Inleiding.
Ik hoop dat je de Tutorial Sessions van de afgelopen weken van Microsoft TreeView en ImageList Control interessant vond en klaar voor de volgende aflevering. Als u de eerdere artikelen nog niet hebt doorgenomen, vindt u hieronder de links.
- Microsoft Tree View Control-zelfstudie
- Toegangsmenu maken met Tree View-bediening
- Afbeeldingen toewijzen aan structuurweergaveknooppunten
Dit bericht is het vervolg op de aflevering van vorige week.
Vorige week hebben we een paar afbeeldingen gemaakt en deze geüpload naar de ImageList Besturing met VBA-code, voor Microsoft Tree View Control. De verwijzing naar het ImageList-besturingselement is doorgegeven aan de ImageList Property van het Tree View-besturingselement. Na deze stappen kunnen we de sleutelnamen van de afbeelding direct gebruiken of Indexnummers als Knooppunt [Afbeelding] en [SelectedImage] Parameters in de Nodes.Add() Methode van Microsoft Tree View-object. Met behulp van deze beide besturingselementen konden we een prachtig Microsoft Access-projectmenu maken, met menu-items in een hiërarchische structuur met boomlijnen en visueel aantrekkelijke menu-items Afbeeldingen.
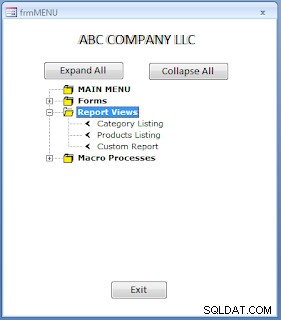
Het proefrunformulier van vorige week met knooppuntafbeeldingen.
De afbeelding van het Access Project Menu van vorige week wordt hieronder weergegeven, met knooppuntafbeeldingen en boomlijnen.

VBA-code voor het uploaden van afbeeldingen naar ImageList Control.
Het volgende is de VBA-code die we hebben gebruikt om afbeeldingen te uploaden naar de ImageList Object Nodes:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Terwijl ik de bovenstaande code presenteerde, heb ik gezegd dat er een eenvoudigere manier is om de afbeeldingen naar de ImageList Control te uploaden, zonder VBA-code. Daarnaast heb ik beloofd de afbeeldingen te delen, die ik heb gebruikt in de bovenstaande demo Access Menu Nodes. Daar komen we zo op terug.
We waren niet gewoon sommige aan het maken afbeeldingen en het gebruik ervan. Maar we hebben een aantal zinvolle afbeeldingen gemaakt voor ons op Tree View gebaseerde Access Project Menu.
Neem het geval van de mapafbeeldingen op rootniveau. De MapSluiten afbeeldingsstijl wordt gebruikt voor de normale weergave van het knooppunt op rootniveau, terwijl alle onderliggende knooppunten worden verborgen. Wanneer de gebruiker op het knooppunt op rootniveau klikt, wordt de FolderOpen afbeelding verschijnt en onthult de onderliggende knooppunten. Een tweede klik op het knooppunt verandert de afbeelding niet in de normale weergave, terwijl deze de focus heeft, maar de onderliggende knooppunten kunnen uit het zicht verdwijnen, afhankelijk van de TreeView0_NodeClick() Gebeurtenisprocedurecode.
Evenzo hebben de onderliggende knooppunten de naar links gerichte LeftArrow afbeelding in normale weergave en iets grotere afbeelding Pijl naar rechts , naar rechts wijzend wanneer erop wordt geklikt. De gemarkeerde woorden zijn sleutelnamen die worden gebruikt in het ImageList-besturingselement. De actie Klik opent het formulier , Rapporteren, of Macro, afhankelijk van het geselecteerde onderliggende knooppunt.
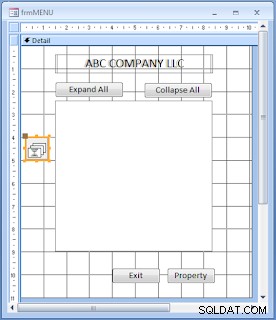
Het ImageList-besturingselement op het formulier.
De ImageList Controle is gemarkeerd in de ontwerpweergave van het bovenstaande frmMenu Het formulier wordt hieronder gegeven ter referentie:

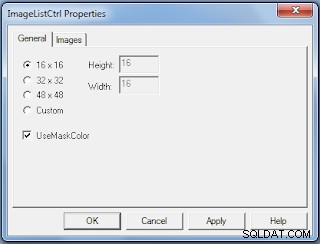
Het ImageList Control-eigenschappenblad.
De afbeelding van het eigenschappenblad van ImageList wordt hieronder gegeven ter referentie:

Beoordeling van de oefening en voorbereidingen van vorige week.
Vorige week hebben we de afbeeldingsgrootte 16 x 16 pixels . geselecteerd en uploadde de vereiste afbeeldingen naar het bovenstaande ImageList-besturingselement met behulp van VBA-code. Nadat alle afbeeldingen zijn geüpload, hebben we de ImageList Object-referentie doorgegeven aan de ImageList Property van het Tree View-besturingselement .
Na de bovenstaande stappen kunnen we het Indexnummer . gebruiken of Sleutelwaarde van afbeeldingen in de Add() methode parameters, van Tree View Nodes.
We hebben de eerste parameter van de methode Add() van ImageList niet gespecificeerd. Maar de methode Add() zelf voegt het indexnummer voor elke afbeelding in het ImageList-besturingselement in. Onthoud dat wanneer u de Sleutel . invoert waarde in de Nodes.Add() Method's [Image], [SelectedImage] Parameter het is Hoofdlettergevoelig . Het is beter, wanneer u Key-waarden invoert, in de Sleutel van het ImageList-besturingselement Tekstvak, met kleine letters.
Nu, zoals ik heb beloofd om de gemakkelijke manier te laten zien om afbeeldingen naar het ImageList-besturingselement te laden. Het is zo simpel als het handmatig selecteren van alle benodigde afbeeldingen van uw schijf en deze toevoegen aan de ImageList Controle, zonder enige VBA-code.
Daarnaast kunt u het ImageList-besturingselement delen met andere projecten, door het ImageList-besturingselement eenvoudig naar een ander projectformulier te kopiëren en te plakken, met alle afbeeldingen intact. Dan hoef je alleen maar de Key-Value . te gebruiken of Indexnummer in de methode Add() van TreeView Control Nodes.
Als je de demodatabase al hebt gedownload van de post van vorige week, open dan ProjectMenuV21.accdb . We hebben een kopie bewaard van het formulier frmMenu met de nieuwe naam frmMenu2 .
ImageList-besturingselement toevoegen aan frmMenu2-formulier.
-
Open het formulier frmMenu2 in ontwerpweergave.
-
Microsoft ImageList-besturingselement invoegen uit de lijst met Activex-besturingselementen, ergens op de lege ruimte op het frmMenu2-formulier.
-
Wijzig de Naam Eigenschapswaarde naar ImageList0.
-
Klik met de rechtermuisknop op het Image List Control, markeer ImageListCtrl Object Optie, in het weergegeven menu en selecteer Eigenschappen .
-
Selecteer de vooraf ingestelde afbeeldingsgrootte 16 x 16 pixels Optie, op de Eigenschappen Algemeen Tabblad. Het is belangrijk dat u een van deze opties selecteert op de Algemeen Tab eerst, voordat u een afbeelding toevoegt aan de Afbeeldingen Tab.
-
Selecteer de Afbeeldingen Tabblad. Het tabblad Eigenschappen Afbeeldingen ziet eruit als de volgende afbeelding:

-
Klik op de Afbeelding invoegen Command-knop, zoek de folder_closed voorbeeldafbeelding (als je er een hebt of selecteer de afbeelding die je eerder hebt voorbereid), die je vorige week hebt gemaakt voor een proefrun, selecteer deze en klik op Openen Command-knop.
Het ImageList-besturingselement ziet eruit als de onderstaande afbeelding, na het invoegen van de geselecteerde afbeelding.

-
Drie besturingselementen voor tekstvakken:Index , Sleutel, en Tag zijn nu ingeschakeld. De Index controle heeft de indexwaarde 1 automatisch ingevoegd.
-
Voer de tekst folder_close . in of welke sleutelwaarde u ook wilt gebruiken in de parameters van de methode Add() van Tree View-besturingselement, in de Key Tekstvak controle. Het gegevenstype moet van het type String zijn en uniek zijn onder alle sleutelwaarden van de afbeelding.
-
De Tag eigenschap kan worden gebruikt om wat nuttige informatie vast te leggen, zoals de padnaam van de afbeelding.
-
Voeg alle vereiste afbeeldingen van uw schijf een voor een toe en voer de juiste sleutelwaarden in het sleuteltekstbesturingselement in voor alle afbeeldingen die u uploadt. Gebruik eenvoudige, zinvolle en gemakkelijk te onthouden sleutelwaarden.
-
Als u een afbeelding van het besturingselement wilt verwijderen, selecteert u die afbeelding en klikt u op Afbeelding verwijderen.
-
Wanneer u klaar bent met het laden van afbeeldingen, klikt u op Toepassen Command-knop en klik vervolgens op OK om de ImageList . te sluiten Controle.
Opmerking: Vergeet niet dat je alle afbeeldingen hebt toegevoegd nadat je de afbeelding Grootte 16 x 16 pixels hebt geselecteerd op de Algemeen Tabblad. Na het uploaden van afbeeldingen kunt u de afbeeldingsgrootte op het tabblad Algemeen niet wijzigen. Als u de voorkeur geeft aan een andere optie voor afbeeldingsgrootte, moet u na het uploaden van afbeeldingen eerst alle afbeeldingen verwijderen. Alleen dan kun je een andere optie voor de afbeeldingsgrootte selecteren en het uploadproces opnieuw herhalen.
Het ImageList-besturingselement met meer afbeeldingen:

-
Als u niet zeker weet welke sleutelwaarde u hebt ingevoerd voor een bepaalde afbeelding, klik dan op de afbeelding om de sleutelwaarde weer te geven in de sleutel Tekstvak.
-
Na het uploaden van alle benodigde afbeeldingen in het besturingselement blijven ze binnen het ImageList-besturingselement. Als u dezelfde afbeeldingen in een ander project nodig heeft, kunt u een kopie van het ImageList-besturingselement maken waar u maar wilt of het formulier/de database met anderen delen, samen met de afbeeldingen. Je kunt op deze manier meer afbeeldingen toevoegen vanaf een nieuwe locatie.
-
Na het uploaden van alle afbeeldingen moeten we de ImageList-besturingsreferentie doorgeven aan de boomweergave Control's ImageList Property zoals eerder deden we na het uploaden van afbeeldingen via VBA-code.
-
De volgende voorbeeldcode geeft de ImageList-referentie door aan de ImageList-eigenschap van het Tree View-besturingselement in nieuwe projecten.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Knooppunten uitvouwen/samenvouwen met één opdrachtknop
-
Open het frmMenu2-formulier in de ontwerpweergave.
-
Selecteer de Alles samenvouwen Command-knop, open de Click Event-procedure en verwijder de code.
-
Verwijder die opdrachtknop zelf van het formulier.
-
Selecteer Alles uitvouwen Command-knop, open de Click Event-procedure.
-
Kopieer de volgende VBA-code en plak deze over de bestaande regels heen, tussen cmdExpand_Click() . . . Einde sub lijnen zoals hieronder getoond:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Opslaan en frmMenu2 openen in normale weergave.
-
Het bijschrift van de opdrachtknop is Alles uitvouwen nu.
-
Klik op de opdrachtknop om alle knooppunten uit te vouwen. Alle knooppunten zijn nu in de uitgevouwen vorm. Het bijschrift van de opdrachtknop verandert in Alles samenvouwen .
-
Klik er nogmaals op en alle knooppunten zijn in een samengevouwen toestand, de bijschrifttekst verandert terug in Alles uitvouwen nogmaals.
Volgende week zullen we het gebruik van CheckBoxen op Nodes zien om te leren hoe we gecontroleerde Nodes kunnen identificeren en ermee kunnen werken.
KLASSEMODULE
- MS-Access Class-module en VBA
- MS-Access VBA-klassenobject en arrays
- MS-Access-basisklasse en afgeleide objecten
- VBA-basisklasse en afgeleid object-2
- Basisklasse en afgeleide objectvarianten
- MS-Access-recordset en klassenmodule
- Toegang tot klassenmodule en wrapperklassen
- Wrapper Class-functionaliteit
