Inleiding.
Vorige week hebben we Access Project Menu op TreeView Control gemaakt en ik hoop dat je het zelf hebt kunnen maken en uitvoeren in je versie van Microsoft Access. Er is een demodatabase, gemaakt onder Access 2007 en als bijlage toegevoegd aan de volgende post om te downloaden. De link naar dat artikel wordt hieronder gegeven:
- Toegangsmenu maken met Tree View-bediening
U kunt de database downloaden zodat u de nieuwe VBA-code die betrekking heeft op het bovenstaande onderwerp kunt toevoegen en deze in dezelfde database kunt uitproberen.
Dit is de voortzetting van het eerdere artikel en we hebben hetzelfde Demo Access Menu Project nodig om afbeeldingen aan knooppunten toe te wijzen en te leren.
Problemen met de MS-Office-versie voor TreeView Control.
Als u problemen had met het uitvoeren van de demodatabase in uw versie van Microsoft Access, kunt u de volgende link raadplegen voor enkele corrigerende acties, die nuttig kunnen zijn om uw probleem op te lossen:
- OPGELOST MSCOMCTL.OCX DOWNLOAD REGISTREREN 64 BIT WINDOWS
Voorbeeld demo-afbeelding.
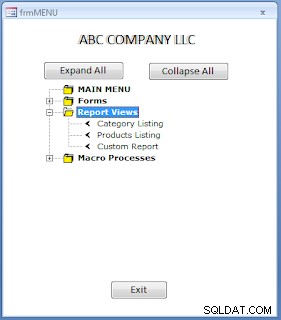
Wanneer we ons Access Project-menu voltooien, met Afbeeldingen op Nodes ziet eruit als de onderstaande afbeelding:

Optioneel kunnen we twee afbeeldingen aan elk knooppunt toewijzen. Eén afbeelding wordt weergegeven in een normale staat en een andere wordt weergegeven wanneer de node een klik ontvangt.
Hier hebben we de Root-level Node toegewezen met de Closed-Folder Afbeelding voor normale weergave en de Open-Folder-achtige De afbeelding zal verschijnen wanneer de node een klik ontvangt.
Evenzo hebben de onderliggende knooppunten een afbeelding met een pijlpunt, die naar links is gericht, in de normale weergave, en een afbeelding met een pijlpunt, die naar rechts wijst, wordt weergegeven wanneer het knooppunt is geselecteerd.
U kunt dezelfde afbeelding voor beide gebruiken (normaal en voor klikgebeurtenis), zodat dezelfde afbeelding in beide gevallen ongewijzigd blijft. Als u een van deze twee parameters gebruikt, bijvoorbeeld alleen de parameter Normal View gebruiken en de tweede weglaten, zal de Node-klik geen afbeelding weergeven.
Ideale afbeeldingsformaten voor knooppunten.
Het afbeeldingsformaat kan van elk algemeen afbeeldingstype zijn, zoals .bmp , .jpg , .jpeg , .ico , .tiff enz. U kunt tal van Icon-afbeeldingen vinden door te zoeken op Google. De ideale afbeeldingsgrootte, die er goed uitziet op de Node, is 16 x 16 pixels . De ImageList Control heeft vooraf ingestelde waarden voor afbeeldingsgrootte, zoals 16 x 16 , 32 x 32 , 48 x 48 pixels en Aangepast formaat Opties om uit te kiezen.
Opties voor grotere afbeeldingsgrootte 32 x 32 of 48 x 48 pixels geven grotere afbeeldingen weer en nemen meer ruimte in beslag op de Tree View-weergave.
Knooppuntafbeeldingen met verschillende afbeeldingsformaten.
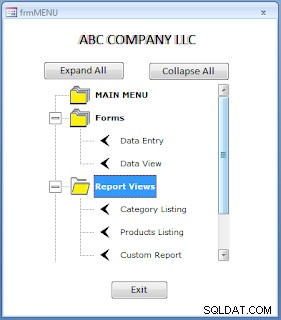
De volgende voorbeeldafbeelding hieronder toont 32 x 32 pixels maat Icoon:

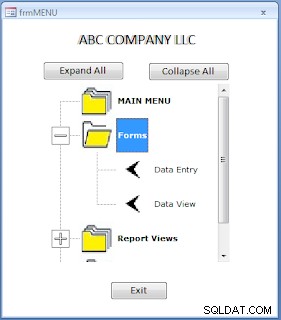
TreeView-besturing met knooppuntbeeldgrootte 48 x 48 pixels :

Als u liever Aangepast gebruikt Afbeeldingsoptie, dan wordt de werkelijke afbeeldingsgrootte ongewijzigd weergegeven.
Overwegingen voor beeldkwaliteit en grootte.
We hebben afbeeldingsgrootte 16 x 16 gebruikt in het eerste voorbeeld Afbeelding hierboven. Als we een aangepast afbeeldingsformaat uploaden, groter dan 48 x 48, zoals 512 x 512 Pixels of meer en gebruik de optie 16 x 16 het verkleint de grootte tot de gespecificeerde resolutie, maar de helderheid van het beeld wordt verminderd of vervormd.
De beste aanpak is om kleine afbeeldingen van goede kwaliteit te vinden, die passen in de resolutie van 16 x 16 pixels (canvasformaat). Het werkt zowel met 16 x 16 pixels als met aangepaste instellingen, zonder de kwaliteit van de afbeelding.
U kunt experimenteren met verschillende soorten afbeeldingen, formaten en kwaliteit, en proefdraaien voordat u het definitief maakt. U kunt MS-Paint of welk ander beeldbewerkingsprogramma dan ook gebruiken en afbeeldingen naar uw wens maken/importeren en bewerken.
Maak voordat u verder gaat vier of meer kleine afbeeldingen en sla deze op in de databasemap. Upload ze naar het ImageList-besturingselement en probeer ze in het Tree View-besturingselement door de laatste twee parameters van de Nodes Add()-methode te wijzigen.
U kunt de demodatabase downloaden:ProjectMenu.accdb , van de eerdere artikelpagina.
Bereid je voor op de proefrun.
-
Open het ProjectMenu.accdb database.
-
Maak een kopie van het formulier frmMenu en noem het als frmMenu2 en bewaar het voor later gebruik.
-
Open frmMenu in ontwerpweergave.
-
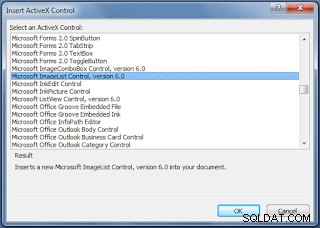
Selecteer ActiveX-besturingselementen Optie, via de Controls Button Group en zoek het bestand Microsoft ImageList Control en klik op OK om een ImageList in te voegen controle, sleep en plaats het ergens in het lege gebied op het formulier.

Formulier met ImageList Het besturingselement dat in de ontwerpweergave is gemarkeerd, wordt hieronder ter referentie gegeven:

-
Geef het eigenschappenblad weer en wijzig de Naam Eigenschapswaarde naar ImageList0 .
-
Klik met de rechtermuisknop op het ImageList-besturingselement en markeer het ImageListCtrl-object Optie in het weergegeven menu en selecteer Eigenschappen om het eigenschappenblad voor afbeeldingsinstellingen van het besturingselement weer te geven.
-
Selecteer 16 x 16 afbeeldingsgrootte Keuzerondje op de Algemeen Tab, wat aangeeft dat we de kleinste van de drie afbeeldingsformaten nodig hebben voor de Node. De instelling hier is van kracht op alle afbeeldingen die we toevoegen aan het ImageList-besturingselement.
-
Klik op Toepassen Command-knop en vervolgens de OK om het eigenschappenvenster te sluiten.
Eerst moeten we de vereiste afbeeldingen toevoegen aan de ImageList Controle voordat we ze kunnen gebruiken in Tree View Control.
Benaderingen voor het laden van afbeeldingen.
Er is een gemakkelijke en een moeilijke manier om Toevoegen Afbeeldingen naar het ImageList-besturingselement. De gemakkelijke manier werkt zonder VBA-code en de andere methode heeft VBA nodig. We gaan eerst de moeilijke weg met VBA en proberen dan de gemakkelijke manier, zodat u het verschil weet, wanneer u code moet gebruiken en wanneer zonder code. Een op VBA gebaseerde methode is goed om te experimenteren, met verschillende afbeeldingen, formaten voordat je definitief maakt wat er goed uitziet op de Node.
We gebruiken Add() . van het ImageList-object methode om afbeeldingen toe te voegen aan het besturingselement zoals we deden voor Tree View-gegevens naar Node. Op deze manier voegen we verschillende afbeeldingen toe aan het ImageList-besturingselement en gebruiken ze tijdens runtime.
De syntaxis van de Add()-methode van ImageList-besturing is als volgt:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
De eerste twee parameters zijn optioneel. Het derde argument gebruikt de LoadPicture() Functie om afbeeldingen vanaf de opgegeven locatie te openen en aan de lijst toe te voegen. De functieparameter is de padnaam van het afbeeldingsbestand. Alle afbeeldingsbestanden worden de een na de ander toegevoegd aan het ImageList-object, in de volgorde waarin ze zijn geplaatst. De indexwaarden worden automatisch gegenereerd, in opeenvolgende getallen vanaf 1 (een) verder.
Nadat alle afbeeldingen aan het ImageList-object zijn toegevoegd, wordt het Object verwijzing moet worden doorgegeven aan de ImageList Property . van het Tree View-besturingselement .
De VBA-code.
De voorbeeld-VBA-code voor het laden van afbeeldingen voor ons menu hierboven wordt hieronder gegeven:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Als we eenmaal klaar zijn met deze procedure, is het eenvoudig om de afbeeldingen toe te voegen aan de Tree View Nodes.
TreeView Nodes Add()-methode en afbeeldingsparameters.
Het Tree View-object Toevoegen() De laatste twee parameters van de methode zijn voor de knooppuntafbeeldingen. Laten we nog een keer naar de syntaxis van de TreeView Object Nodes Add()-methode kijken:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
De laatste twee parameters zijn voor knooppuntafbeeldingen. De eerste afbeeldingsparameter is voor de normale weergave van Node en de tweede afbeelding wordt weergegeven wanneer de Node is geselecteerd. De [Afbeelding] en [SelectedImage] waarden kunnen ofwel het ImageList Indexnummer . zijn of de Sleutel- Waarde.
De CreateImageList() subroutine voegt vijf afbeeldingen toe aan ImageList Control . Van de eerste twee afbeeldingen, de eerste (MapSluiten ) is voor de normale weergave van het knooppunt op rootniveau en de tweede (FolderOpen ) afbeelding wordt weergegeven wanneer het knooppunt op rootniveau is geselecteerd.
De laatste twee afbeeldingen worden gebruikt voor de normale weergave van onderliggende knooppunten en voor de actie Klikgebeurtenis.
De ArrowHead afbeelding wordt genegeerd.
FormLoad()-gebeurtenisprocedure met wijzigingen.
De gewijzigde FormLoad() Gebeurtenisprocedure wordt hieronder gegeven:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub De Toevoegen() methoderegel van TreeView Nodes is gemarkeerd in de VBA-code hierboven, waar de sleutel Stringparameterwaarden worden ingevoegd voor zowel normale als klikweergaven van de afbeeldingen.
U kunt ook de afbeeldingsindexwaarden 1, 2 . gebruiken voor de knooppunten op rootniveau en indexnummers 4, 5 voor onderliggende nodes.
U kunt de waarden wijzigen en zelf uitproberen.
Een nieuwe demodatabase met alle wijzigingen en aanvullende procedure voor het laden van afbeeldingen is bijgevoegd om te downloaden.
Opmerking: Maak, zoals hierboven uitgelegd, vier nieuwe afbeeldingen voor uw eigen proefruns en wijzig de namen van afbeeldingen en locatieadressen in de bovenstaande code als u de afbeeldingen op een andere locatie opslaat.
Vervolgens zullen we de gemakkelijke methode met de afbeeldingen uitproberen en zal ik mijn afbeeldingen met je delen.
Voorbeelddatabase om te downloaden.
- MS-toegang en e-mail
- Word-Mail Merge aanroepen vanuit Access2007
- Geautomatiseerde e-mailwaarschuwingen
