3)
De bovenstaande verklaring is vergelijkbaar met de methode Toevoegen van TreeView Node. Het tmpLIitem wordt gedeclareerd als een ListItem Object en bevat de referentie van de toegevoegde ListItem zodat deze kan worden gebruikt voor het toevoegen van zijn ListSubItems.
De lvList.ListSubItems.Add() Methode Syntaxis is iets anders zoals hieronder gegeven. De getoonde syntaxis is voor de tweede .ListSubItems.Add() methode met de tweede parameterwaarde strPKey &Cstr(intCount + 1) . De eerste methode ListSubItems.Add() heeft de sleutelwaarde als strPKey &Cstr(intCount) .
'tmpLItem.ListSubItems .Toevoegen Index, Sleutel, Tekst, ReportIcon, ToolTipText
tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1) , Formaat(eerste![Lijstprijs], "0,00"), 6, "In lokale valuta."
De Add-methode van ListSubItem heeft ReportIcon en TooltipText als de laatste twee parameters. We hebben de parameterwaarde Tooltip-Text alleen voor de laatste kolom gebruikt.
NB: De waarden die in kolommen zijn geladen en alle andere instellingen die daarmee verband houden, werken alleen als u de optie Bekijken – 3 (lvwReport) selecteert, behalve de eerste kolom. Anders worden ze allemaal genegeerd.
De Tooltip-tekst wordt weergegeven wanneer de muisaanwijzer over de laatste kolom beweegt.
In alle drie de kolommen (ListItems &ListSubItems) gebruikt de Add()-methode hetzelfde record PID Waarde als sleutel. Aangezien verschillende kolommen van hetzelfde record een unieke ID-waarde als sleutel vereisen, is de waarde van de intCount-variabele met één verhoogd voor ListSubItems en geconverteerd naar een tekenreeks en vervolgens toegevoegd aan de PID-veldwaarde.
Op deze manier worden de geselecteerde categorie-item-gerelateerde productrecords allemaal weergegeven in het ListView-besturingselement.
Scheid formulier om volledige productgegevens weer te geven.
Sinds de lvProducts Tabel heeft meer velden en waarden, dan wat we konden weergeven op het ListView-besturingselement, het ListView-item Click Event opent een apart formulier ProductDetails en geeft de volledige recorddetails weer.
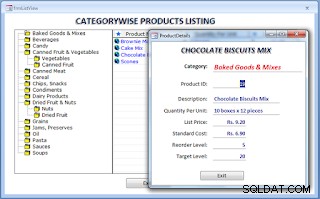
De afbeelding van het formulier met alle details van het geselecteerde productrecord wordt hieronder weergegeven:

De ListView0_Click() gebeurtenisprocedure.
Private Sub ListView0_Click()Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , L, En , lv /pre>De gebeurtenis ListView0_Click() extraheert de Key- . van het product Waarde en geeft het door aan het formulier als Open Argument (OpenArgs).
Het formulier met productdetails.
In de Form_Open()-gebeurtenisprocedure, de OpenArgs waarde is gebruikt om een filtercriterium te maken om de bronrecords te filteren en weer te geven op het formulier.
De ProductDetails-formuliermodule Codelijst:
Optie Vergelijk DatabaseOption ExplicitPrivate Sub cmdClose_Click()DoCmd.CloseEnd SubPrivate Sub Form_Open(Cancel As Integer)Dim lngID As LonglngID =Nz(Me.OpenArgs, 0)If lngID> 0 Then Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload (Annuleren als geheel getal)Bij mij .Filter ="" .FilterOn =FalseEnd WithEnd SubDe Productdetails De brongegevens van het formulier zijn afkomstig van de gefilterde records, gebaseerd op de PID-code (product-ID) die via de OpenArgs aan het formulier is doorgegeven. De tabel met originele producten is gedownload uit de database NorthWind.accdb en hernoemd tot ProductsNew.
Ik hoop dat je het leuk vond om het ListView Control Project te doen. Er komt nog meer met de ListView-besturing.
Download de demodatabase via de onderstaande link en veel plezier met het bekijken van de lijst.
Prettige kerstdagen en gelukkig nieuwjaar.
Demodatabase downloaden.
- ROUNDDOWN-functie van Excel
- Oproepfunctie van MouseMove-gebeurtenis
- Date2Text- en Text2Date-functie
- WithEvents Ms-Access Class Module-zelfstudie
- Met evenementen en je eigen evenementen definiëren
- withevents Button Combo List TextBox Tab
