Inleiding.
In deze sessie van de TreeView Control-zelfstudie leren we de ImageComboBox-besturing te programmeren. We zullen een MS-Access Project-vervolgkeuzemenu maken, met ImageCombo Control. Er is een tweede ImagecomboBox-besturingselement voor het weergeven van de afbeeldingen en hun belangrijkste waarden uit de ImageList Controle. Voor beide ImageComboBox-besturingselementen is de lijst met afbeeldingen overgenomen van een algemeen ImageList-besturingselement. De afbeeldingen zijn handmatig geüpload naar de ImageList Control vanaf de computer, in een eerdere sessie van deze Tutorial Series.
Hieronder volgen de zelfstudiesessies over boomweergave die we tot nu toe hebben behandeld:
De TreeView Control Tutorial Sessiekoppelingen.
- Microsoft TreeView Control-zelfstudie
- Toegangsmenu maken met TreeView Control
- Afbeeldingen toewijzen aan TreeView-besturingselement
- Afbeeldingen toewijzen aan TreeView Control-2
- TreeView Control Vinkje Toevoegen Verwijder Nodes
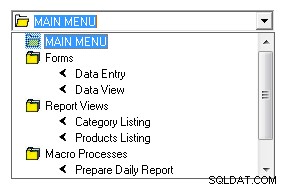
De demoweergave van beide ImageComboBoxen uitgebreid.
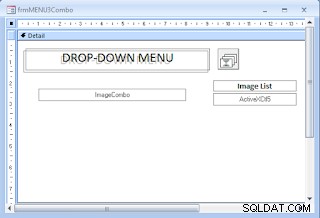
De voltooide MS-Access Project Drop-Down Menu Afbeelding wordt hieronder weergegeven:

De afbeelding van de ontwerpweergave van het bovenstaande formulier hieronder:

De vervolgkeuzelijst ImageComboBox-brongegevens.
De brongegevens van het nieuwe MS-Access Project Drop-Down Menu zijn overgenomen uit ons eerdere Access Menu Project.
Download nu de demo-database, als u dit nog niet eerder hebt gedaan, vanaf het 4e item Link hierboven gegeven. Als je dat doet, heb je alle benodigde gegevensobjecten om door te gaan met de huidige sessie.
Er zijn drie tabellen:Categorieën, Producten en het Menu tafel. Er zijn twee formulieren om de categorieën en productgegevens weer te geven en een gegevensfilterparameter Formulier voor rapport.
We hebben nog twee Formulieren:frmMenu en frmMenu2 die we hebben gebruikt voor onze eerdere zelfstudiesessies.
U vindt twee rapporten om een voorbeeld van de categorieën en productgegevens te bekijken.
Twee macro's voor het weergeven van enkele eenvoudige berichten. De macro's kunnen worden gebruikt voor het rangschikken van actiequery's voor gegevensverwerking voor gecompliceerde rapporten. Deze acties zijn uitgevoerd door Opties te selecteren in het TreeView Control Project Menu in de eerdere Tutorial Sessie.
We hebben al deze objecten hier ook nodig omdat we een nieuw vervolgkeuzemenu zullen maken met behulp van de ImageComboBox Controle. We moeten al deze objecten kunnen openen door de opties in het nieuwe vervolgkeuzemenu te selecteren, precies op dezelfde manier als op frmMenu2 Formulier, met behulp van het TreeView-besturingselement, in dezelfde database.
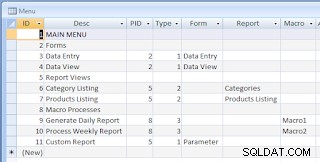
Het Menu tabelafbeelding wordt hieronder gegeven ter referentie.

Voorbereiding van het ontwerp van het vervolgkeuzemenu.
Controleer de ontwerpweergave van het menuformulier hierboven, daar hebben we twee menugerelateerde bedieningselementen. Eén ImageList-besturingselement en één ImageComboBox-besturingselement. Er is nog een ImageComboBox-besturingselement aan de rechterkant van het formulier geplaatst om de ImageList's weer te geven Afbeeldingen.
- Maak een kopie van de ImageList Bediening vanuit frmMenu2 Formulier en plak het op een nieuw formulier, zeg frmMenu3Combo .
Dit Imagelist-besturingselement bevat afbeeldingen die we handmatig van de computer hebben geüpload in onze eerdere zelfstudiesessie. U kunt het eigenschappenblad openen en de afbeeldingen en hun sleutel . controleren Namen. Klik met de rechtermuisknop op het ImageList-besturingselement, markeer ImageListCtl-object en selecteer de optie Eigenschappen.
-
Het ImageComboBox-besturingselement aan de linkerkant van het formulier is voor het vervolgkeuzemenu, met de naam:imgCombo1 . Zoek Microsoft ImageComboBox-besturing van de ActiveX-besturingselementen groep en plaats deze op het formulier. Wijzig de naam van het besturingselement in imgCombo1 .
-
Maak een ander ImageComboBox-besturingselement aan de rechterkant, met de naam imgCombo2 . De tweede ImageComboBox die we zullen gebruiken voor het weergeven van de afbeeldingen en hun sleutelnamen, uit de ImageList0 Controle, als een vervolgkeuzelijst.
-
Voeg een Label-besturingselement toe boven het tweede ImageComboBox-besturingselement en wijzig het bijschrift in Image List.
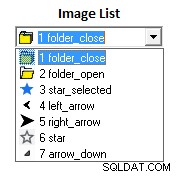
De afbeeldingenlijst in Image-Combo-Box Control.
Eerst werken we met de tweede imgCombo2 Beheer en toon de lijst met afbeeldingen vanuit het ImageList-besturingselement. Als u eenmaal bekend bent met de code, zult u de procedure voor het maken van vervolgkeuzemenu's heel gemakkelijk begrijpen.
We hebben de frmMenu3Combo . verdeeld Vorm Module VBA-code in twee delen. Laten we het eerste deel nemen en kijken wat we daarin hebben.
Kort samengevat, in het globale declaratiegebied zijn de belangrijkste objectvariabelen gedeclareerd. De Form_Load() gebeurtenisprocedure initialiseert het ImageList-besturingselement op het formulier naar zijn objectvariabele objimgList en roept de cboImageList() . aan subroutine om afbeeldingen van het ImageList-besturingselement toe te voegen aan het tweede ImageComboBox-besturingselement. Laten we de code eens nader bekijken.
Het eerste deel vba-code, met de Form_Load() en cboImageList() subroutines hieronder vermeld:
Dim imgcombo1 As MSComctlLib.ImageCombo
Dim imgCombo2 As MSComctlLib.ImageCombo
Dim objimgList As MSComctlLib.ImageList
Const KeyPrfx As String = "X"
Private Sub Form_Load()
Set objimgList = Me.ImageList0.Object
cboImageList 'load imagelist-combo
'CreateMenu 'Create Drop-Down Menu
End Sub
Private Sub cboImageList()
Dim j As Integer
Dim strText As String
Set imgCombo2 = Me.ImageCombo2.Object
imgCombo2.ImageList = objimgList
For j = 1 To objimgList.ListImages.Count
strText = objimgList.ListImages(j).Key
imgCombo2.ComboItems.Add , , strText,j,,j
Next
imgCombo2.ComboItems(1).Selected = True
End Sub
VBA Code Review.
Op het globale declaratiegebied hebben we twee ImageComboBox-besturingselementen gedeclareerd, imgCombo1 voor het projectmenu en imgCombo2 voor het weergeven van afbeeldingen uit de ImageList controle. De objimgList variabele gedeclareerd voor het ImageList-besturingselement op het formulier. De Keyprfx variabele met het teken X gedeclareerd als een constante.
Binnen de Form_Load() gebeurtenisprocedure de objimgList wordt geïnitialiseerd met het ImageList-besturingselement op het formulier, met de instructie:Set objimgList =Me.ImageList0.Object. Nu zijn alle vooraf geladen afbeeldingen in het ImageList-besturingselement beschikbaar voor toegang via het objimgList-object.
Het volgende statement roept de subroutine cboImageList() . op om alle afbeeldingen toe te voegen aan de ImgCombo1 controle.
Het CreateMenu() subroutine-oproep is voorlopig niet meer becommentarieerd.
In de cboImageList() s ubroutine zijn twee variabelen gedeclareerd.
Vervolgens de instructie Set imgCombo2 =Me.ImageCombo2.Object wijst de tweede ImagecomboBox op het formulier toe aan de objectvariabele imgCombo2.
Net als de TreeView-besturing is de imgCombo2 heeft een ImageList eigenschap, om de verwijzing van het ImageList-besturingselement door te geven aan het ImageComboBox-besturingselement om toegang te krijgen tot de eigenschappen van de ImageList. Het volgende statement:imgCombo2.ImageList =objimgList doet dat.
Vervolgens wordt de For . . . Volgende Loop wordt uitgevoerd voor het aantal afbeeldingen in het ImageList-besturingselement.
De Key- . van het eerste ImageList-item Waarde ('form_close') is opgeslagen in de strText variabel. Hier hebben we de sleutelwaarde van Image List-besturingselement als tekst of als beschrijving van ImageCombo-afbeelding genomen, omdat dat de enige beschikbare tekst is. De Tag eigenschap is leeg en we hebben andere toepassingen met deze eigenschap wanneer we met het vervolgkeuzemenu werken.
De volgende verklaring is de belangrijkste waar we goed naar moeten kijken, de Toevoegen methode van ImageComboBox-besturing. De syntaxis van de instructie is als volgt:
imgCombo2.ComboItems.Add [Index],[Key],[Text],[Image],[SelImage],[Indentation]
Alle parameters van de Add() methode zijn optioneel. Voor onze eerste testrun van dit besturingselement gebruiken we waarden voor [Text], [Image], en [Inspringing] alleen
Opmerking:Houd er echter rekening mee dat we de Inspringing . nodig hebben Eigenschapswaarde voor het vervolgkeuzemenu om de menu-items eruit te laten zien als Root-Node en Child-Node op het TreeView-besturingselement. We gebruiken de [Key] Parameter ook (voor zowel toets- als tekstparameters) om toegang te krijgen tot de Tag . van een specifiek menu-item Eigendoms-waarde.
Afbeeldingenlijst met oplopende inspringing Param instelling.
De eerste afbeeldingslijst met testrun in ImageCombo2 ziet eruit als de onderstaande afbeelding, na het toepassen van incrementele waarden voor inspringen.:

Het effect van de inkeping is duidelijk uit de bovenstaande proefrunafbeelding. Elk item is naar rechts verplaatst, één ruimte groter dan het vorige. We kunnen deze functie gebruiken om ons projectmenu-item Nodes te positioneren, zodat het eruitziet als Root-Level en Child Nodes.
Na de strText waarde (‘form_close’) de eerste variabele j verwijst naar het indexnummer van ImageList, de parameter [SelImage] die we hebben overgeslagen en de volgende waarde in j is gebruikt voor het inspringen van elk lijstitem wanneer het in de ComboBox-lijst wordt geplaatst. Na de eerste testrun en na het bekijken van het resultaat kunt u alle parameters na de beeldindexwaarde verwijderen.
De volgende verklaring:imgCombo2.ComboItems(1).Selected =True selecteert het eerste item in de ComboBox. Wanneer u een item uit het ImageCombo-besturingselement selecteert via code, de Change() gebeurtenis wordt geactiveerd, maar niet wanneer u een item rechtstreeks op het formulier selecteert. De Update() event negeert handmatige update Event, en probeert op te roepen via Code.
Sla het formulier frmMenu3Combo op en open het in de normale weergave. Vouw het tweede ImageList ComboBox-besturingselement uit en bekijk het resultaat. Verwijder de komma's en de variabele j aan het einde, na de eerste variabele j, behouden voor het indexnummer van ImageList.
De VBA-code van het vervolgkeuzemenu Project.
Nu gaan we verder met het tweede deel van de vba-code van de formuliermodule om te leren hoe u het vervolgkeuzemenu Access kunt maken en hoe u Access Forms, Reports en Macro's kunt openen door het ComboBox-besturingsitem te selecteren.
Het tweede deel van de vba-code, bestaat uit het CreateMenu() subroutine en ImageCombo1_Click() e ontluchtingsprocedure, is hieronder vermeld:
Private Sub CreateMenu()
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
Dim strKey As String
Dim strText As String
Dim typ As Integer
Set imgcombo1 = Me.ImageCombo1.Object
imgcombo1.ImageList = objimgList
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Len(Trim(Nz(rst!PID, ""))) = 0 Then
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1 ' image index 1,2([image],[selectedimage])
'imgcombo1.ComboItems.Add , strKey, strText, "folder_close", "folder_open", 1
Else
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 4, 5, 4 'last param is spacing
'imgcombo1.ComboItems.Add , strKey, strText, "left_arrow", "right_arrow", 4
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
typ = rst!Type
With imgcombo1.ComboItems
Select Case typ
'save type Code & Form/Report/Macro Name in Tag Property
Case 1
.Item(strKey).Tag = typ & rst!Form
Case 2
.Item(strKey).Tag = typ & rst!Report
Case 3
.Item(strKey).Tag = typ & rst!Macro
End Select
End With
End If
End If
rst.MoveNext
Loop
rst.Close
imgcombo1.ComboItems.Item(1).Selected = True
End Sub
Private Sub ImageCombo1_Click()
Dim strObject As String
Dim strTag As String
Dim typ As Integer
strTag = ImageCombo1.SelectedItem.Tag
typ = Val(strTag)
strObject = Mid(strTag, 2)
Select Case typ
Case 1
DoCmd.OpenForm strObject, acNormal
Case 2
DoCmd.OpenReport strObject, acViewPreview
Case 3
DoCmd.RunMacro strObject
End Select
End Sub
Ik denk dat je, voordat je met de vba-code begint, een kijkje moet nemen in de tabelafbeelding (derde afbeelding vanaf de bovenkant van deze pagina) als je dit nog niet hebt gedaan in de eerdere sessie van het maken van Access Project Menu.
De ID veld heeft een unieke ID-waarde en is een AutoNummering-veld.
Het tweede veld Desc heeft objecttypegroepsnamen (formulieren, rapporten en macro's) en werkelijke objectnamen van formulier, rapport en macro.
De PID (Ouder-ID) veldwaarde is leeg voor namen van objectgroepen:Formulieren, rapporten, en Macro's . Deze lege PID-waarde-items zullen we op de linkerpositie in het ImageComboBox-vervolgkeuzemenu plaatsen, met één inspringing van een tekenruimte, en andere items zullen naar voren worden verplaatst met een spatie van vier tekens. Met deze positionering van items zien ze eruit als de knooppunten op rootniveau en op kindniveau in een TreeView-besturingselement, maar we zullen de verbindende boomlijnen missen.

Controleer de afbeelding in de ImageComboBox geselecteerde itembesturing, de afbeelding bevindt zich op de meest linkse positie. Het groepsitem in de volgende regel wordt na één tekenruimte aan de linkerkant geplaatst en andere groepsitems verschijnen ook op dezelfde positie. De items van het onderliggende lid onder elke groep zijn na vier tekens geplaatst.
De waarde van het PID-veld is gecontroleerd en als deze leeg wordt gevonden, nemen we aan dat het een groepsnaam is, anders is het een Access Object Name die we moeten openen wanneer de gebruiker erop klikt, en deze als onderliggende leden van de groep positioneren. De werkelijke sleutelwaarde in het PID-veld is hier niet belangrijk. In beide gevallen hebben we het hier nodig. Maar we kunnen in plaats daarvan de veldwaarde type gebruiken.
Vervolgens de Type veld bevat het objecttype Code:1 – Formuliernaam , 2 – Rapportnaam, en 3 – Macronaam . De volgende drie velden:Formulier, Rapport en Macro hebben de werkelijke objectnamen op basis van hun respectievelijke codes in het veld Type. Ik heb drie verschillende velden gebruikt voor de duidelijkheid, ze kunnen ook allemaal in één kolom worden geplaatst.
De Typecode en Objectnaam paar (zeg 2rptCategories ) wordt opgeslagen in de Tag . van de ImageComboBox Eigendom.
De CreateMenu()-subroutine.
Nu, op naar de vba-code van CreateMenu() Subroutine.
De Database en andere variabelen zijn aan het begin gedeclareerd.
De imgcombo1 object v ariable is geïnitialiseerd met The Me.ImageCombo1. Het voorwerp op het formulier.
Vervolgens de imgCombo1.ImageList eigenschap is geladen met het ImageList-object objimgList Reference , zodat we rechtstreeks toegang hebben tot het indexnummer en de sleutelwaarden van ImageList.
Vervolgens het Menu Tabelrecordset is geopend met de SQL-tekenreeks.
De waarde van het PID-veld is gecontroleerd, als deze leeg is dan is het een objectgroepnaam, de ID waarde wordt voorafgegaan door Constante X en opgeslagen in de strKey variabel. Het veld Desc waarde is opgeslagen in strText Variabel.
De volgende instructie roept de Add()-methode van ImageComboBox-besturingselement aan en het eerste item is toegevoegd aan het vervolgkeuzemenu.
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1
De eerste parameterwaarde Indexnummer is weggelaten, maar wordt automatisch aangemaakt. De strKey variabele bestaat uit ID Veldwaarde 1 met prefix constante X (X1 ) als Sleutel parameter. De strText bevat de Desc veld waarde. De volgende waarde 1 is de . van ImageList eerste afbeeldingen (sleutelwaarde folder_close ) Indexwaarde. Als u de voorkeur geeft aan de 'folder_close' Key-value tussen aanhalingstekens, kunt u dat doen. Volgende waarde 2 is de indexwaarde van de tweede afbeelding ('folder_open') of u kunt 'folder_open' tussen aanhalingstekens gebruiken en de laatste parameter 1 is voor inspringen.
Opmerking: Om de indexvolgorde van afbeeldingen in de ImageList te bevestigen Controleer de afbeeldingsvolgorde in de ImageCombo2 Weergave die we eerder hebben gemaakt. We hadden de Index-waarde als prefix kunnen toevoegen aan de Key-waarde met één spatie om dat getal ook toe te voegen aan de Key-waarde om eruit te zien als [afbeelding] 1 form_close. [afbeelding] 2 form_open enzovoort . . . Dit laat ik aan u over als oefening voor uzelf.

Vervolgens, als de PID-veldwaarde niet nul is, moet de werkelijke menuoptie Toevoegen zijn ed onder de Anders Clausule
In Add() . van het ImageCombo-item Methode, onder de Anders Clausule, we moeten de naam van het toegangsobject opslaan (frmData Entry) samen met het Type Code 1 in de Tag (ImageCombo1.ComboItems.Item(strKey).Tag) Eigendom. Wanneer de gebruiker dit item selecteert in het vervolgkeuzemenu ComboBox, wordt de Click() gebeurtenisbranden, de Tag Eigenschapswaarde is geëxtraheerd, de typecode is gecontroleerd, als de typecode 1 is (Formulier) dan de vormnaam in Tag Property (frmData Entry) is geopend met DoCmd.OpenForm Commando.
Op deze manier alle Menu Tabelrecords zijn toegevoegd aan het Image ComboBox-besturingselement.
De instructie imgcombo1.ComboItems.Item(1).Selected =True selecteert het eerste item als het standaarditem in de Image ComboBox Control. Op deze code-uitvoeringstijd wordt de Change() gebeurtenis wordt geactiveerd, maar niet wanneer een item is geselecteerd door erop te klikken in de formulierweergave.
NB: Voordat u het formulier voor de proefversie van het vervolgkeuzemenu opent, moet u het commentaarsymbool uit het 'CreateMenu verwijderen oproeplijn in Form_Load() Evenement Procedure. We hebben deze regel tijdelijk verwijderd, tijdens proefruns van de weergave van afbeeldingen van ImageList Control in ImageCombo2 Control.
De ImageCombo1_Click() Gebeurtenis wordt geactiveerd wanneer de gebruiker een item selecteert in de Image ComboBox Control. De Tag . van het geselecteerde item Eigenschapswaarde is gecontroleerd voor de typecode en objectnaam en opent deze met Docmd.Objecttype ObjectName .
De demodatabase ProjectMenuV221.accdb in .zip-indeling hieronder gegeven voor downloaden.
Download ProjectMenuV221.zip
WOORDENBOEKOBJECT
- Basisprincipes van woordenboekobjecten
- Basisprincipes van woordenboekobjecten-2
- Woordenboekobjectsleutels en -items sorteren
- Records uit woordenboek weergeven
- Klasobjecten toevoegen als woordenboekitems
- Klasobject woordenboekitem bijwerken
