In het vorige deel van deze tutorialserie hebben we de in- en uitlogfunctionaliteit voor onze Bucket List-app geïmplementeerd. In dit deel van de serie implementeren we de back-end en front-end die een gebruiker nodig heeft om bucketlist-items toe te voegen en weer te geven.
Aan de slag
Laten we beginnen met het klonen van het vorige deel voor de tutorial van GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Nadat de broncode is gekloond, navigeert u naar de projectdirectory en start u de webserver.
cd PythonFlaskMySQLApp_Part2 python app.py
Ga met je browser naar http://localhost:5002/ en de applicatie zou moeten werken.



Voeg Bucketlist-items toe
Stap 1:maak een interface om items toe te voegen
We beginnen met het maken van een interface voor de ingelogde gebruiker om bucketlist-items toe te voegen. Navigeer naar de templates map in de projectdirectory en maak een bestand aan met de naam addWish.html . Open addWish.html en voeg de volgende HTML-code toe:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Open app.py en voeg een nieuwe route en methode toe om de Add Wish . weer te geven pagina.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Open userHome.html en voeg een nieuw menu-item toe om te linken naar de Add Wish pagina.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
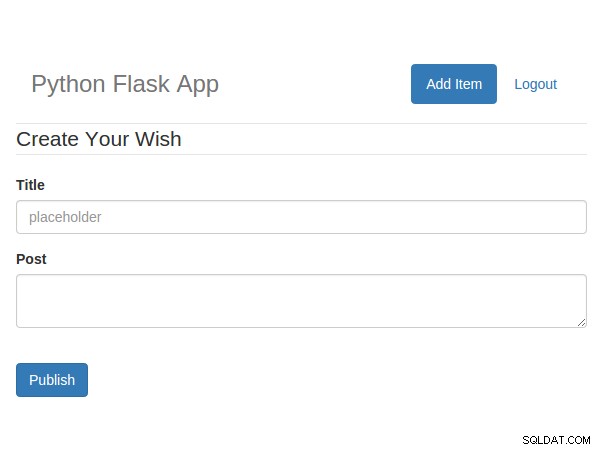
Sla de wijzigingen op en start de server opnieuw op. Ga met uw browser naar http://localhost:5002 en log in met een geldig e-mailadres en wachtwoord. Nadat u bent ingelogd, klikt u op de Wens toevoegen link en je zou de Add Wish-pagina moeten hebben weergegeven.



Stap 2:Database-implementatie
Om items aan de bucketlist toe te voegen, moeten we een tabel maken met de naam tbl_wish .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish heeft title , description en de ID van de gebruiker die de wens heeft gemaakt.
Vervolgens moeten we een MySQL-opgeslagen procedure maken om items toe te voegen aan de tbl_wish tafel.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Stap 3:Maak een Python-methode om de MySQL Stored Procedure aan te roepen
Maak een methode genaamd addWish in app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Aangezien we gegevens naar deze methode zullen posten, hebben we deze expliciet aangegeven in de gedefinieerde route.
Wanneer een oproep wordt gedaan naar de addWish methode, moeten we valideren of het een authentieke aanroep is door te controleren of de sessievariabele user bestaat. Zodra we de sessie hebben gevalideerd, lezen we de geposte title en description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Zodra we de vereiste invoerwaarden hebben, openen we een MySQL-verbinding en roepen we de opgeslagen procedure sp_addWish op .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Nadat we de opgeslagen procedure hebben uitgevoerd, moeten we de wijzigingen in de database vastleggen.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Hier is de volledige addWish methode.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Sla alle broncode op en start de server opnieuw op. Ga met uw browser naar http://localhost:5002 en log in met een geldig e-mailadres en wachtwoord. Nadat u bent ingelogd, klikt u op Wens toevoegen koppeling. Voer de title in en description voor uw wens en klik op Publiceren . Bij het succesvol toevoegen van de wens, zou deze moeten doorverwijzen naar de startpagina van de gebruiker. Log in op de MySQL-database en je zou de wens in je tbl_wish moeten hebben tafel.
Een bucketlist-item weergeven
Stap 1:maak een opgeslagen procedure om een wens op te halen
Laten we een MySQL-opgeslagen procedure maken die de wensen krijgt die door een gebruiker zijn gemaakt. Het heeft de gebruiker ID . nodig als een parameter en retourneer een dataset met wensen die zijn gemaakt door de specifieke gebruikers-ID.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Stap 2:maak een Python-methode voor het ophalen van gegevens
Laten we vervolgens een Python-methode maken die de sp_GetWishByUser aanroept opgeslagen procedure om de wensen van een gebruiker te krijgen. Voeg een methode toe genaamd getWish in app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Zoals te zien is in de bovenstaande code, kan deze methode alleen worden aangeroepen met een geldige user sessie. Zodra we hebben gevalideerd voor een geldige gebruikerssessie, maken we een verbinding met de MySQL-database en roepen we de opgeslagen procedure sp_GetWishByUser aan. .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Zodra we gegevens uit MySQL hebben opgehaald, zullen we de gegevens ontleden en converteren naar een dictionary zodat het gemakkelijk is om terug te keren als JSON .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Na het converteren van de gegevens naar een dictionary we zetten de gegevens om in JSON en keer terug.
return json.dumps(wishes_dict)
Hier is de volledige getWish methode.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Stap 3:JSON-gegevens binden aan HTML
Wanneer de startpagina van de gebruiker is geladen, noemen we de getWish methode met behulp van jQuery AJAX en bind de ontvangen gegevens in onze HTML. In userHome.html voeg de volgende jQuery toe AJAX-script:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
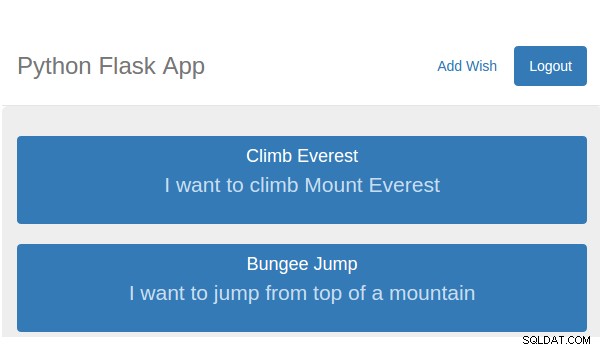
</script> Sla de bovenstaande wijzigingen op en start de server opnieuw op. Nadat u bent ingelogd met een geldig e-mailadres en wachtwoord, controleert u uw browserconsole en moet u de verlanglijst uit de database laten ophalen, zoals weergegeven:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
Nu moeten we herhalen over de JSON gegevens en bind het in de HTML. We gebruiken bootstrap list-group om onze verlanglijstitems weer te geven. Hier is het basissjabloon voor list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
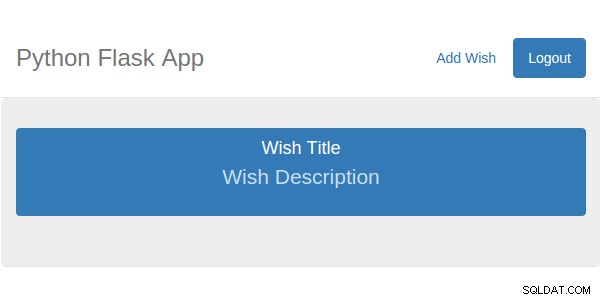
Voeg de bovenstaande HTML-code toe aan de jumbotron div in userHome.html . Zo ziet het eruit:



Wat we nu gaan doen is de hierboven getoonde list-group . maken div dynamisch voor elk item op de verlanglijst en voeg het toe aan de jumbotron afd. Binnen de succesvolle callback van de getWish functieaanroep, maak een div zoals getoond:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
We klonen de bovenstaande div om de list-group te maken div voor elk item op de verlanglijst. Parseer vervolgens de geretourneerde JSON tekenreeks in een JavaScript-object.
var wishObj = JSON.parse(res);
Herhaal nu wishObj en kloon voor elk wensitem een nieuwe div en voeg deze toe aan de jumbotron div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
}); Sla de bovenstaande wijzigingen op en start de server opnieuw op. Log in met een geldig e-mailadres en wachtwoord en u zou de lijst met wensen van de betreffende gebruiker moeten kunnen zien.