Dit is een korte handleiding over het toevoegen van een paging-, sorteer- en zoekfunctie in uw tabelraster.
Als u geen tijd heeft om code te schrijven voor de paging-, sorteer- en zoekfunctie, dan kunt u de jQuery datatable-plug-in gebruiken om deze functie direct toe te voegen . Je kunt ook een tutorial zien om paging te maken in core php en als je een cakephp-ontwikkelaar bent, kijk dan eens hoe je paging en sortering in cakephp maakt

Dus laten we beginnen met de tutorial.
Hier heb ik een standaard-codedatabase van India en ik moet een tabelraster maken met een sorteer- en zoekfunctie voor pagina's. Dus ik ga jQuery datatable gebruiken om deze functie snel te maken.
Maak eerst een databaseverbinding en schrijf een query om gegevens uit de database te halen.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Maak daarna een weergavepagina. Hier ga ik de bootstrap-datatable-versie gebruiken, dus voeg de vereiste bootstrap- en datatable css- en js-bestanden toe aan je weergavepagina.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Maak daarna een dynamisch tabelraster met php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Voeg nu eindelijk een datatable-functie toe aan uw pagina om deze tot actie te brengen.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Waar #stdcode is tabel-ID.
Nu wordt je uiteindelijke index.php-bestand..
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
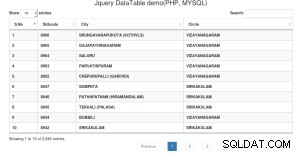
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Als je omhelzingsrecords in je database hebt, raad ik de bovenstaande datatable-functie niet aan, die een zeer basisfunctie van datatable was. Je moet de serververwerkingsfunctie van datatable gebruiken. Neem eens een kijkje.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
| DOWNLOAD
|
