Prisma is een interessante ORM.
Een ORM is een abstractielaag over een database.
Ik heb de afgelopen maanden het genoegen gehad Prisma in een paar verschillende projecten te gebruiken, en hier wil ik je laten zien hoe gemakkelijk het is om te beginnen (en door te gaan).
Ik ga Prisma gebruiken in een React-toepassing op basis van Next.js.
U kunt één nieuwe Next.js-app in een map maken met
npx create-next-app
Het eerste dat u hoeft te doen om Prisma toe te voegen, is door prisma . op te nemen in uw dev-afhankelijkheden:
npm install -D prisma
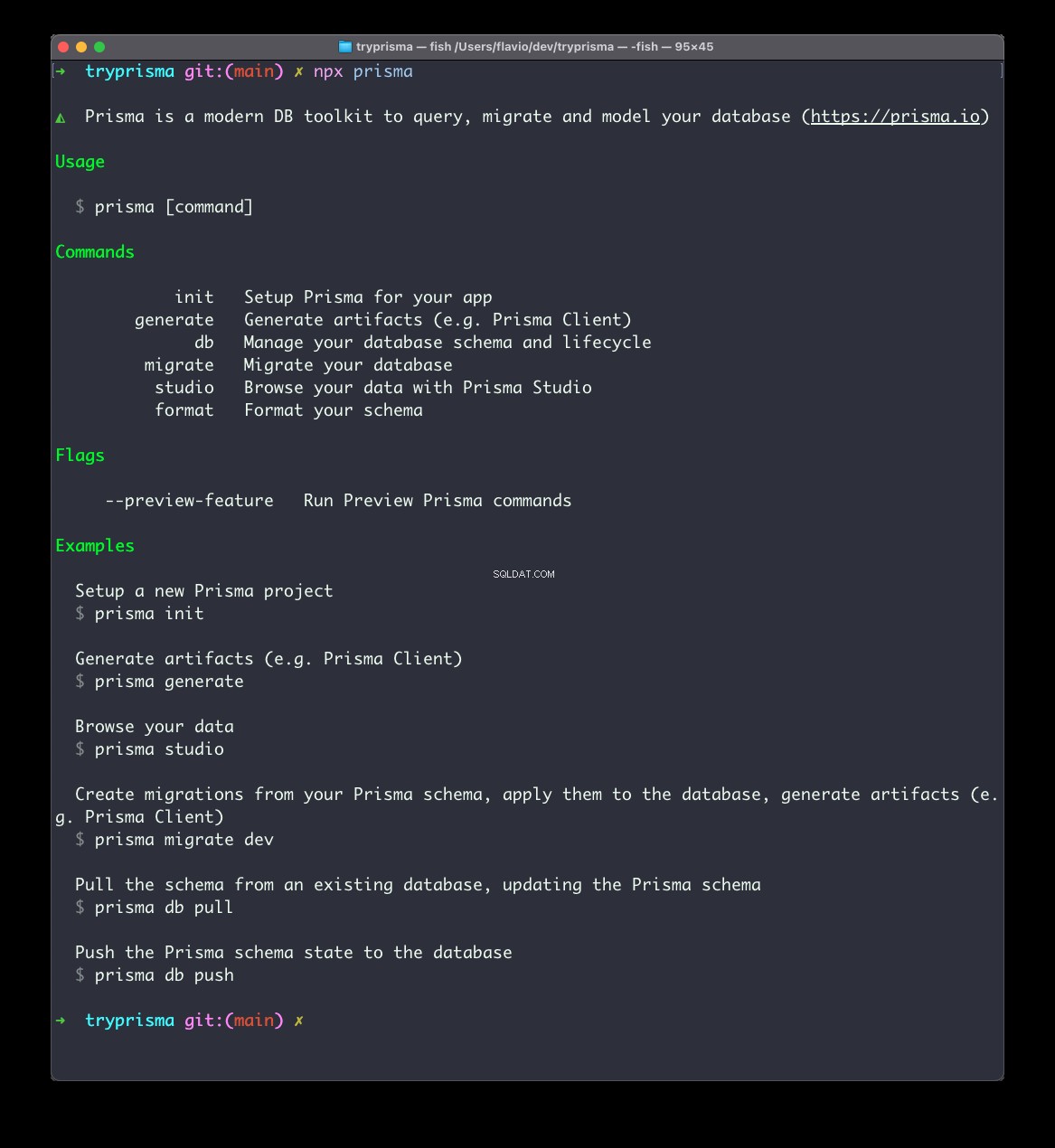
U hebt nu toegang tot het Prisma CLI-hulpprogramma met behulp van npx . Probeer te rennen:
npx prismaen je ziet de instructies voor het gebruik ervan.

Voer dit nu uit om Prisma in te stellen voor uw project:
npx prisma init

Dit creëert een prisma map, en daarin een schema.prisma bestand:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Het creëerde ook een .env bestand, voor het geval je er nog geen had, met de DATABASE_URL omgevingsvariabele:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Dit moet naar uw database verwijzen.
Laten we dit punt eerst uit de weg ruimen. Prisma ondersteunt veel verschillende soorten (relationele) databases. Ik heb het gebruikt met PostgreSQL en SQLite, maar het ondersteunt ook MySQL, AWS Aurora, MariaDB.
In productie gebruik ik graag de beheerde database van DigitalOcean (verplichte verwijzingslink voor een gratis tegoed van $ 100 hier), maar voor een snelle voorbeeldapp is Railway.app een coole en gratis keuze.
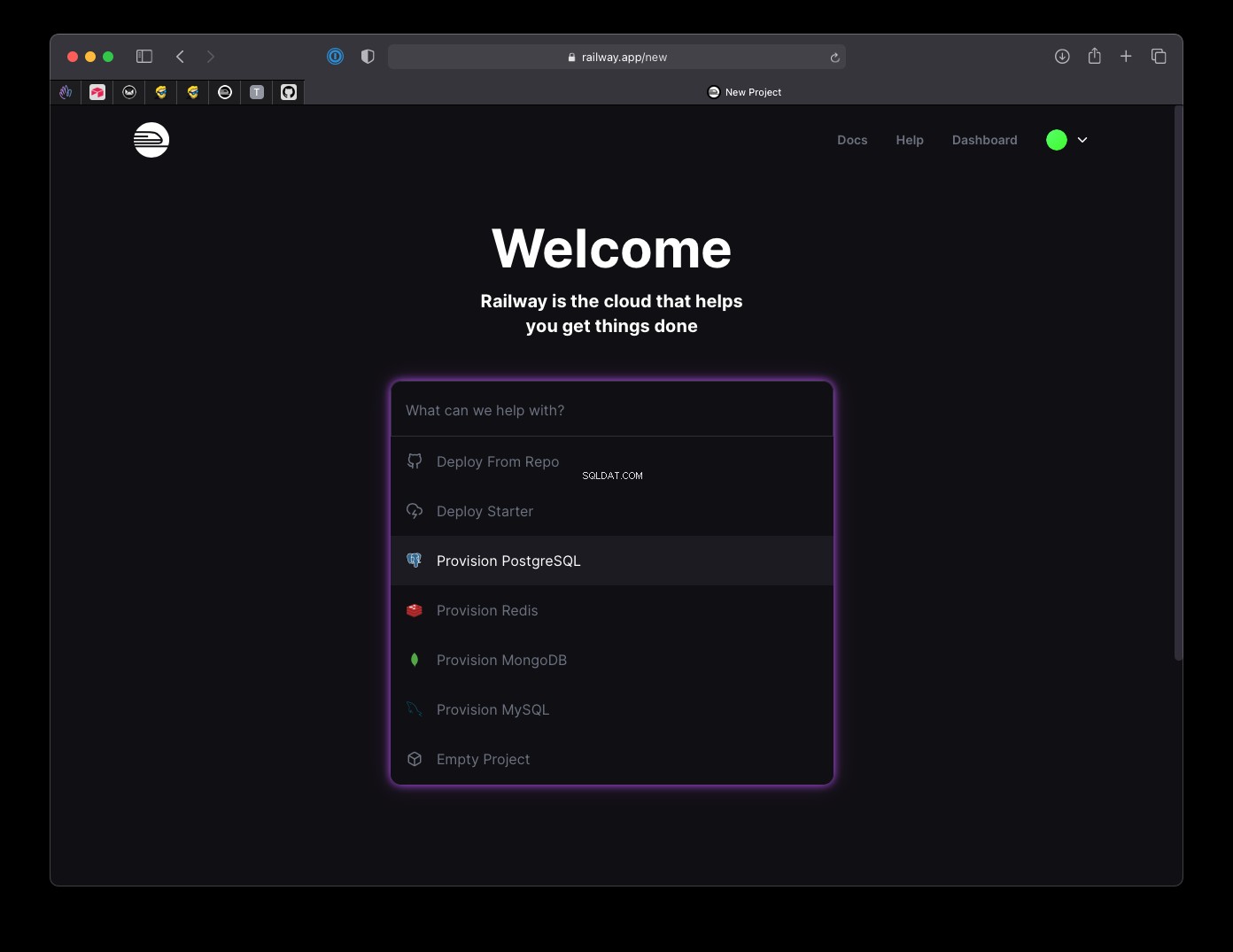
Nadat u zich heeft aangemeld, kunt u met één klik een PostgreSQL-database inrichten:

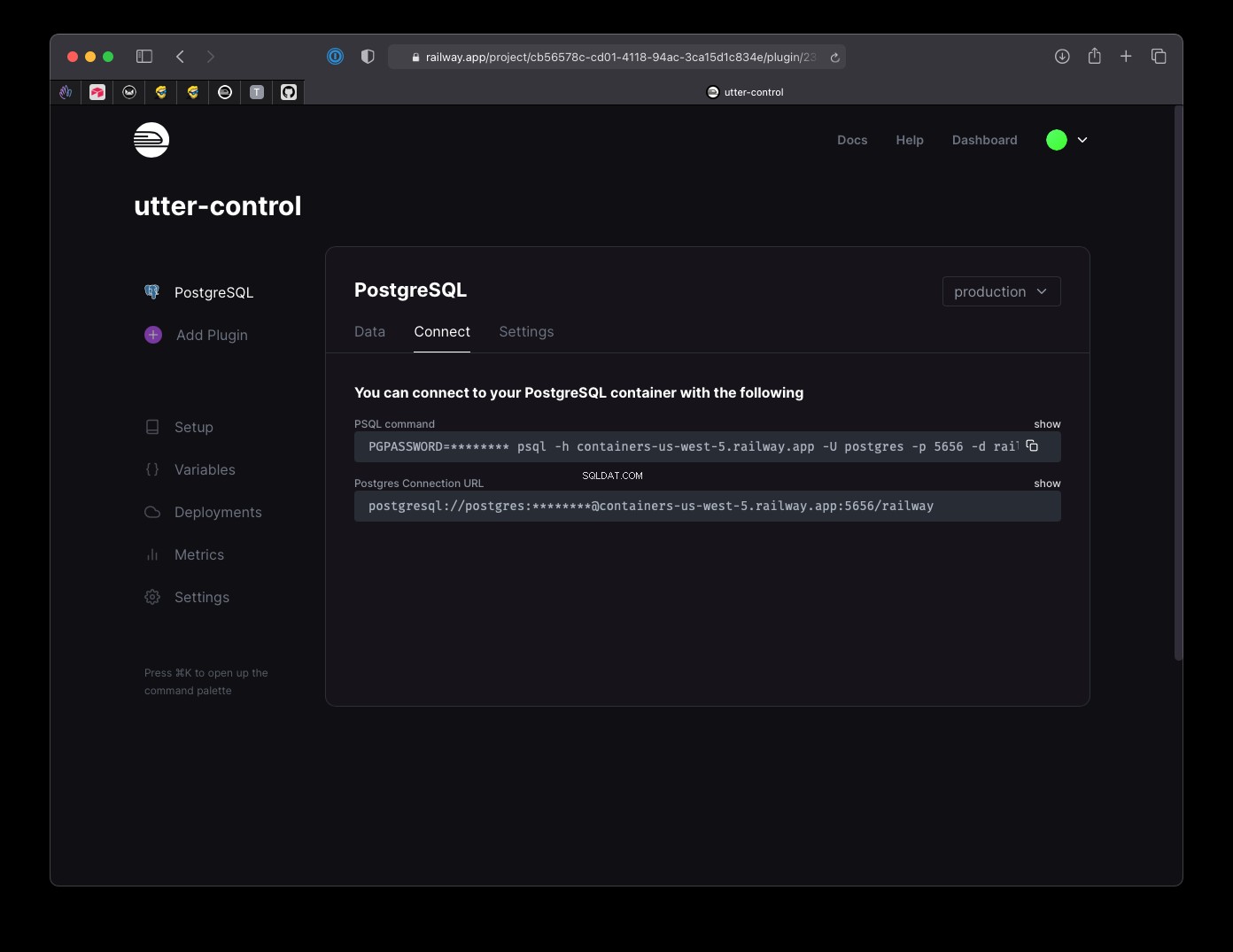
en onmiddellijk daarna krijg je de verbindings-URL:

Kopieer dat naar je .env bestand als de DATABASE_URL waarde.
Nu is het tijd om een model aan het schema toe te voegen, dat zal worden vertaald naar een databasetabel.
Merk op dat u ook het tegenovergestelde kunt doen, als u een database heeft die al met tabellen is gevuld, door
npx prisma introspectuit te voeren. . Prisma genereert het schema uit de database.
Laten we zeggen dat we een chique miljardair zijn die graag auto's verzamelt. We maken een Car model om de lijst met auto's die we willen kopen op te slaan:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Ik raad je ten zeerste aan om alles op te zoeken in de Prisma-schemareferentiedocumentatie.
Dit model definieert 5 velden:id , brand , model , created_at , bought , elk met zijn type, of het nu Int, String, DataTime of Boolean is.
id heeft de @id attribuut, wat betekent dat het de primaire sleutel . is , die het databasebeheersysteem vertelt om het uniek te maken. En het is standaard een waarde die automatisch wordt verhoogd, dus wanneer we een nieuw item toevoegen, heeft het altijd een uniek geheel getal dat wordt verhoogd:1, 2, 3, 4...
Merk op dat u ook een unieke waarde kunt gebruiken met @default(cuid()) of @default(uuid()) .
created_at standaard ingesteld op de huidige datetime met @default(now()) , en bought standaard ingesteld op false .
Nu moeten we synchroniseren de database met ons schema. We doen dat door het commando npx prisma migrate . uit te voeren om onze eerste migratie te maken :
npx prisma migrate dev
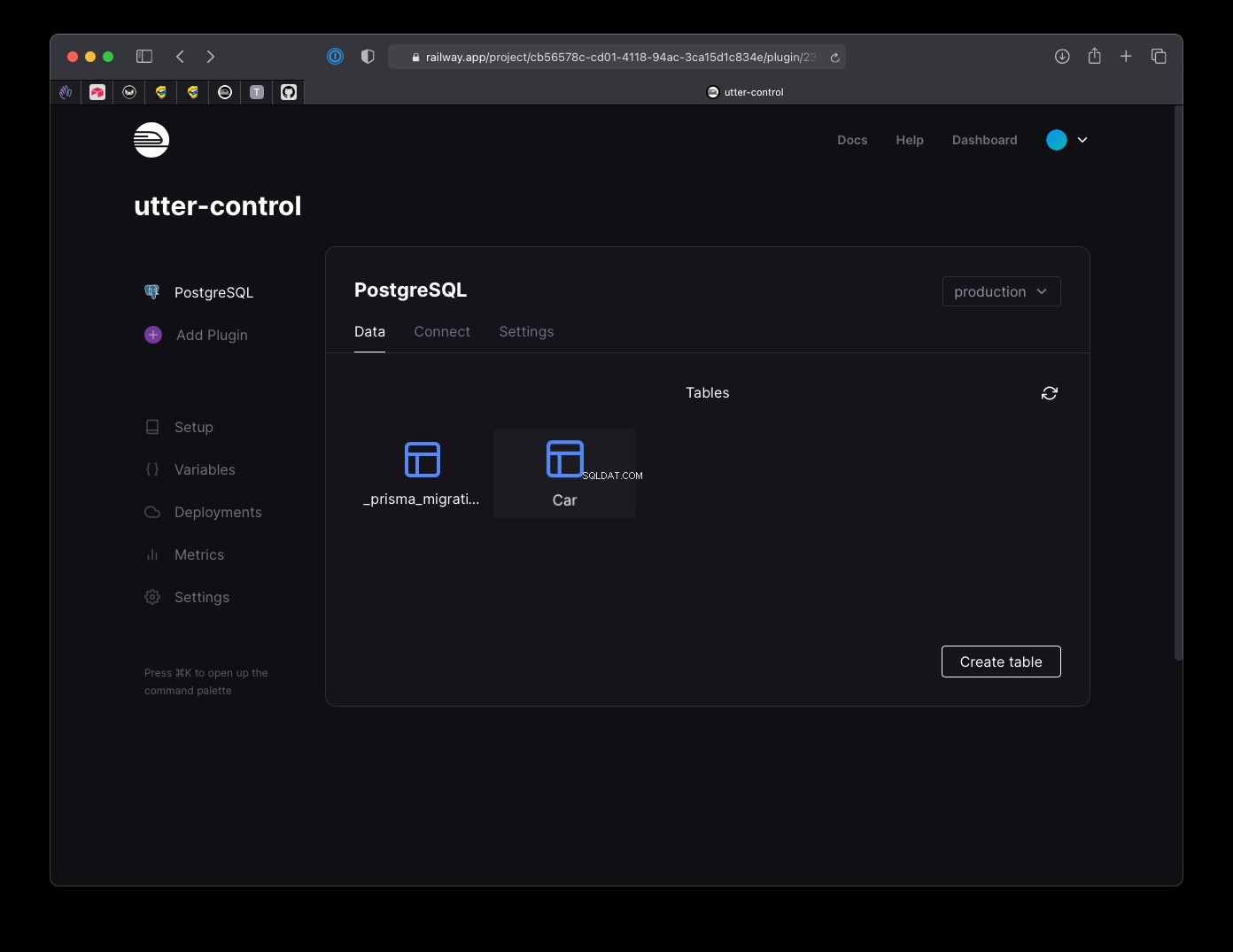
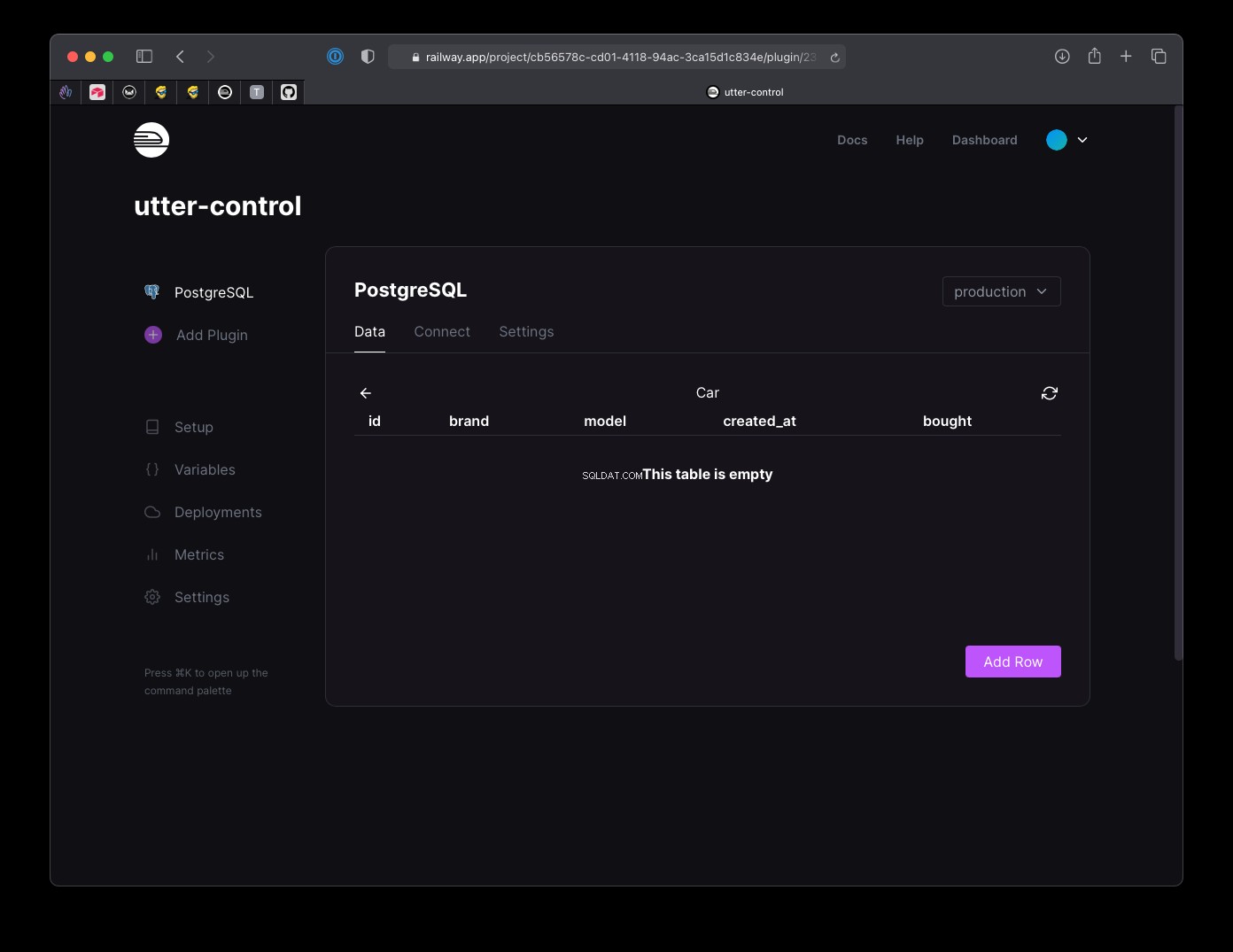
Nu kun je in de database zien dat er een Car . zal zijn tafel:


en een bestand in uw codebase in de prisma/migrations map met de opdrachten die zijn gebruikt om die tabellen te maken, in dit geval:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Elke keer dat u het schema wijzigt, moet u deze npx prisma migrate dev . uitvoeren commando om de wijzigingen toe te passen.
Super goed! Nu kunnen we Prisma gebruiken om gegevens in de database in te voegen, gegevens op te halen, gegevens te verwijderen ... en zo.
Installeer nu de @prisma/client pakket met
npm install @prisma/client
Maak een lib map, en daarin een prisma.js het dossier. Daarin initialiseren we het PrismaClient-object:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaDit stukje code is nodig om overmatige instantiëring van Prisma te voorkomen wanneer we in de ontwikkelingsmodus werken, met frequente vernieuwingen als gevolg van het opnieuw laden van de module. We voegen in feite
prismatoe de eerste keer dat we deze uitvoeren naar een globale variabele, en de volgende keer hergebruiken we die variabele.
Nu kunt u in elk bestand dat u Prisma wilt gebruiken
import prisma from 'lib/prisma'en je bent klaar om te gaan.
Om alle auto's op te halen, gebruik je prisma.car.findMany() :
const cars = await prisma.car.findMany()
U kunt een object doorgeven om de gegevens te filteren, bijvoorbeeld door alle Ford . te selecteren auto's:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
U kunt een enkele auto zoeken aan de hand van zijn id waarde, met behulp van prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
U kunt een nieuwe auto toevoegen met prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
U kunt een auto verwijderen met prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
U kunt de gegevens van een auto bijwerken met prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Je kunt nog veel meer doen, maar dit is de basis, alles wat je nodig hebt om te beginnen en 95% van wat je nodig hebt in een eenvoudige CRUD-toepassing.
